03-jquery基本选择器
2.3选择器
什么是选择器:选择器就是一个字符串,是一个定位dom对象的字符串,使用这个字符串作为条件定位dom对象,可以使用id,class样式名称,标签名称作为选择器使用,定位dom对象。
.3.1基本选择器
使用dom对象的id,class名称,标签名称等作为定位dom对象。
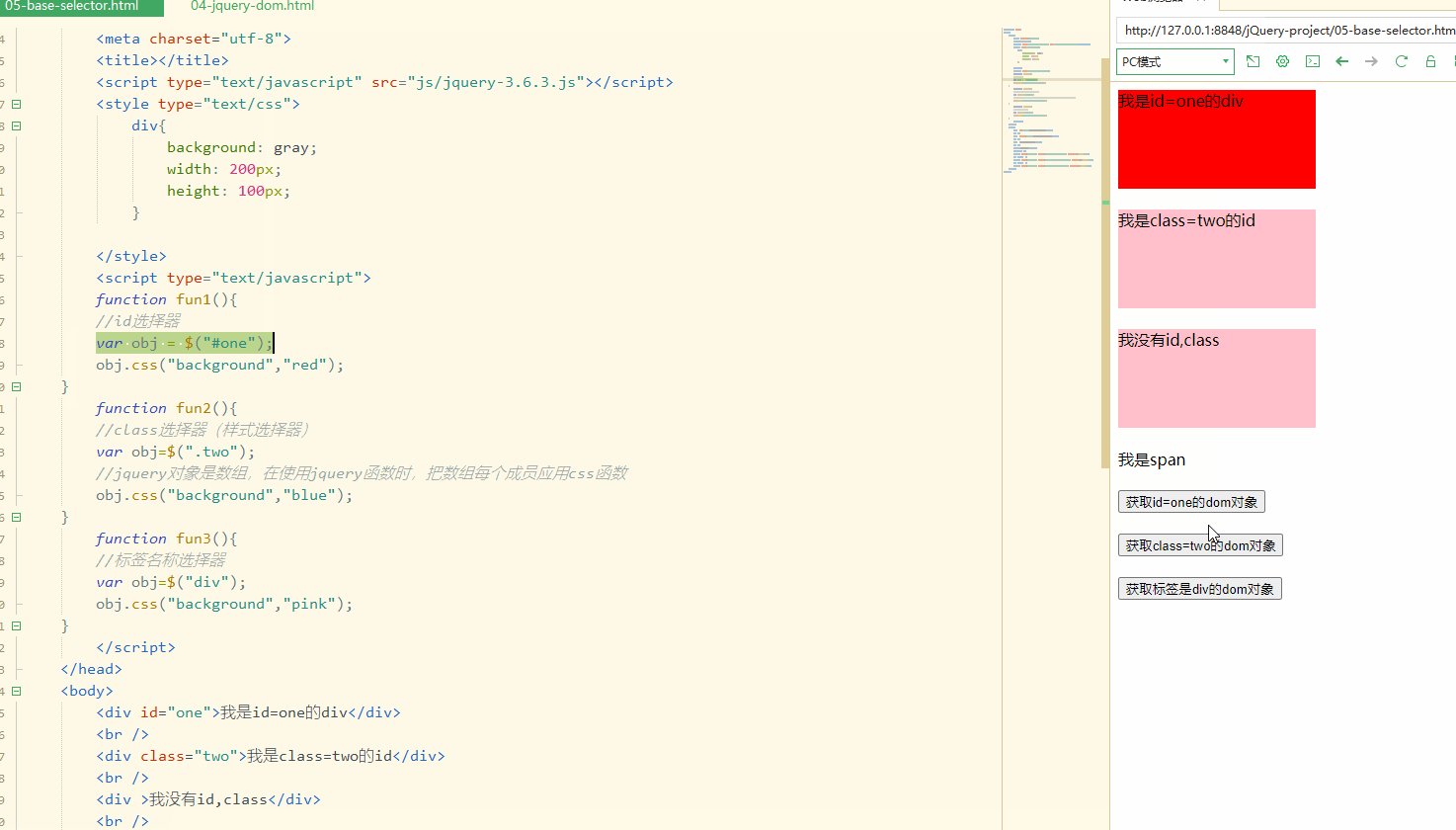
1,使用dom对象的id作为条件
语法:$("#id")
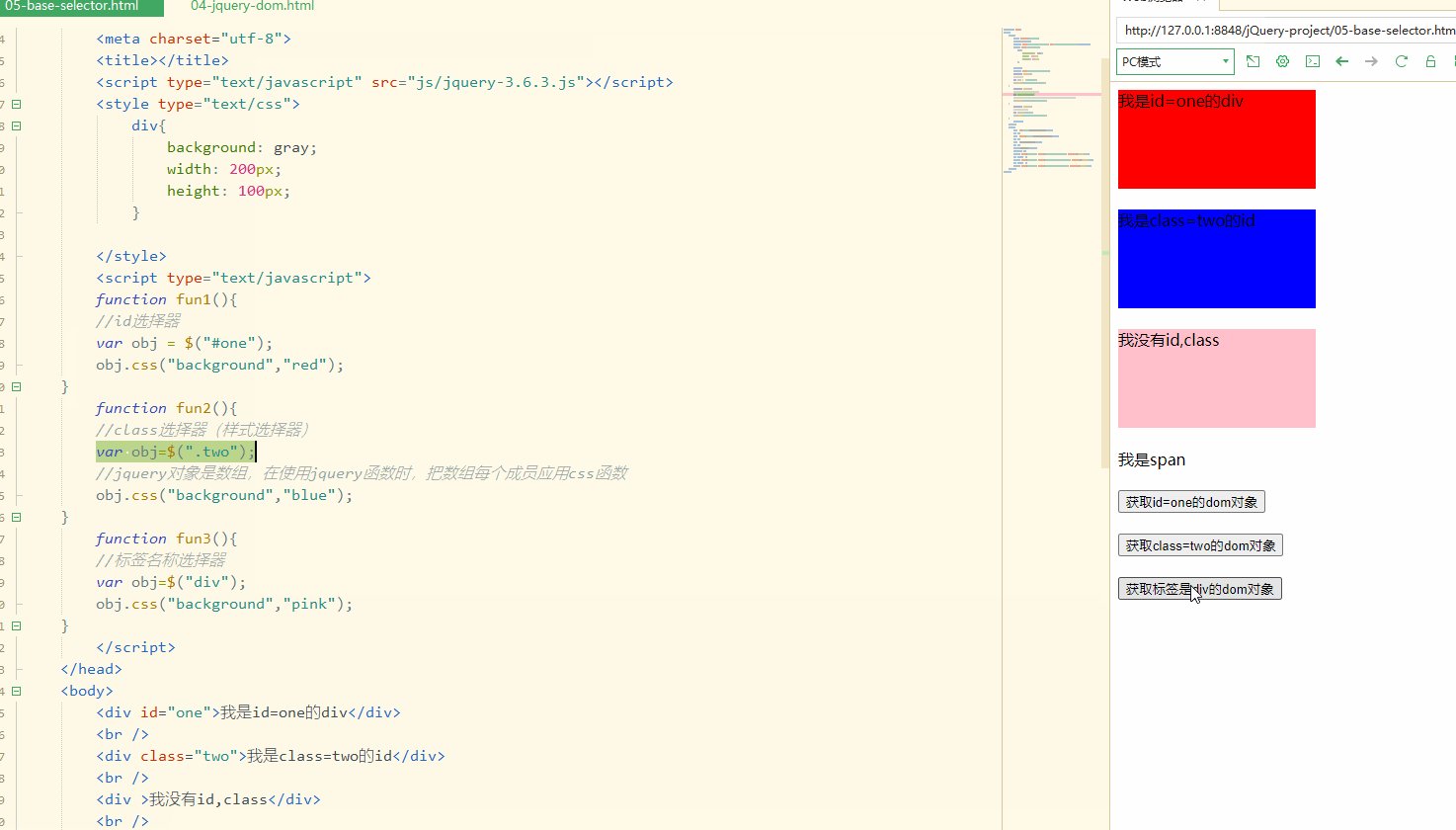
2,class 选择器,使用对象的class名称定位dom对象。
语法:$(".class名称")
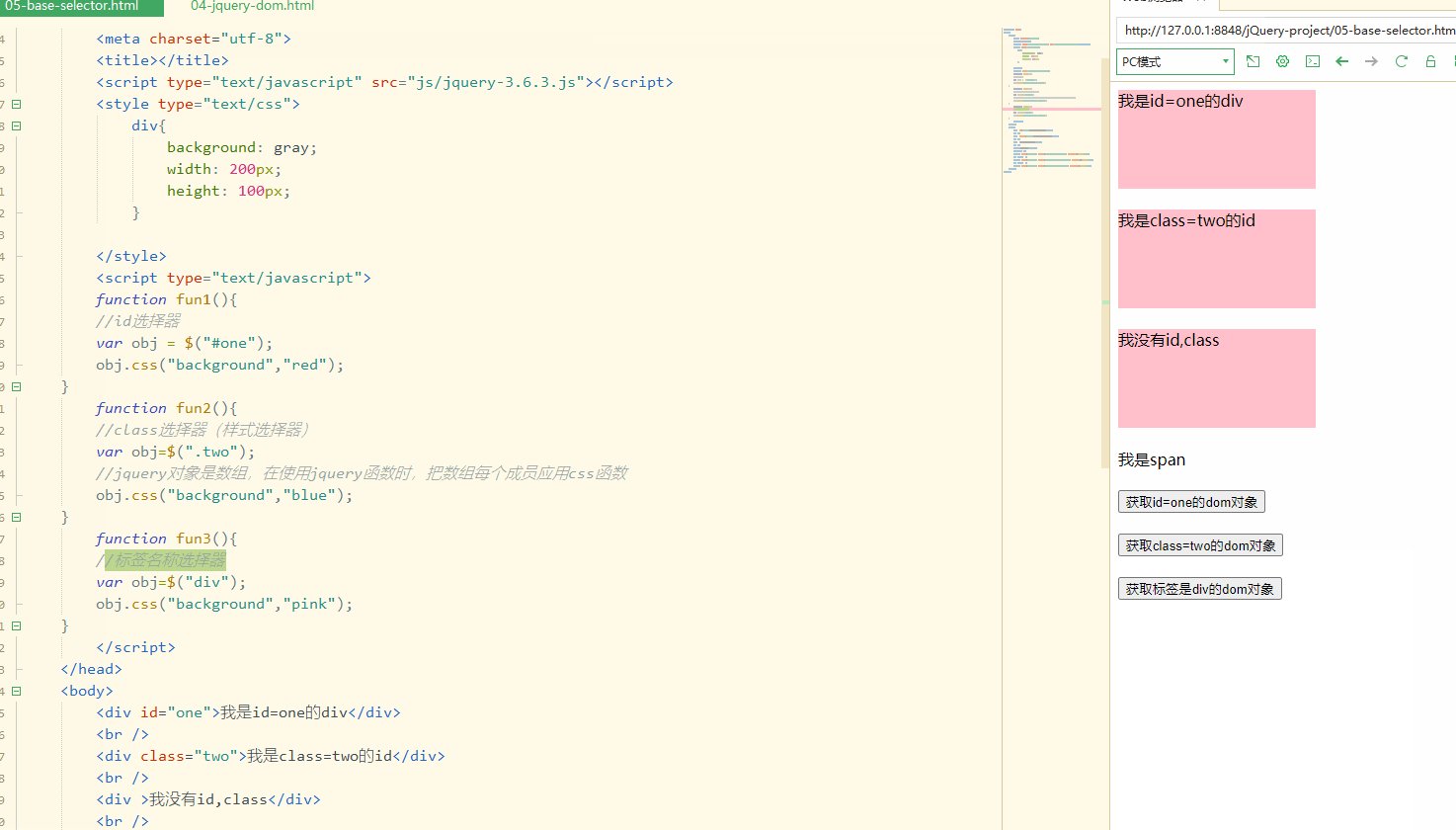
3,标签选择器,使用标签名称作为条件定位dom对象。
语法:$("标签")
举个栗子:
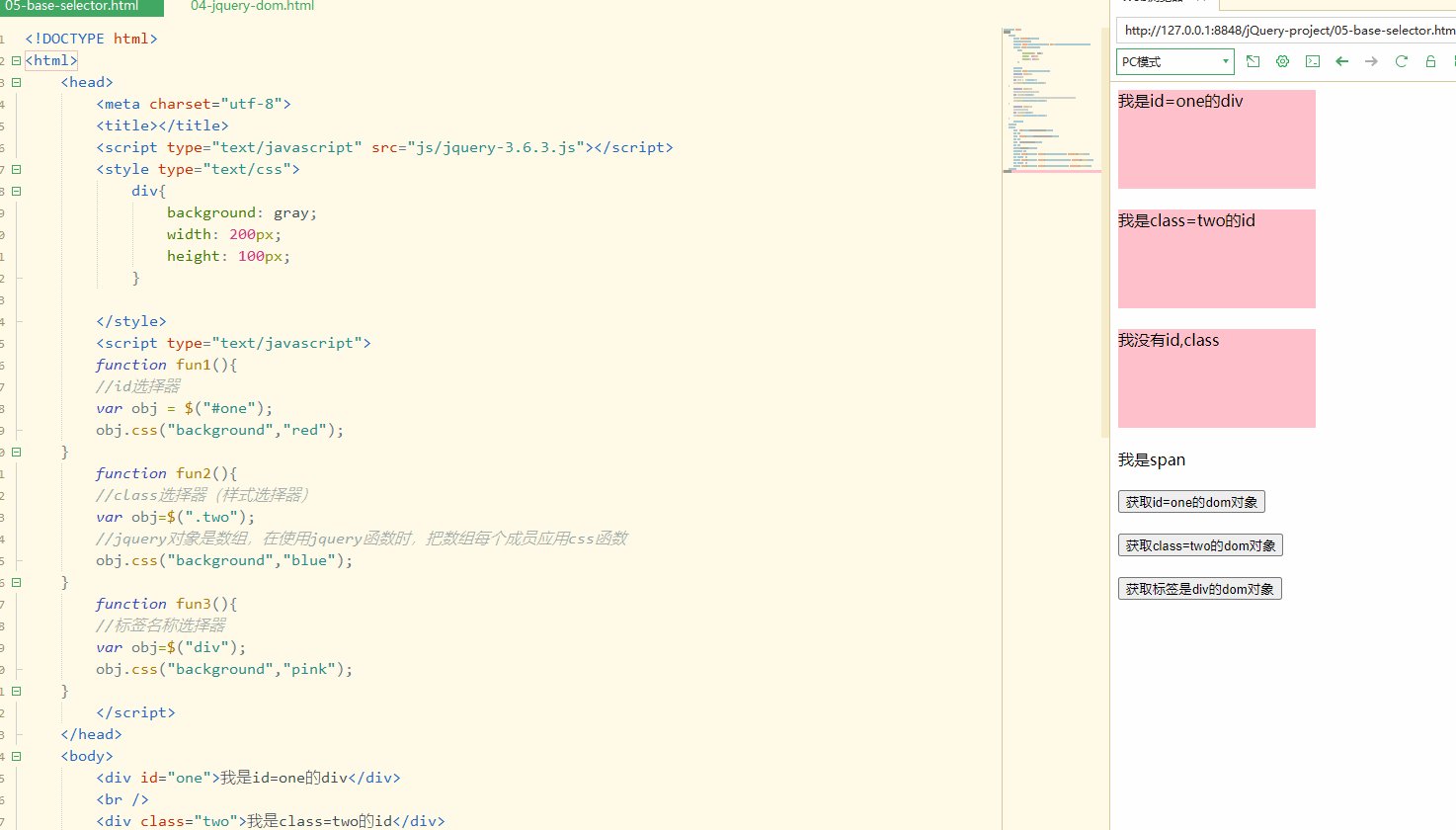
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="js/jquery-3.6.3.js"></script> <style type="text/css"> div{ background: gray; width: 200px; height: 100px; } </style> <script type="text/javascript"> function fun1(){ //id选择器 var obj = $("#one"); obj.css("background","red"); } function fun2(){ //class选择器(样式选择器) var obj=$(".two"); //jquery对象是数组,在使用jquery函数时,把数组每个成员应用css函数 obj.css("background","blue"); } function fun3(){ //标签名称选择器 var obj=$("div"); obj.css("background","pink"); } </script> </head> <body> <div id="one">我是id=one的div</div> <br /> <div class="two">我是class=two的id</div> <br /> <div >我没有id,class</div> <br /> <span>我是span</span> <br/><br /> <input type="button" value="获取id=one的dom对象" onclick="fun1()"/> <br /><br /> <input type="button" value="获取class=two的dom对象" onclick="fun2()"/> <br /><br /> <input type="button" value="获取标签是div的dom对象" onclick="fun3()"/> </body> </html>

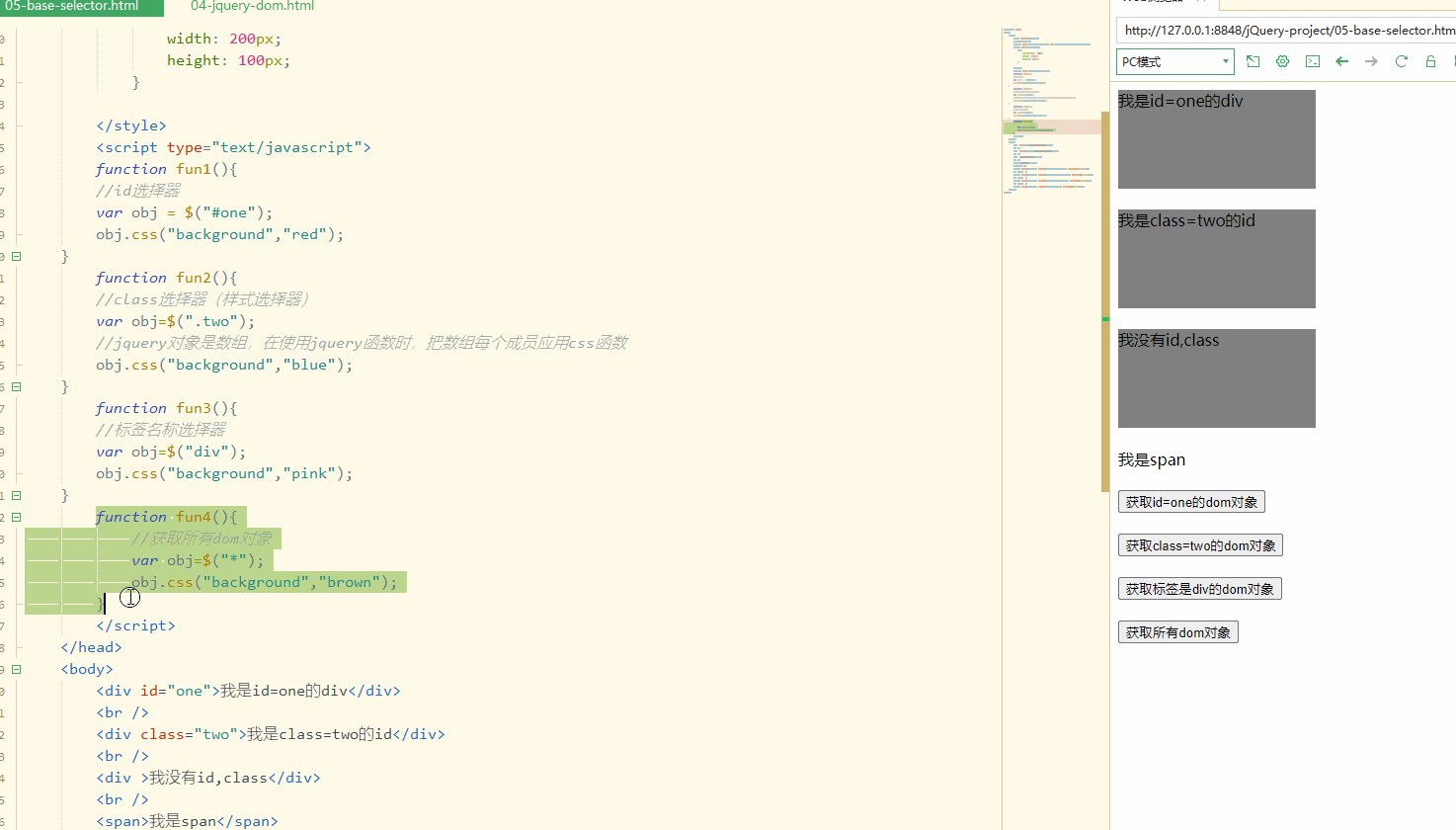
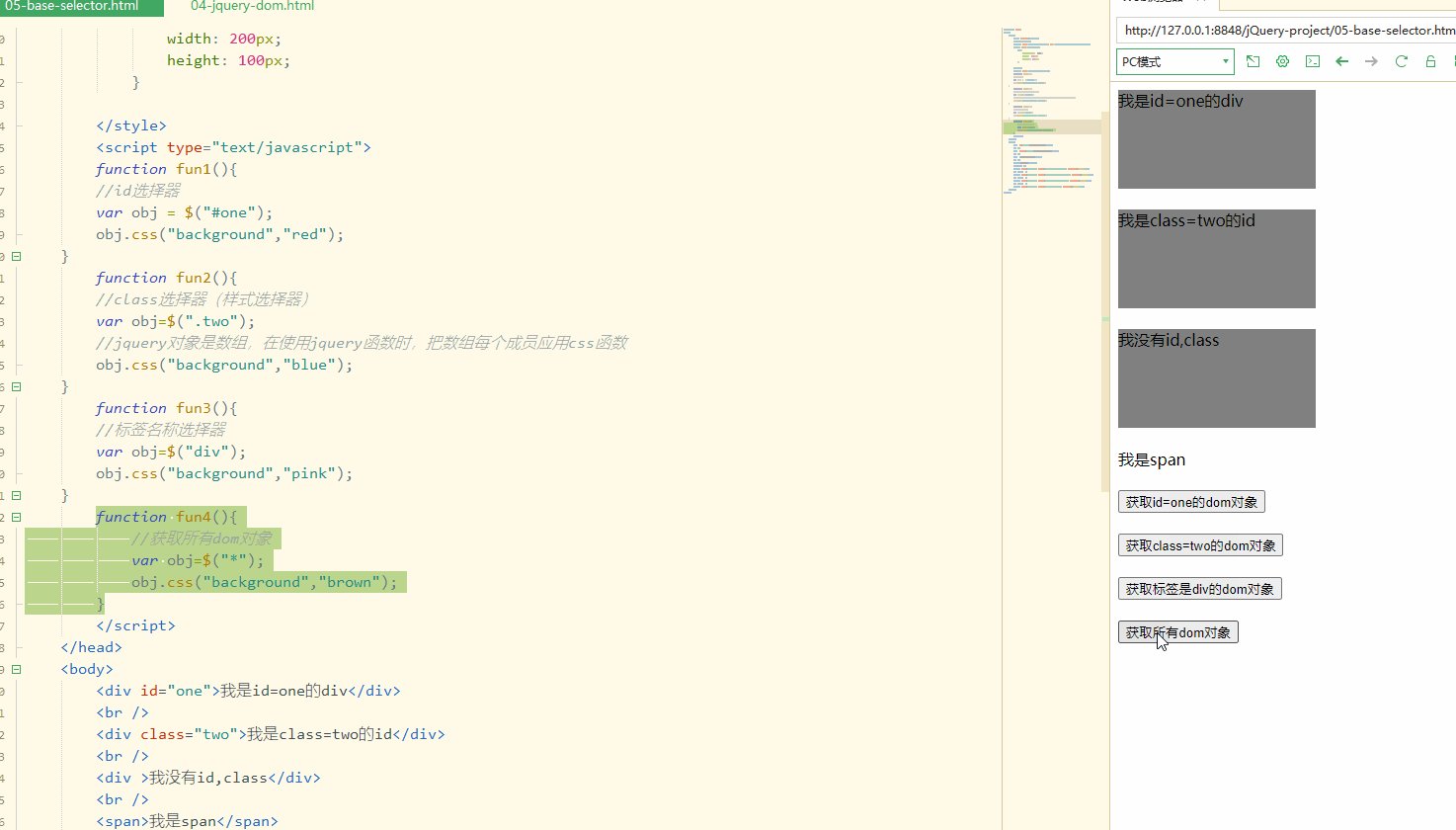
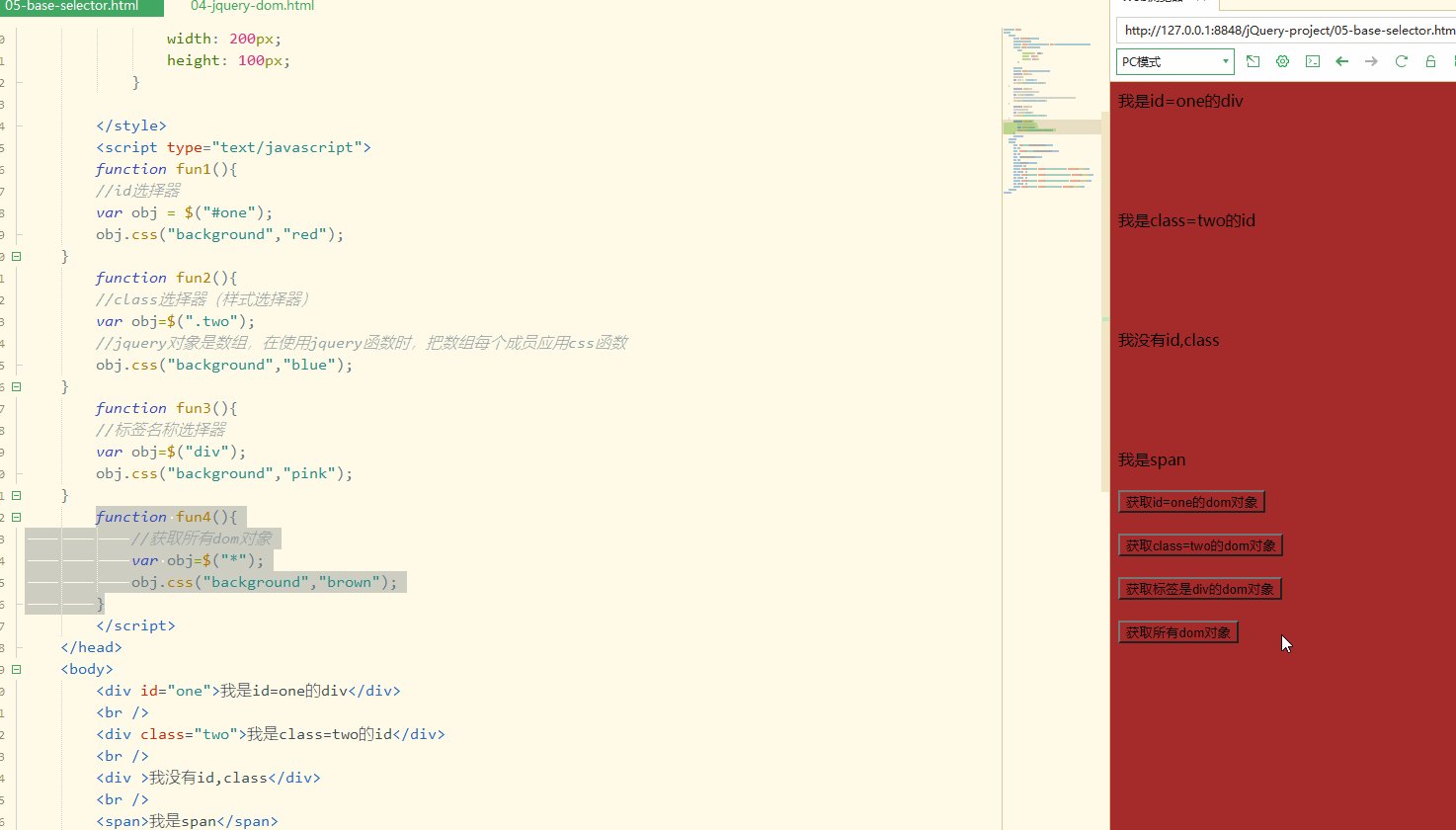
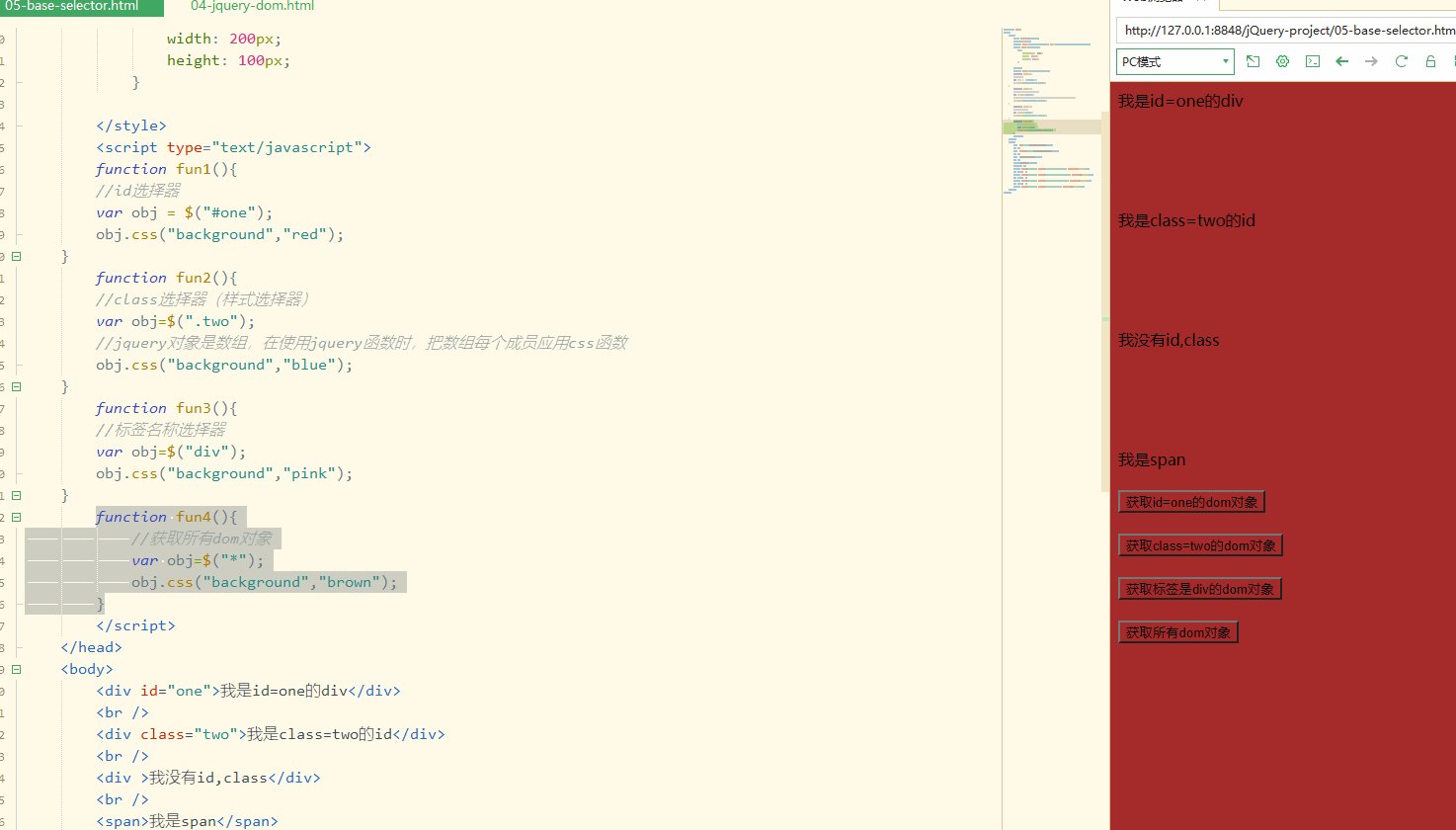
4.所有选择器
语法:$(“*”)
function fun4(){ //获取所有dom对象 var obj=$("*"); obj.css("background","brown"); }

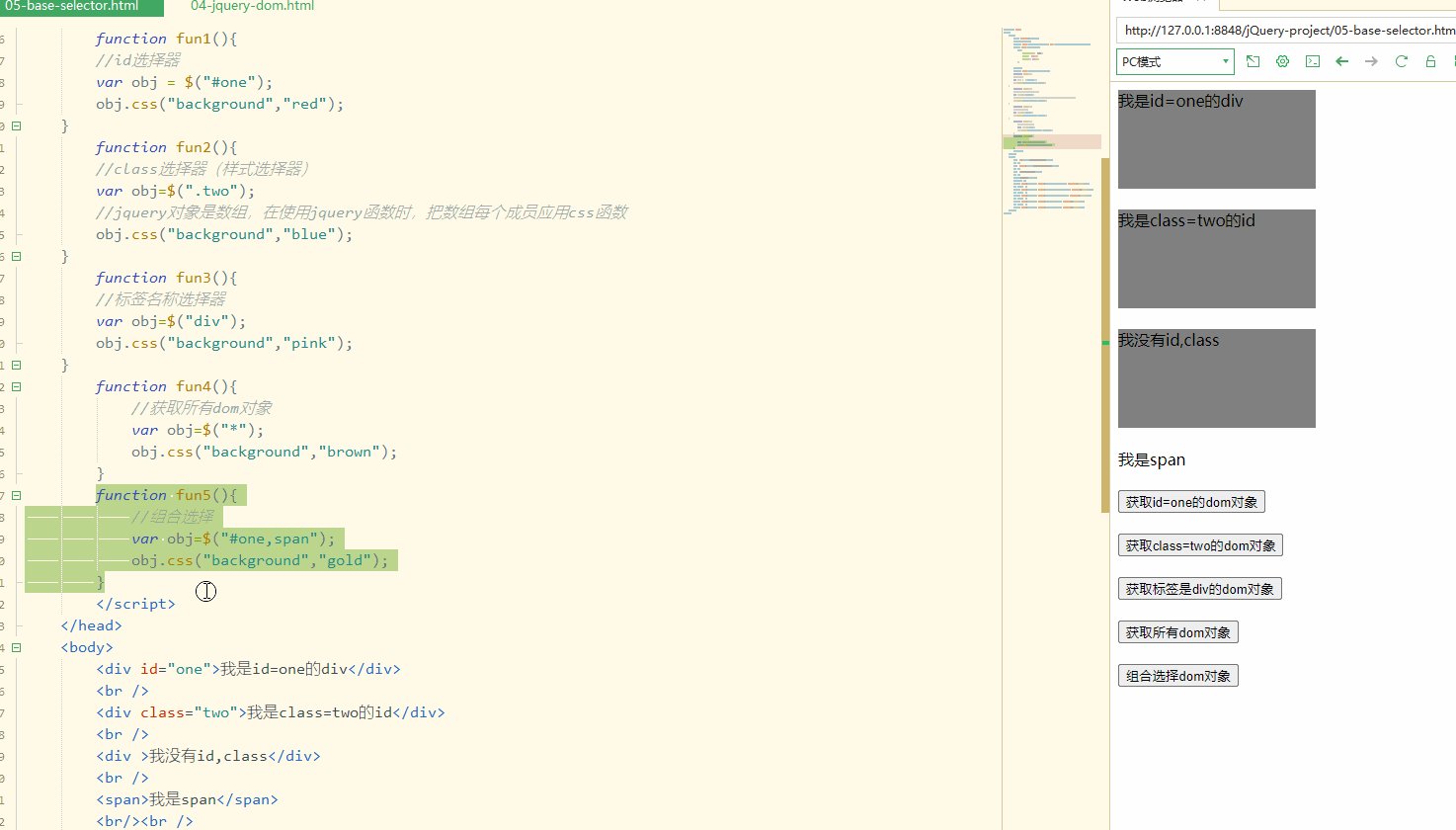
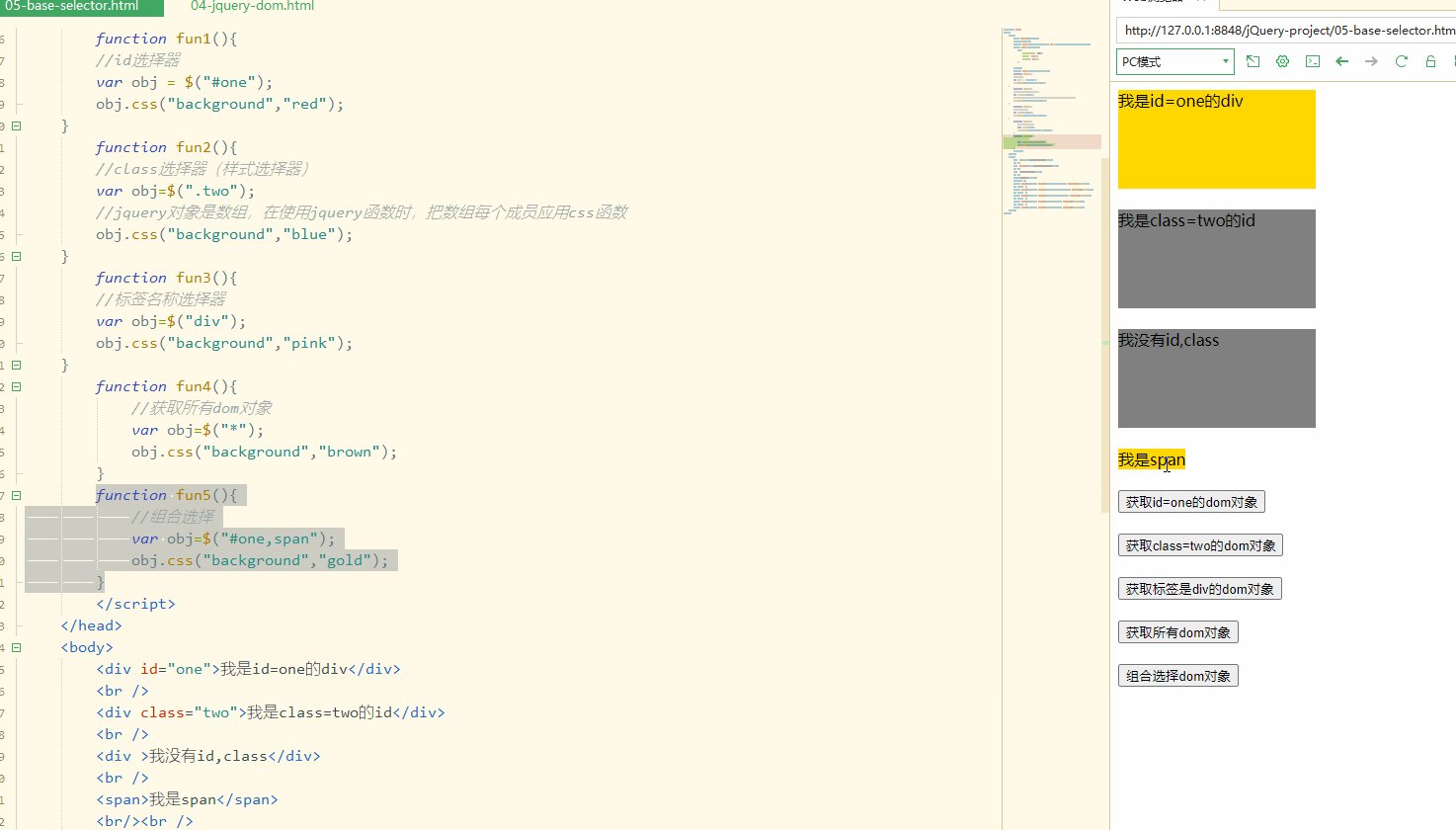
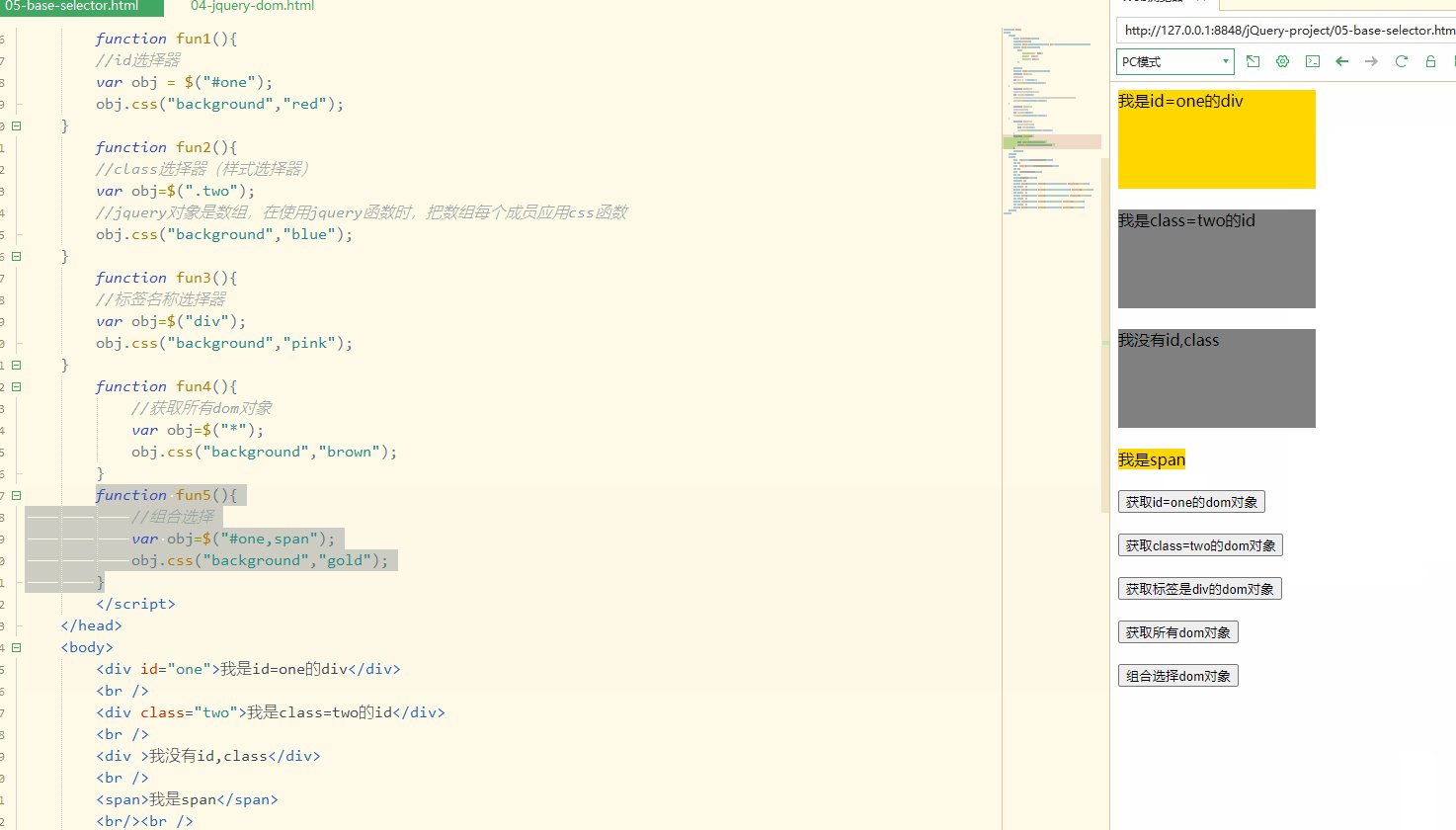
5,组合选择器
语法:$("#id,.class,标签名称)
组合选择器使用id或者class名称或者标签名称定位dom对象,id,class,标签名称可以任意组合。
function fun5(){ //组合选择 var obj=$("#one,span"); obj.css("background","gold"); }

本文来自博客园,作者:taotooler,转载请注明原文链接:https://www.cnblogs.com/taolo/p/17225855.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本