06-jquery函数
2.6函数
.6.1第一组函数
1 val():操作dom函数的value值
val():没有参数,获取dom数组中第一个dom对象的value值。
val(参数):有参数,给dom数组中所有dom对象的value属性赋值。
2 text():操作标签文本内容,标签开始和结束之间的内容。
text():没有参数,把dom数组中所有dom对象的文本内容链接起来,形成一个字符串,并返回这个字符串。
text(参数):给dom数组中所有成员统一赋予新的文本。
3 attr():操作value,文本以外的属性时。
attr("属性名"):获取数组中第一个dom成员此属性值。
attr("属性名","值"):对数组中所有dom对象的属性设为新值。
第一组函数应用:
举个栗子
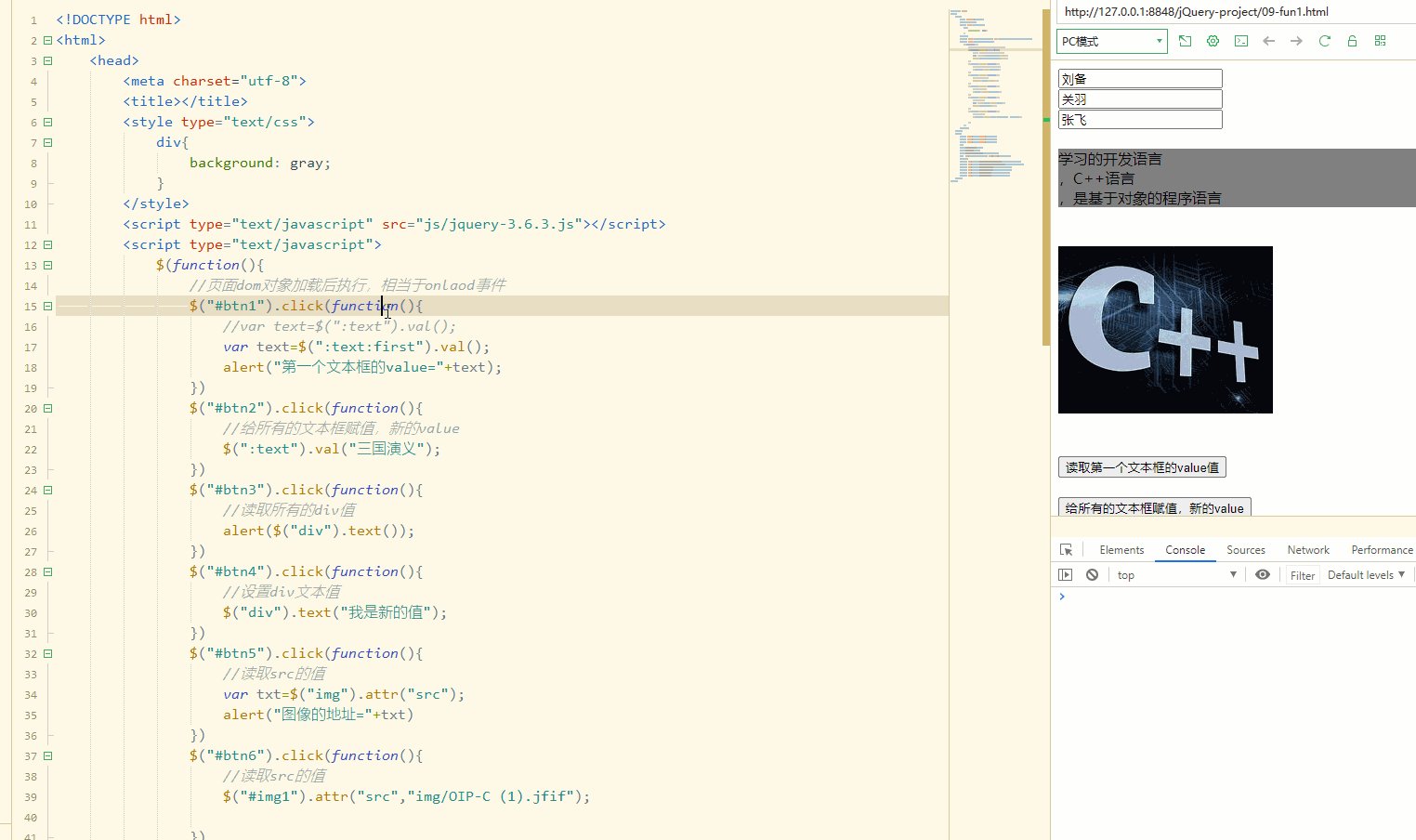
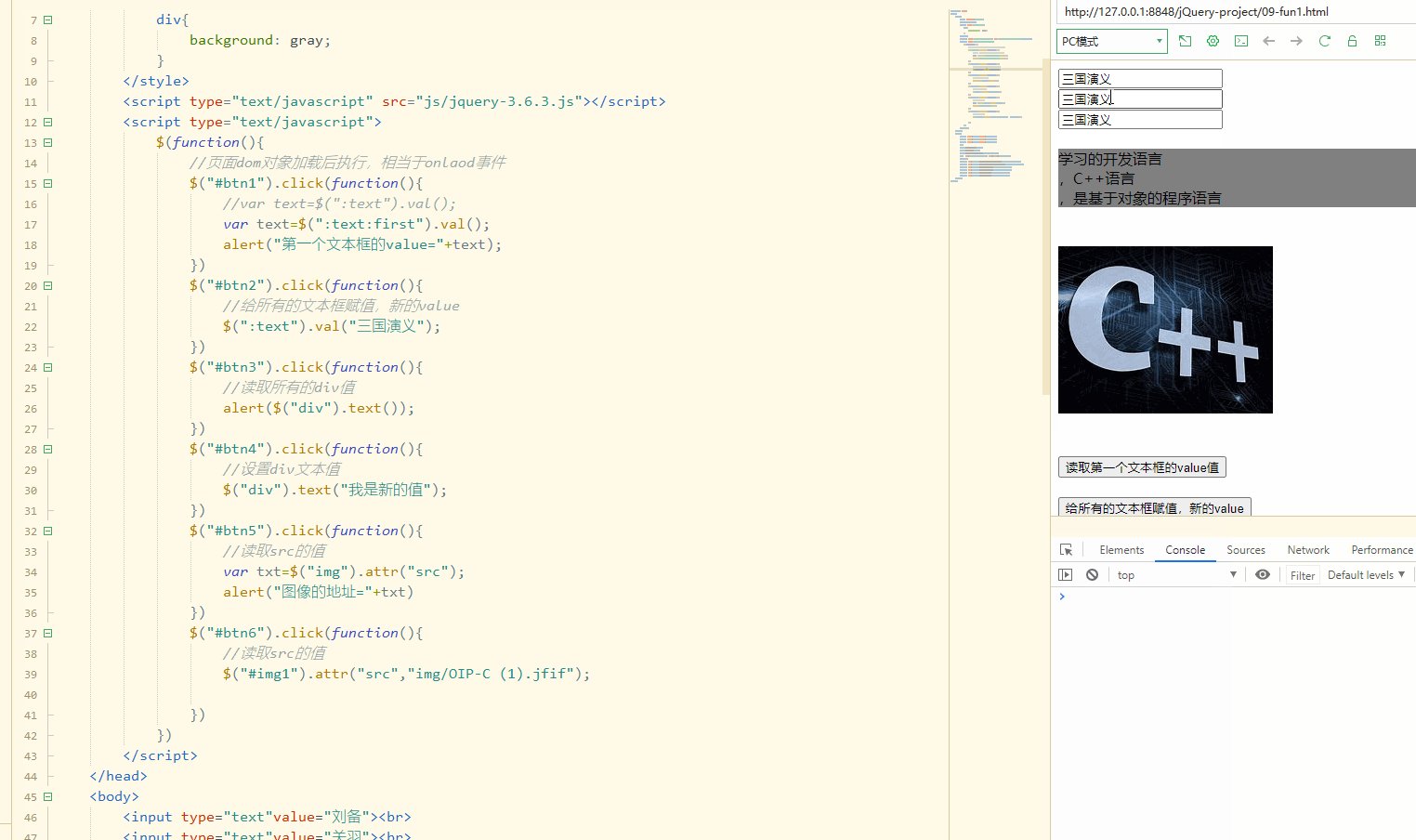
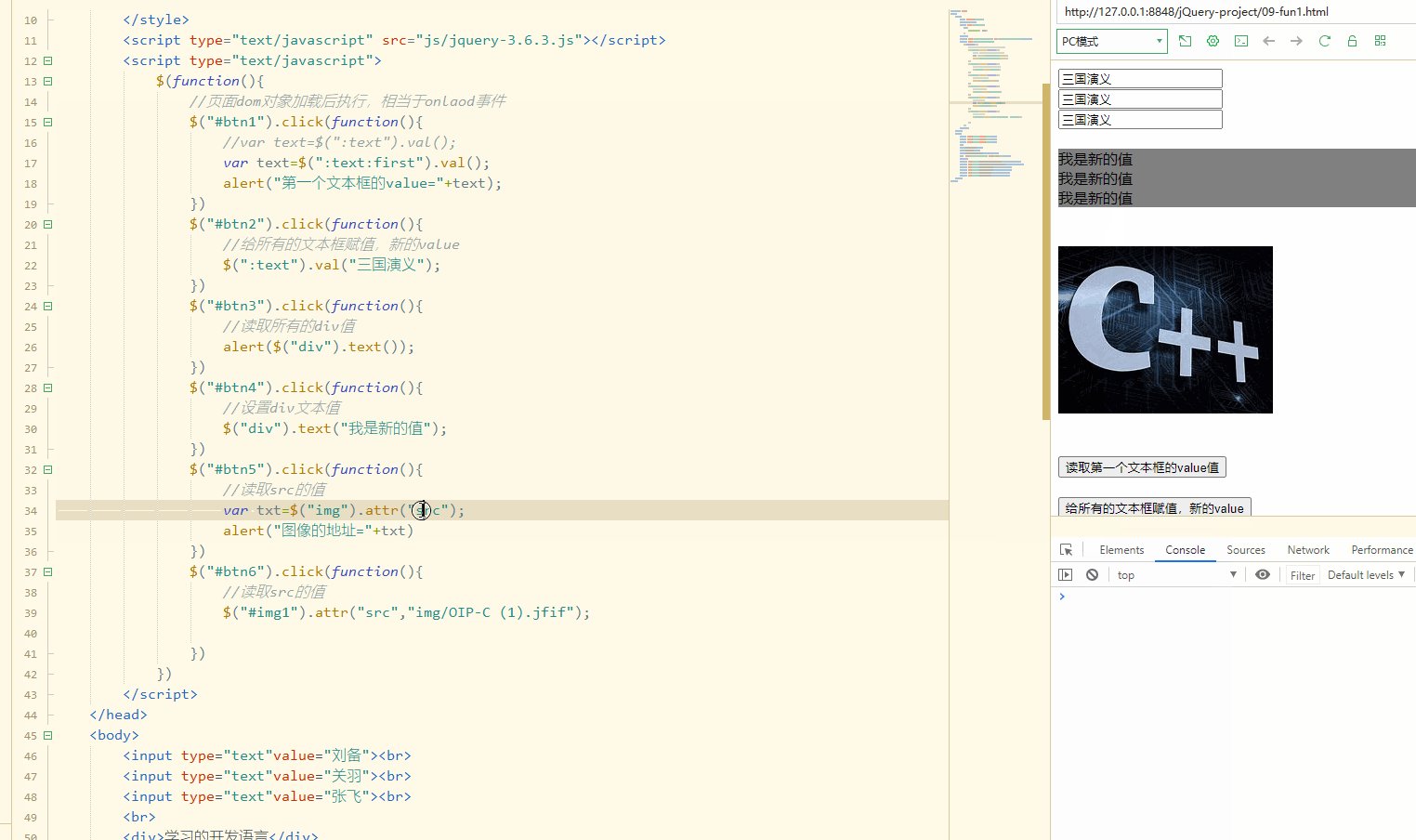
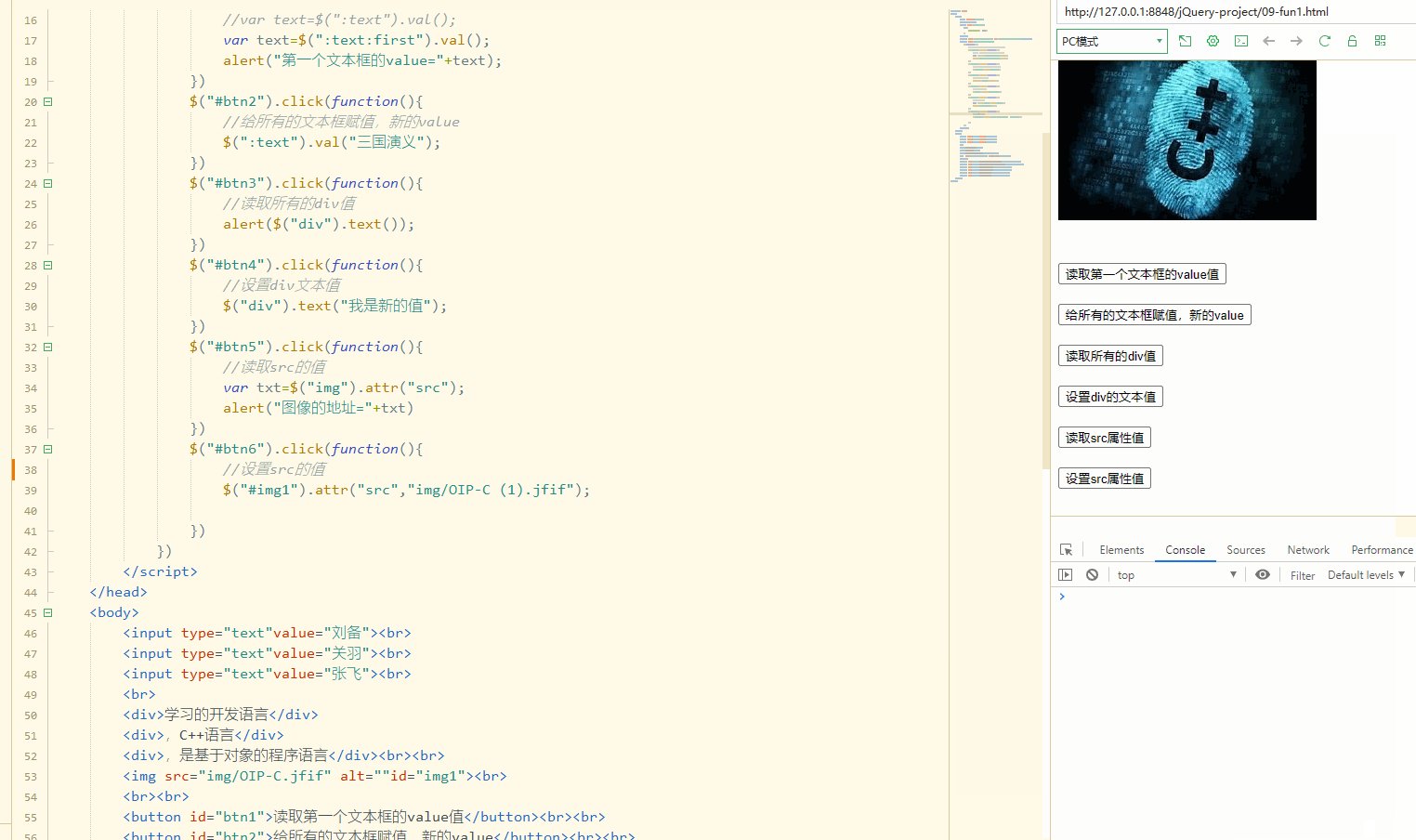
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> div{ background: gray; } </style> <script type="text/javascript" src="js/jquery-3.6.3.js"></script> <script type="text/javascript"> $(function(){ //页面dom对象加载后执行,相当于onlaod事件 $("#btn1").click(function(){ //var text=$(":text").val(); var text=$(":text:first").val(); alert("第一个文本框的value="+text); }) $("#btn2").click(function(){ //给所有的文本框赋值,新的value $(":text").val("三国演义"); }) $("#btn3").click(function(){ //读取所有的div值 alert($("div").text()); }) $("#btn4").click(function(){ //设置div文本值 $("div").text("我是新的值"); }) $("#btn5").click(function(){ //读取src的值 var txt=$("img").attr("src"); alert("图像的地址="+txt) }) $("#btn6").click(function(){ //读取src的值 $("#img1").attr("src","img/OIP-C (1).jfif"); }) }) </script> </head> <body> <input type="text"value="刘备"><br> <input type="text"value="关羽"><br> <input type="text"value="张飞"><br> <br> <div>学习的开发语言</div> <div>,C++语言</div> <div>,是基于对象的程序语言</div><br><br> <img src="img/OIP-C.jfif" alt=""id="img1"><br> <br><br> <button id="btn1">读取第一个文本框的value值</button><br><br> <button id="btn2">给所有的文本框赋值,新的value</button><br><br> <button id="btn3">读取所有的div值</button><br><br> <button id="btn4">设置div的文本值</button><br><br> <button id="btn5">读取src属性值</button><br><br> <button id="btn6">设置src属性值</button><br><br> </body> </html>

.6.2第二组函数
1 remove():删除选择的dom对象和他的子对象。
语法:$(“选择器”).remove()
2 empty():删除dom对象的子对象。
语法: $('选择器").empty()
3append():给dom对象在他后面增加新的dom对象
语法: $(“选择器”).append(子dom对象)
4html()
html():获取dom数组中第一个dom对象的文本值(html()返回结果相当于innertHtml)
html(参数):给dom’数组中所有成员设置新的文本内容。(html()返回结果相当于innertHtml)
举个例子:
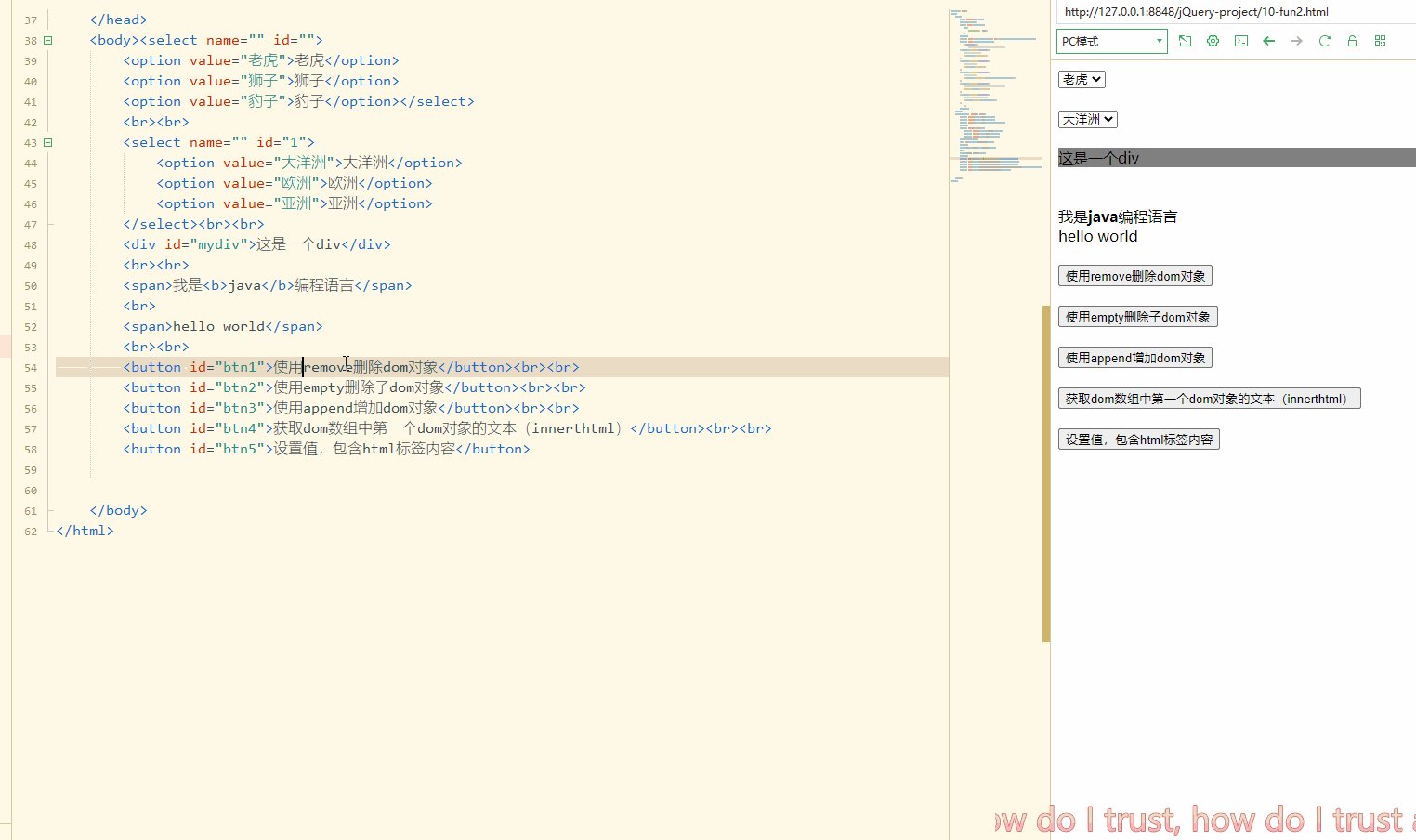
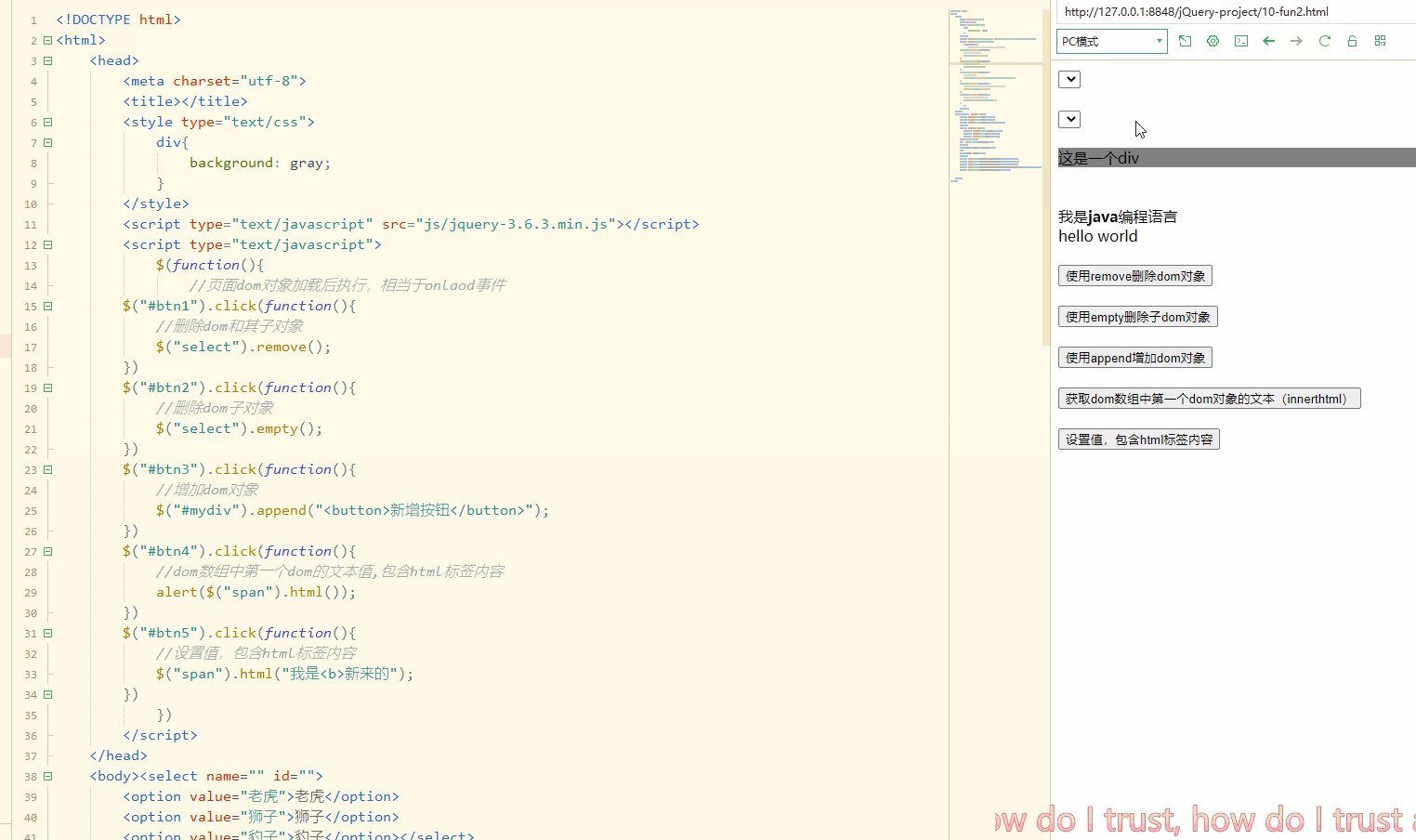
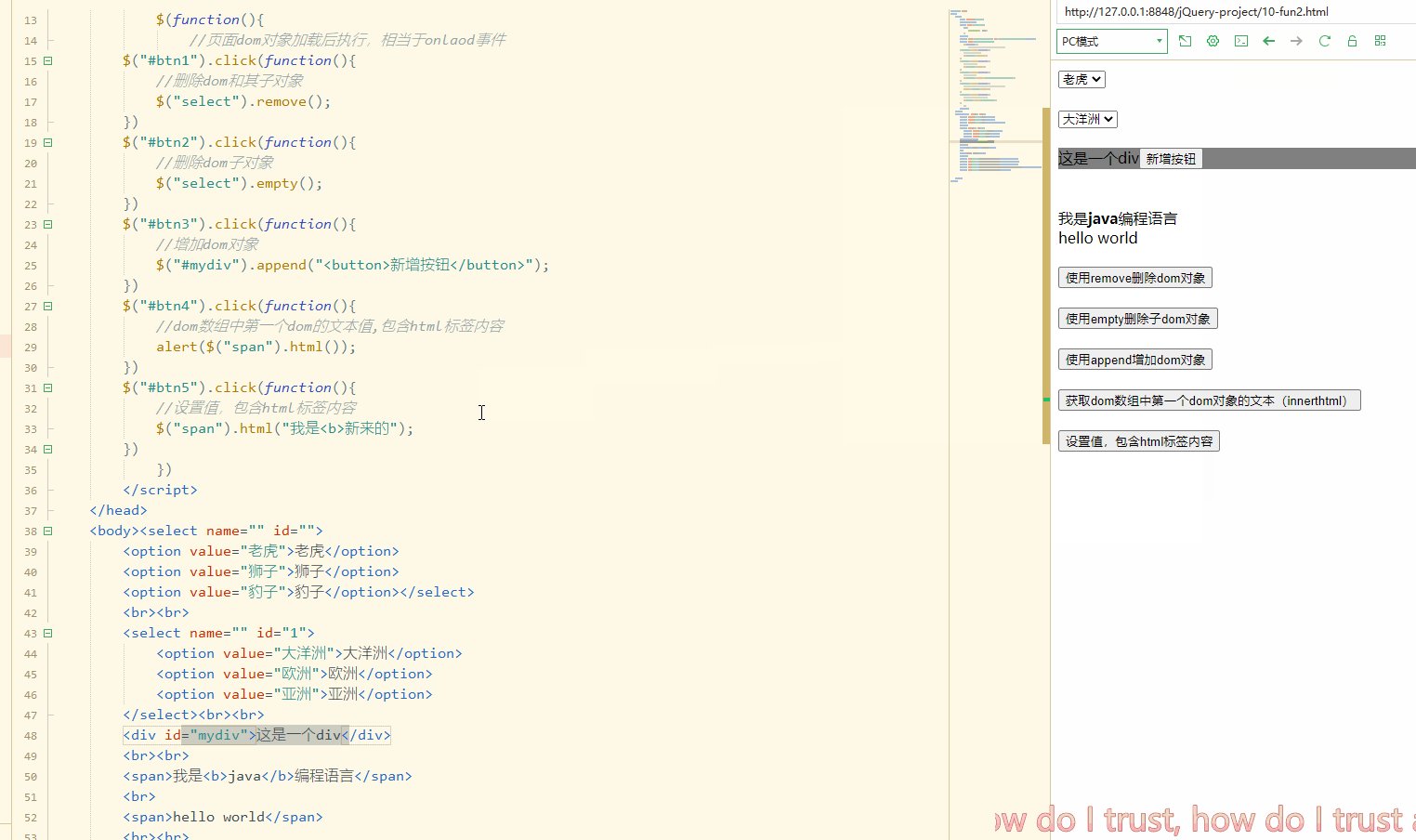
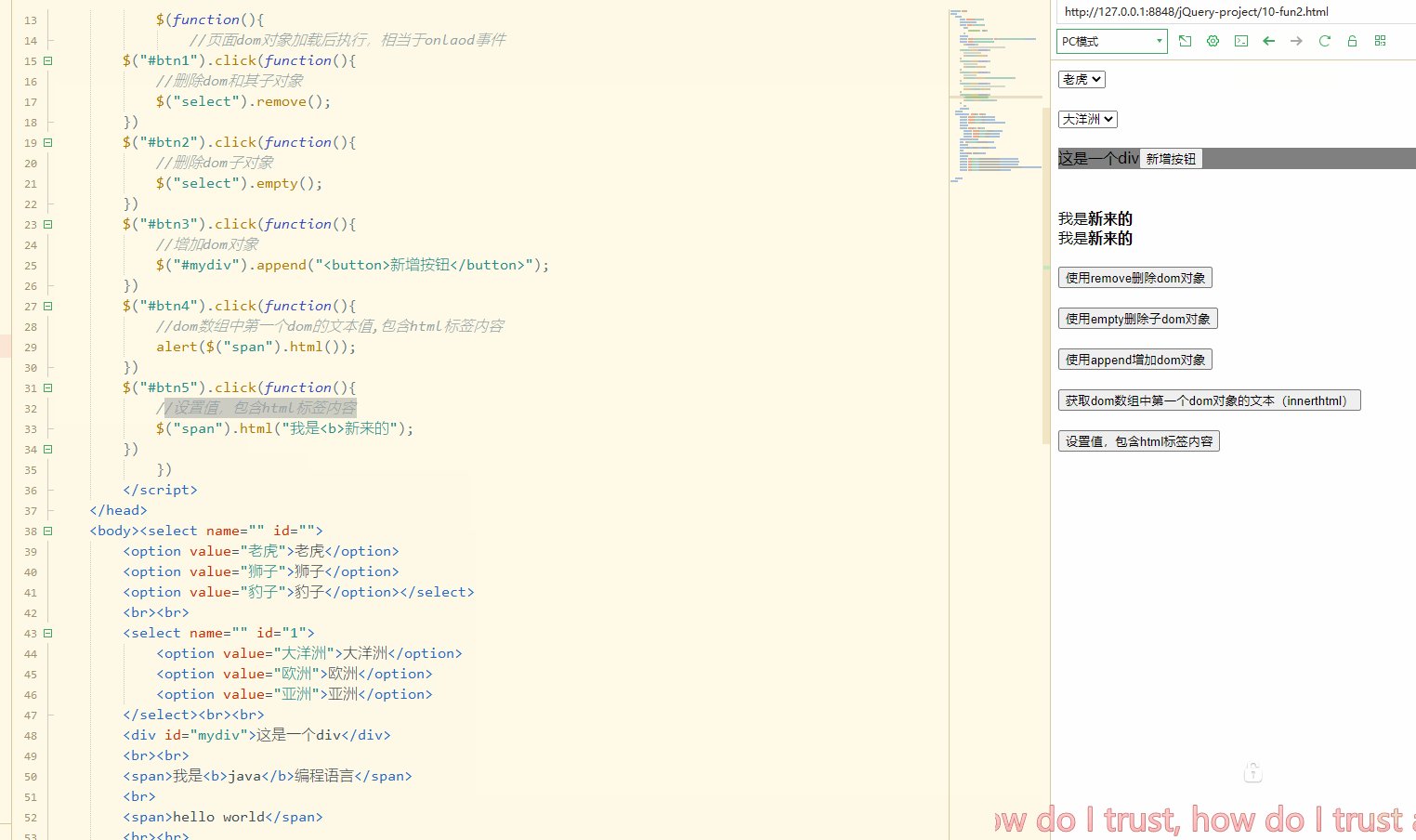
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> div{ background: gray; } </style> <script type="text/javascript" src="js/jquery-3.6.3.min.js"></script> <script type="text/javascript"> $(function(){ //页面dom对象加载后执行,相当于onlaod事件 $("#btn1").click(function(){ //删除dom和其子对象 $("select").remove(); }) $("#btn2").click(function(){ //删除dom子对象 $("select").empty(); }) $("#btn3").click(function(){ //增加dom对象 $("#mydiv").append("<button>新增按钮</button>"); }) $("#btn4").click(function(){ //dom数组中第一个dom的文本值,包含html标签内容 alert($("span").html()); }) $("#btn5").click(function(){ //设置值,包含html标签内容 $("span").html("我是<b>新来的"); }) }) </script> </head> <body><select name="" id=""> <option value="老虎">老虎</option> <option value="狮子">狮子</option> <option value="豹子">豹子</option></select> <br><br> <select name="" id="1"> <option value="大洋洲">大洋洲</option> <option value="欧洲">欧洲</option> <option value="亚洲">亚洲</option> </select><br><br> <div id="mydiv">这是一个div</div> <br><br> <span>我是<b>java</b>编程语言</span> <br> <span>hello world</span> <br><br> <button id="btn1">使用remove删除dom对象</button><br><br> <button id="btn2">使用empty删除子dom对象</button><br><br> <button id="btn3">使用append增加dom对象</button><br><br> <button id="btn4">获取dom数组中第一个dom对象的文本(innerthtml)</button><br><br> <button id="btn5">设置值,包含html标签内容</button> </body> </html>

5 each() 循环,可以循环数组,json,dom对象数组。
①$,each(要循环的内容,function(index,element){处理函数}}
要循环的内容:可以是数组,json,dom对象数组。
function:循环的处理函数,每个成员都会执行函数一次。
index:是循环变量的值,名称自定义
elemen:和index对应的成员,element名称是自定义的
循环格式 例如:
1 doArrayContent:function(index,element){处理函数}
2 ${“选择器”).each(function(index,element){处理函数}
可以对jQuery对象进行循环处理,jquery对象就是dom数组。
1循环数组
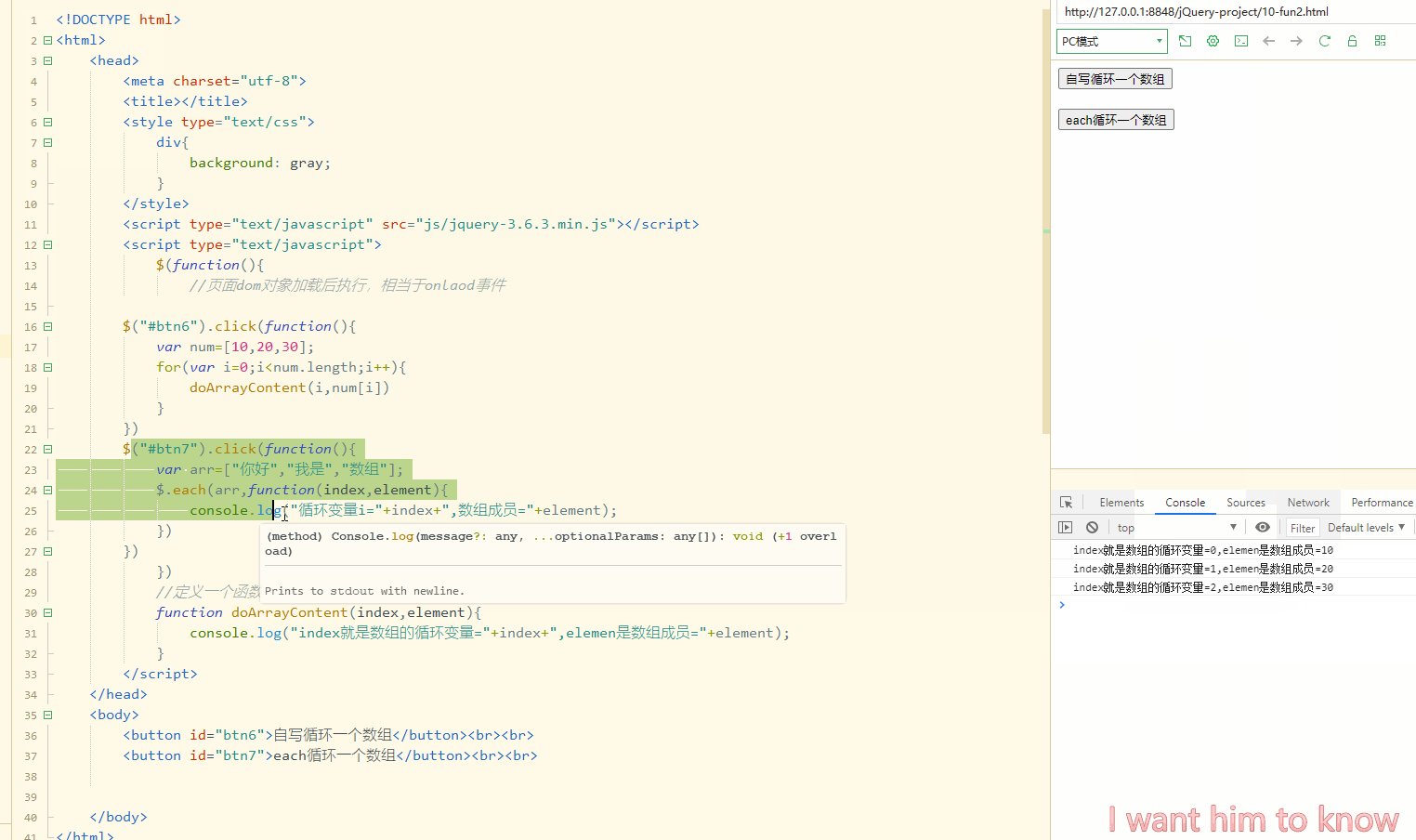
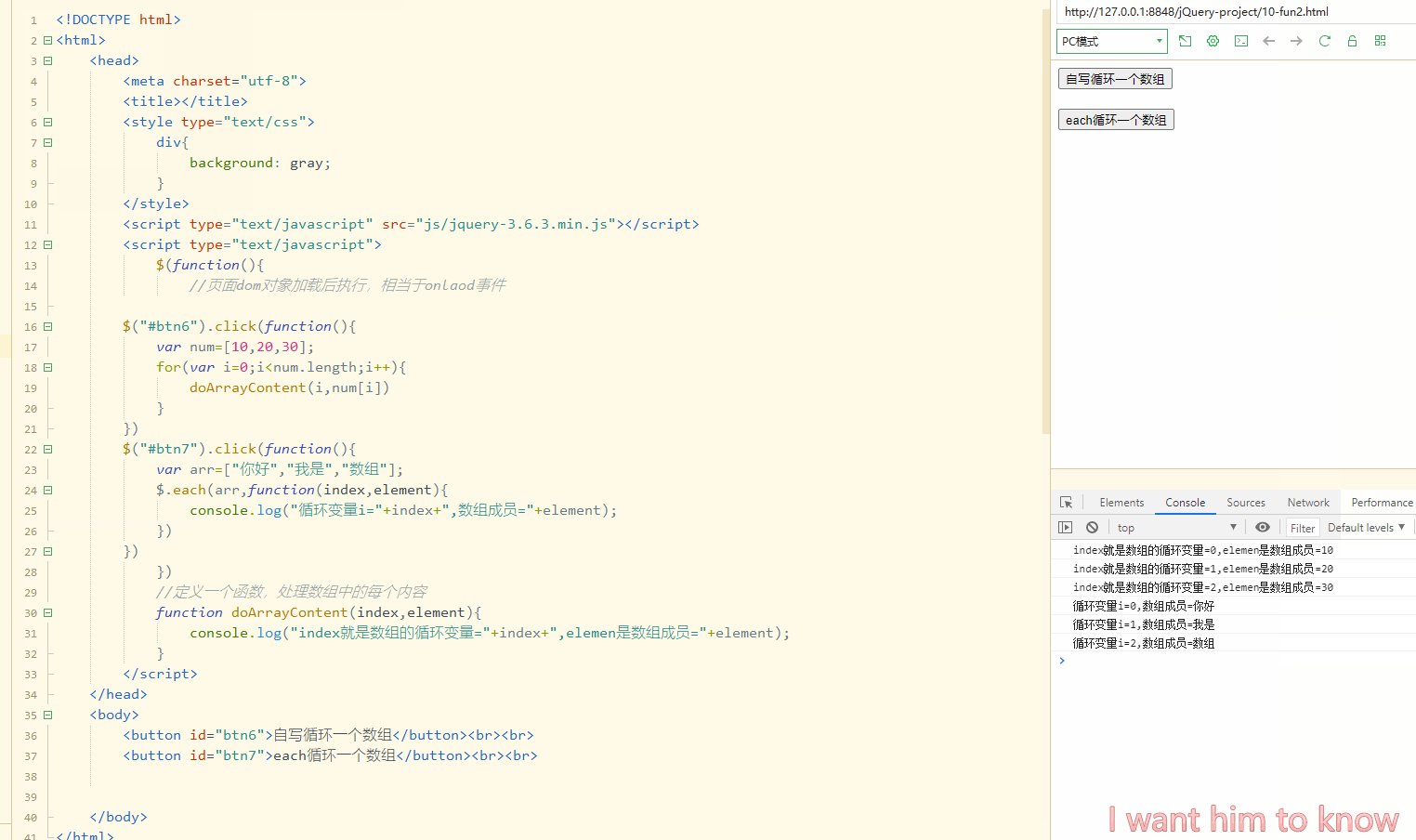
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> div{ background: gray; } </style> <script type="text/javascript" src="js/jquery-3.6.3.min.js"></script> <script type="text/javascript"> $(function(){ //页面dom对象加载后执行,相当于onlaod事件 $("#btn6").click(function(){ var num=[10,20,30]; for(var i=0;i<num.length;i++){ doArrayContent(i,num[i]) } }) $("#btn7").click(function(){ var arr=["你好","我是","数组"]; $.each(arr,function(index,element){ console.log("循环变量i="+index+",数组成员="+element); }) }) }) //定义一个函数,处理数组中的每个内容 function doArrayContent(index,element){ console.log("index就是数组的循环变量="+index+",elemen是数组成员="+element); } </script> </head> <body> <button id="btn6">自写循环一个数组</button><br><br> <button id="btn7">each循环一个数组</button><br><br> </body> </html>

②循环json对象
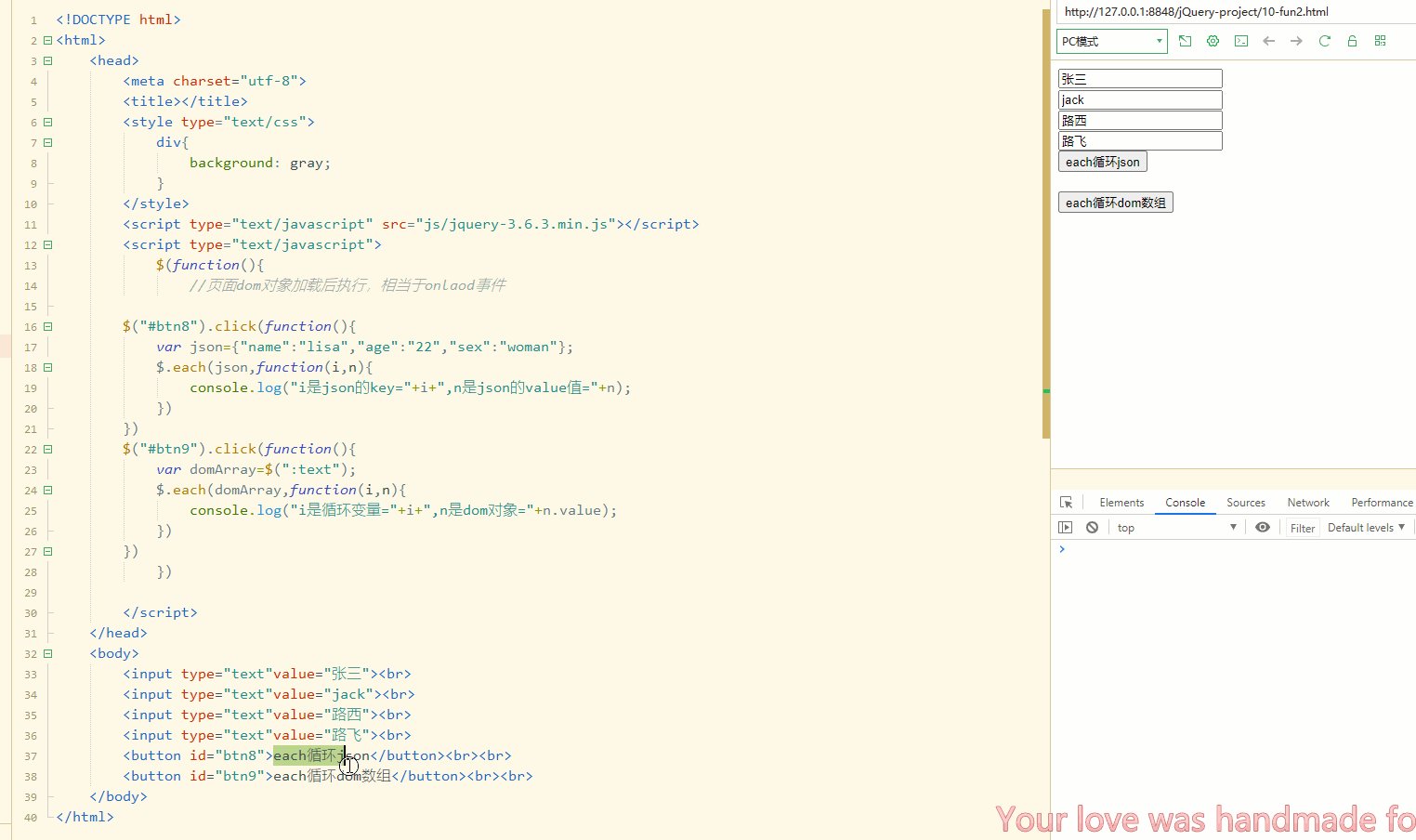
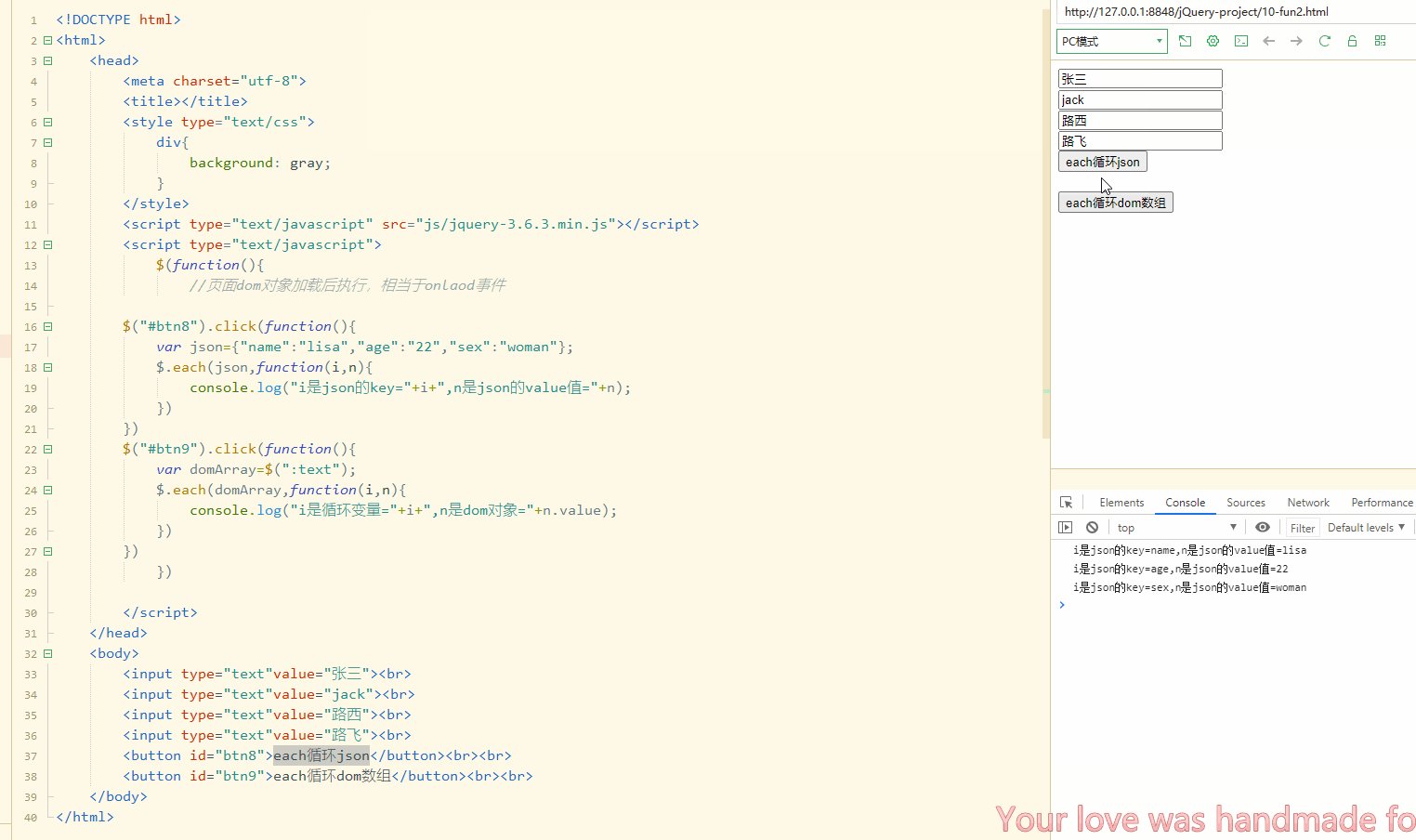
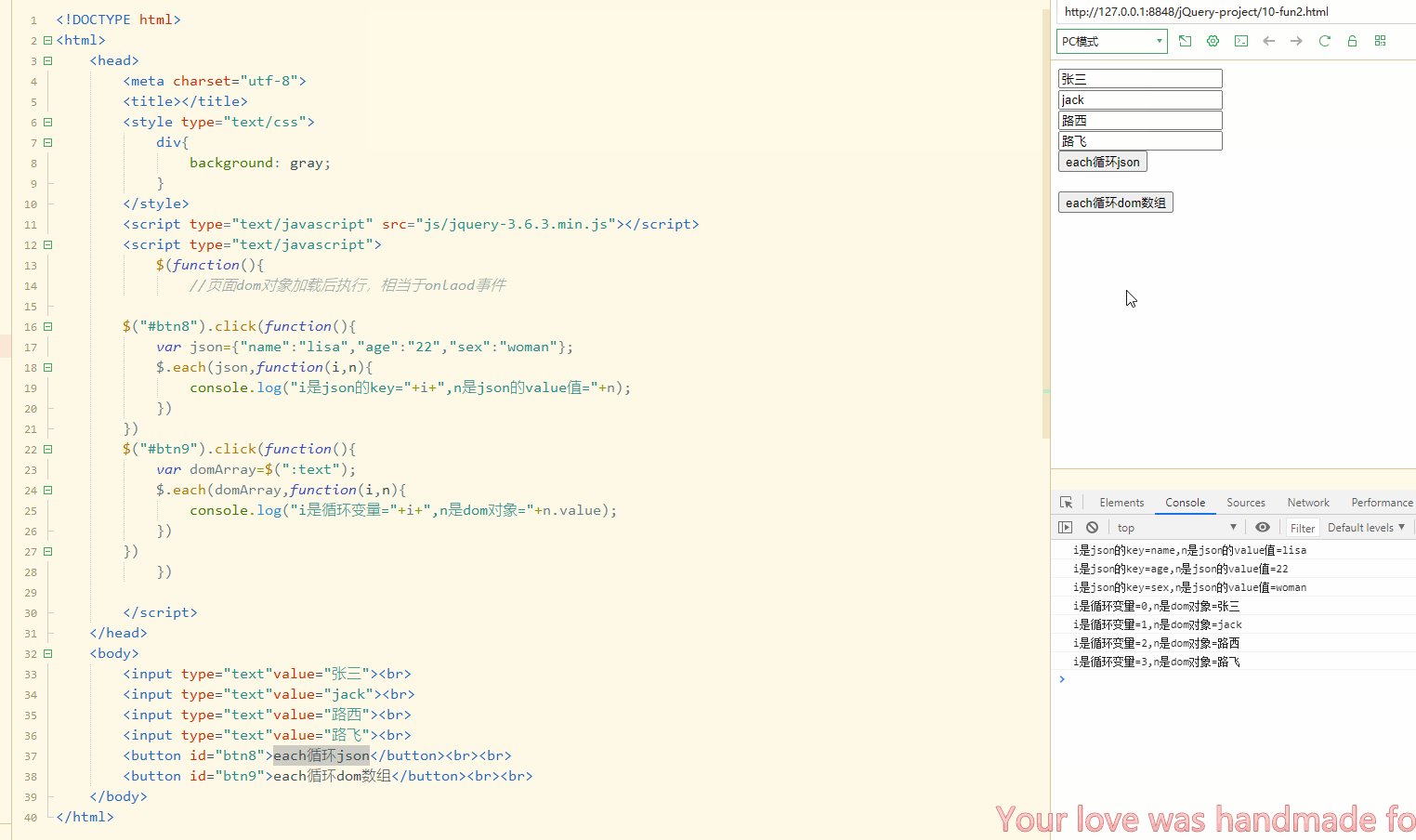
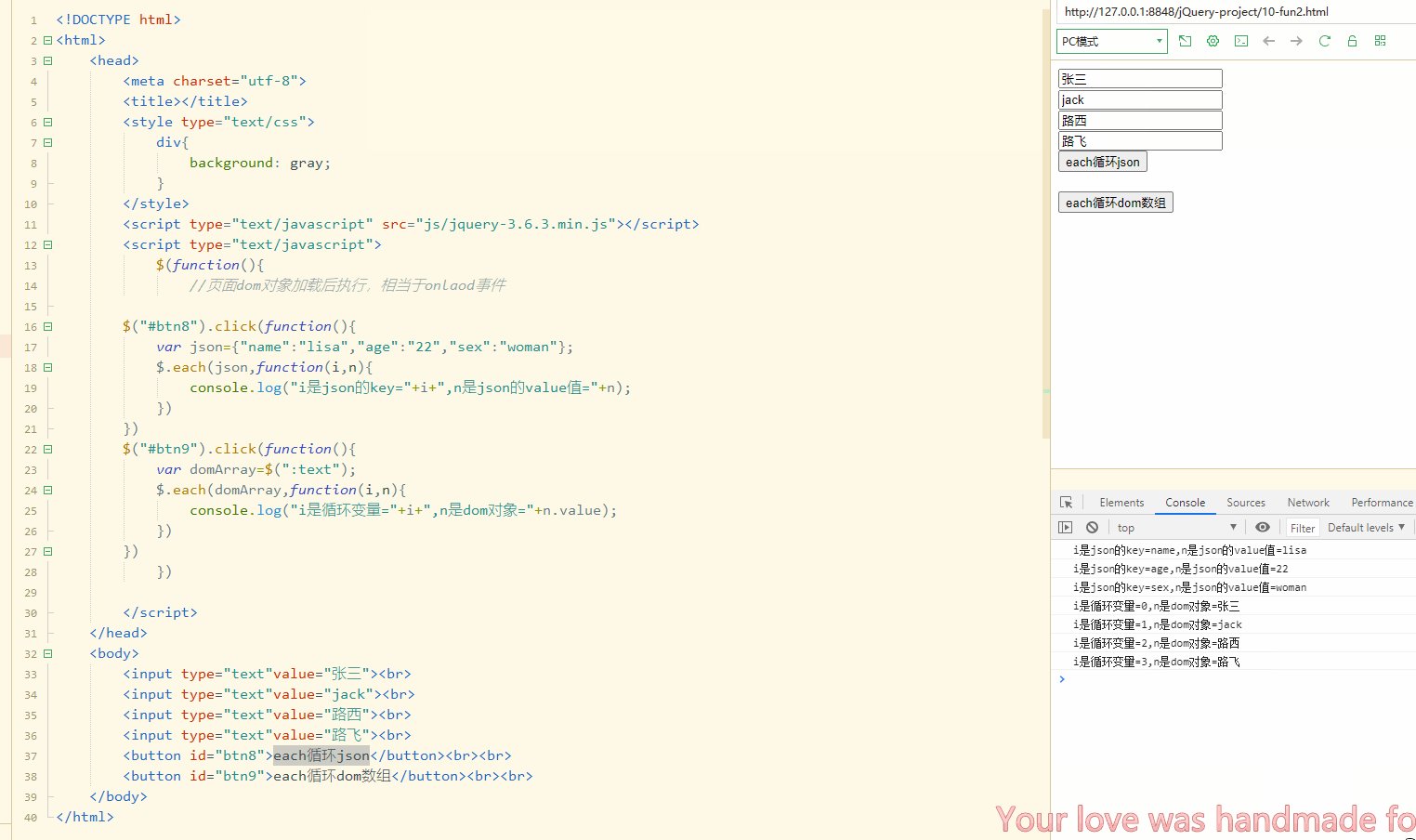
③循环dom对象
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> div{ background: gray; } </style> <script type="text/javascript" src="js/jquery-3.6.3.min.js"></script> <script type="text/javascript"> $(function(){ //页面dom对象加载后执行,相当于onlaod事件 $("#btn8").click(function(){ var json={"name":"lisa","age":"22","sex":"woman"}; $.each(json,function(i,n){ console.log("i是json的key="+i+",n是json的value值="+n); }) }) $("#btn9").click(function(){ var domArray=$(":text"); $.each(domArray,function(i,n){ console.log("i是循环变量="+i+",n是dom对象="+n.value); }) }) }) </script> </head> <body> <input type="text"value="张三"><br> <input type="text"value="jack"><br> <input type="text"value="路西"><br> <input type="text"value="路飞"><br> <button id="btn8">each循环json</button><br><br> <button id="btn9">each循环dom数组</button><br><br> </body> </html>

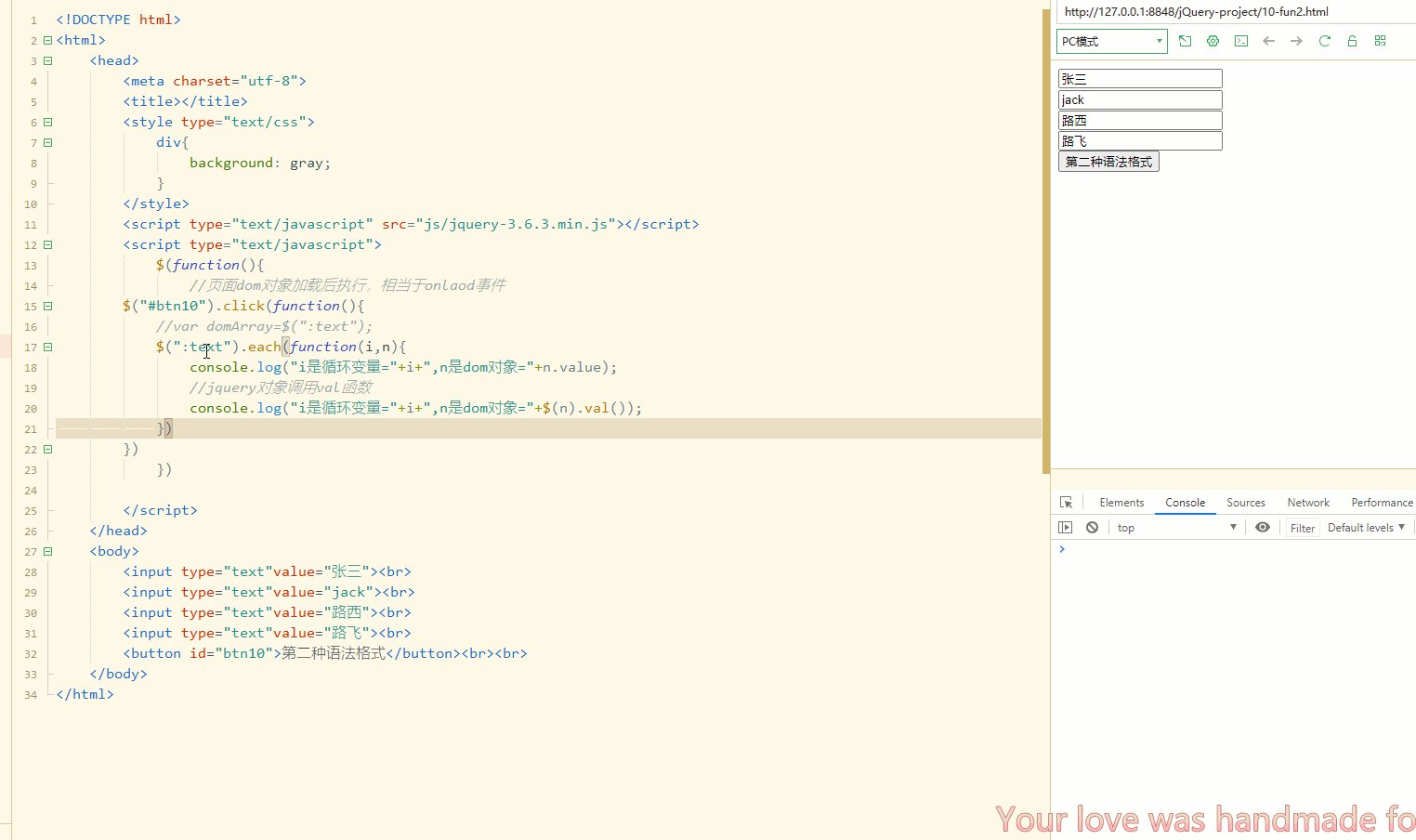
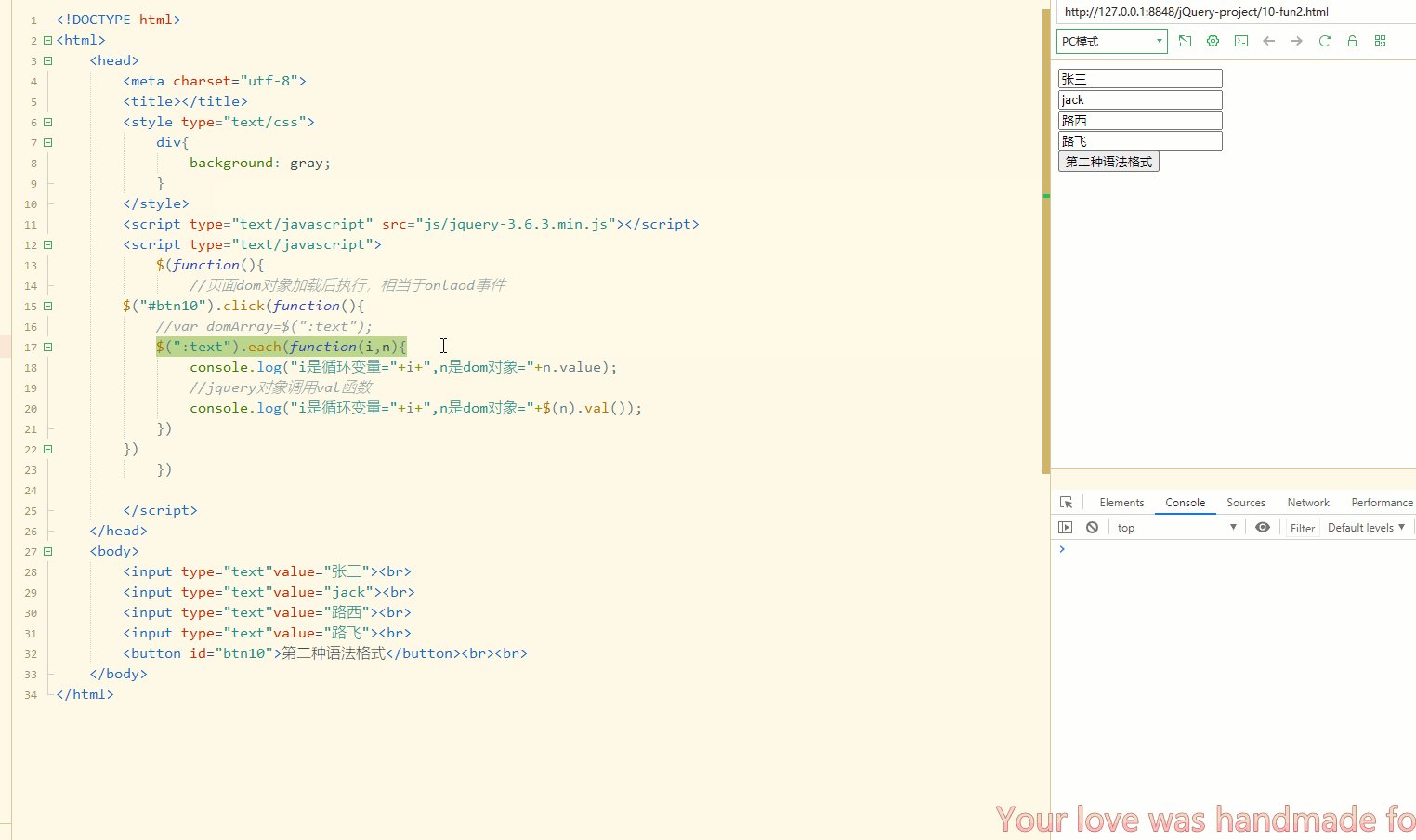
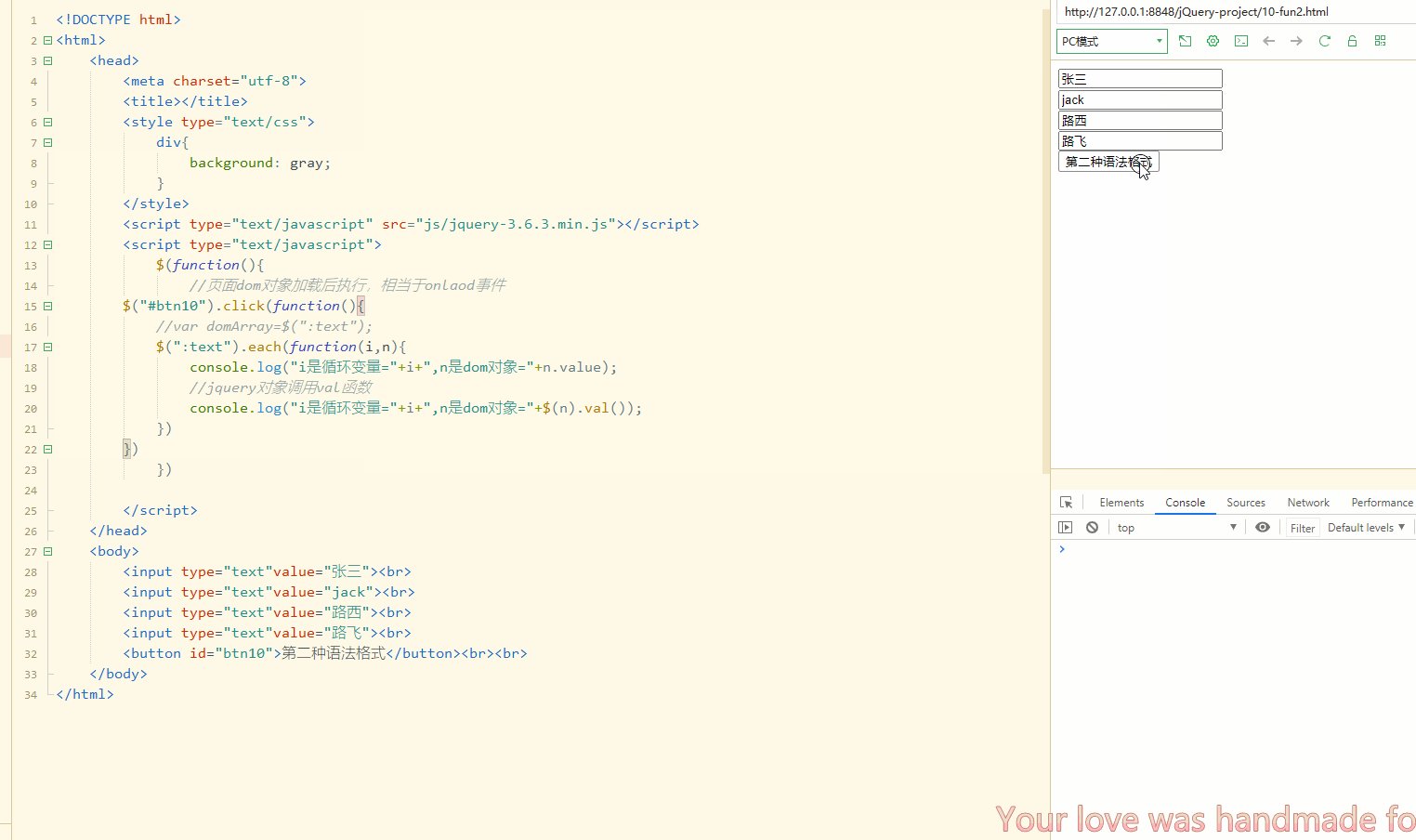
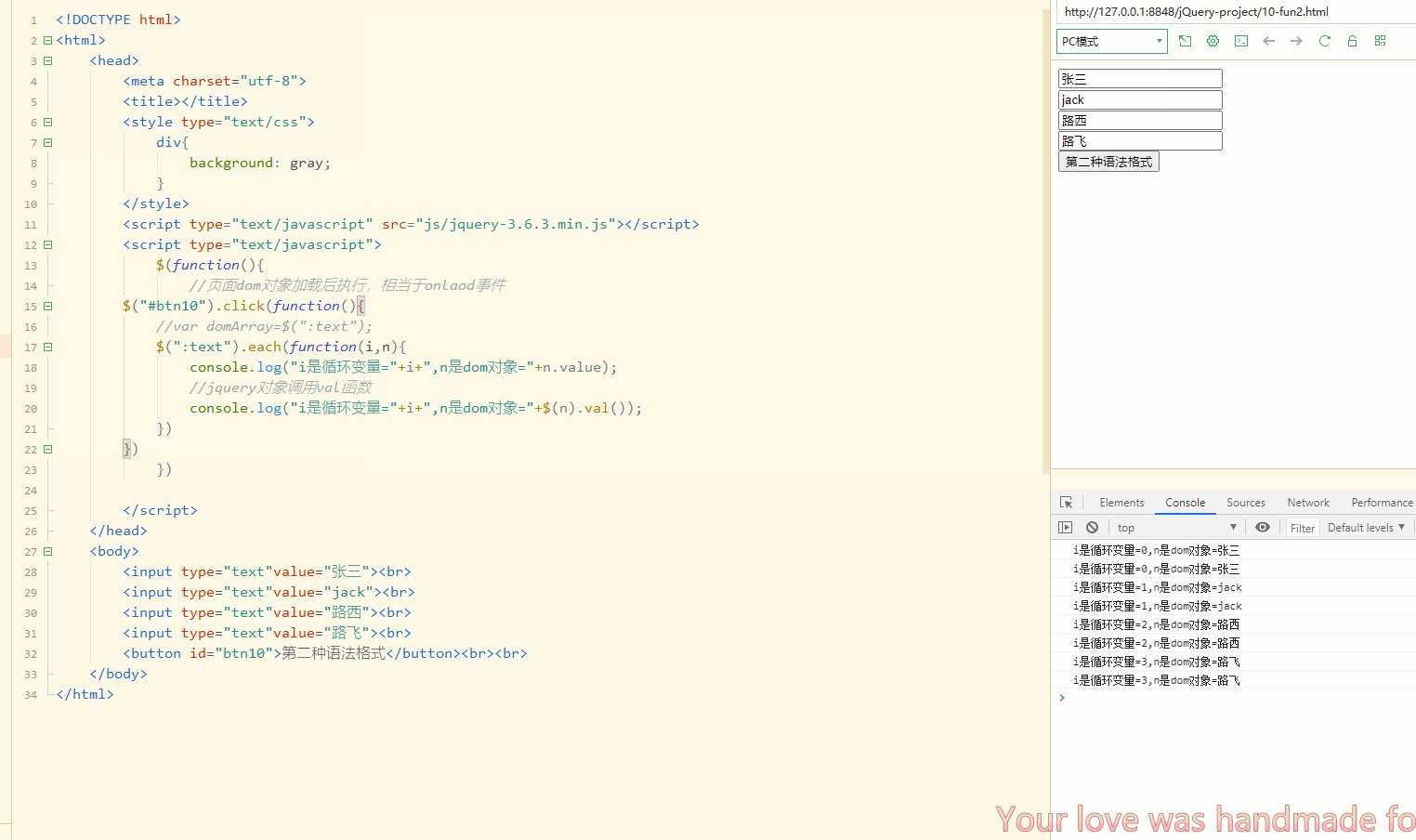
第二种语法格式:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> div{ background: gray; } </style> <script type="text/javascript" src="js/jquery-3.6.3.min.js"></script> <script type="text/javascript"> $(function(){ //页面dom对象加载后执行,相当于onlaod事件 $("#btn10").click(function(){ //var domArray=$(":text"); $(":text").each(function(i,n){ console.log("i是循环变量="+i+",n是dom对象="+n.value); //jquery对象调用val函数 console.log("i是循环变量="+i+",n是dom对象="+$(n).val()); }) }) }) </script> </head> <body> <input type="text"value="张三"><br> <input type="text"value="jack"><br> <input type="text"value="路西"><br> <input type="text"value="路飞"><br> <button id="btn10">第二种语法格式</button><br><br> </body> </html>

jquery函数有许多,在此只列举了常用几个函数的用法,其余的函数在学习&工作中用到时可以查资料应用即可。
本文来自博客园,作者:taotooler,转载请注明原文链接:https://www.cnblogs.com/taolo/p/17225853.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?