07-jQuery事件
2.7事件
2.7.1第一种事件绑定语法
语法:$(“选择器”).事件名称(事件的处理函数)
$(“选择器”):选择0或多个dom对象,并绑定事件。
事件名称:就是js中的去掉on部分。例如点击事件onlick,这里的事件名称就是click。
事件的处理函数:函数定义,当事件发生时,执行这个函数。
eg:
<input type="button" id="btn" value="事件绑定"/> 绑定事件 $("#btn").click(function(){单击的处理代码})
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="js/jquery-3.6.3.js"></script> <style type="text/css"> div{ background:gray; } </style> <script type="text/javascript"> $(function(){//页面加载后执行,相当于onload事件。 //绑定事件 $("#btn").click(function(){ alert("button单击了,执行函数"); }) }) </script> </head> <body> <div id="one">我是div1 </div> <div id="two">我是div2 </div> <div >我是div3</div> <div >我是div4</div> <div >我是div5</div> <div >我是div6</div><br><br> <span>我是span</span><br><br> <input type="button" value="绑定事件" id="btn"><br /><br/> </body> </html>
2.7.2第二种事件绑定方式,on
语法:$(“选择器”).on(事件名称.function(){事件处理函数}
事件:就是js中去掉on那部分。
function:事件处理函数
<body> <input type="button" id="btn" value="绑定事件"/><br> </body> <script> $("#btn").on("click",function(){alert("按钮单击了")}) </script>
举个例子:
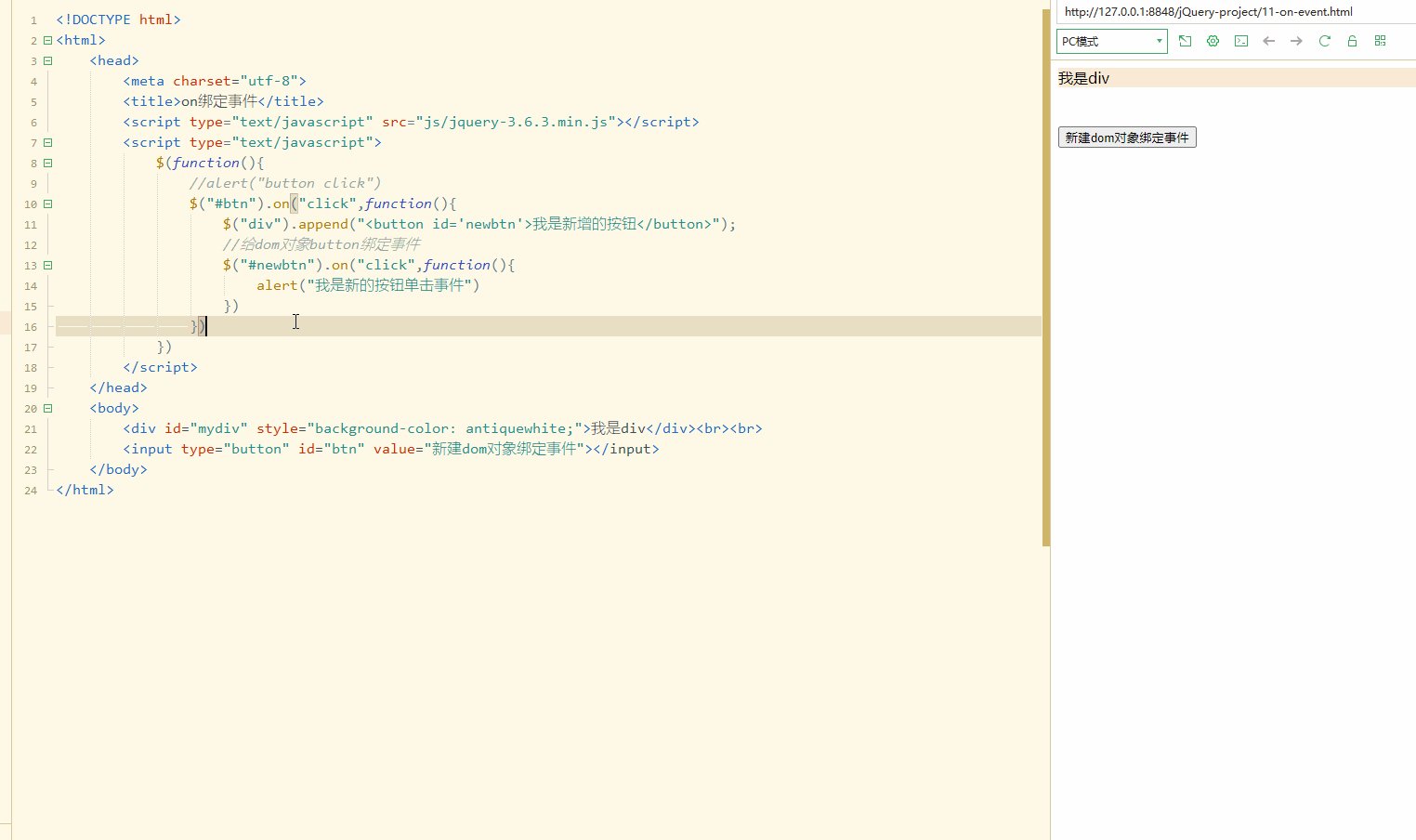
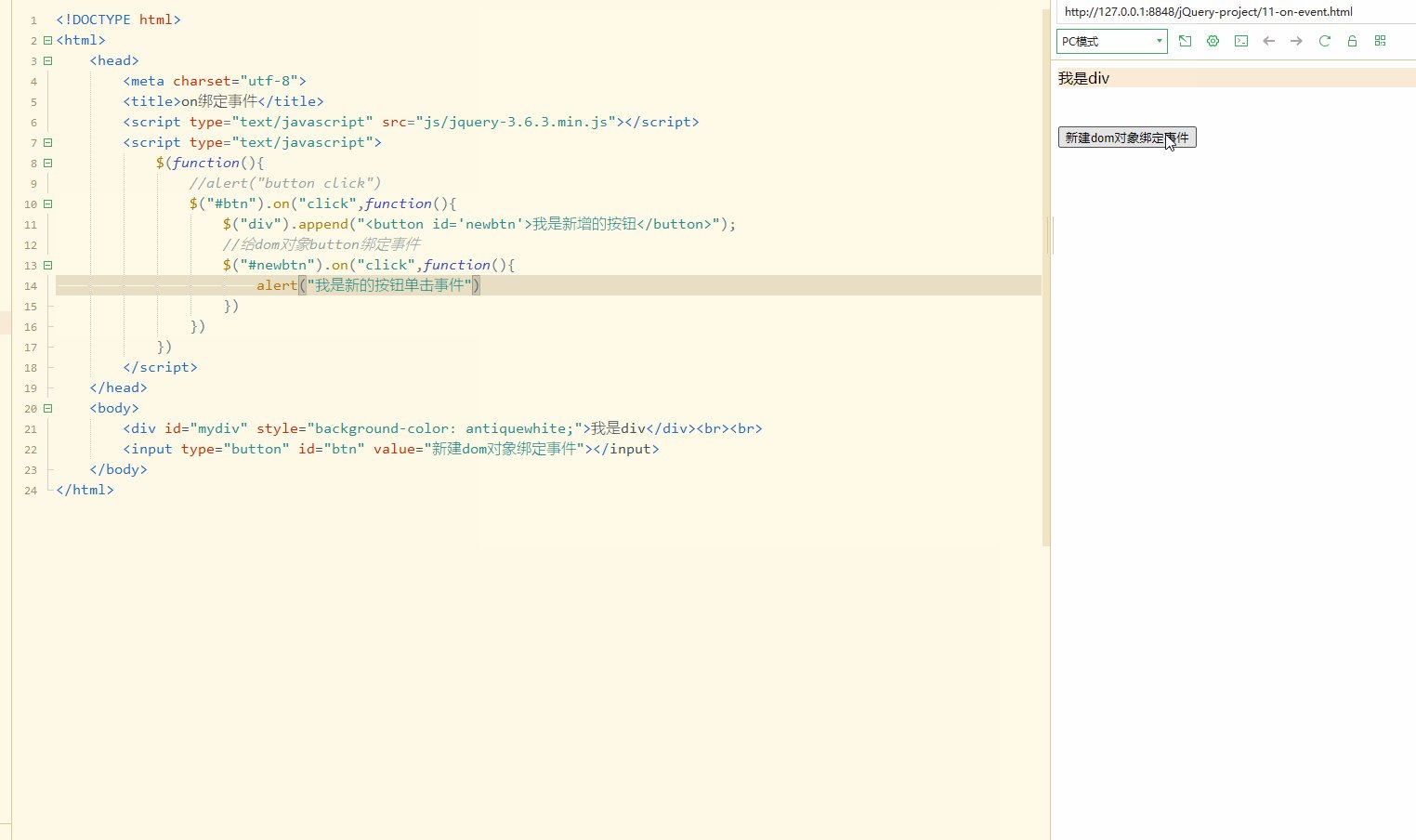
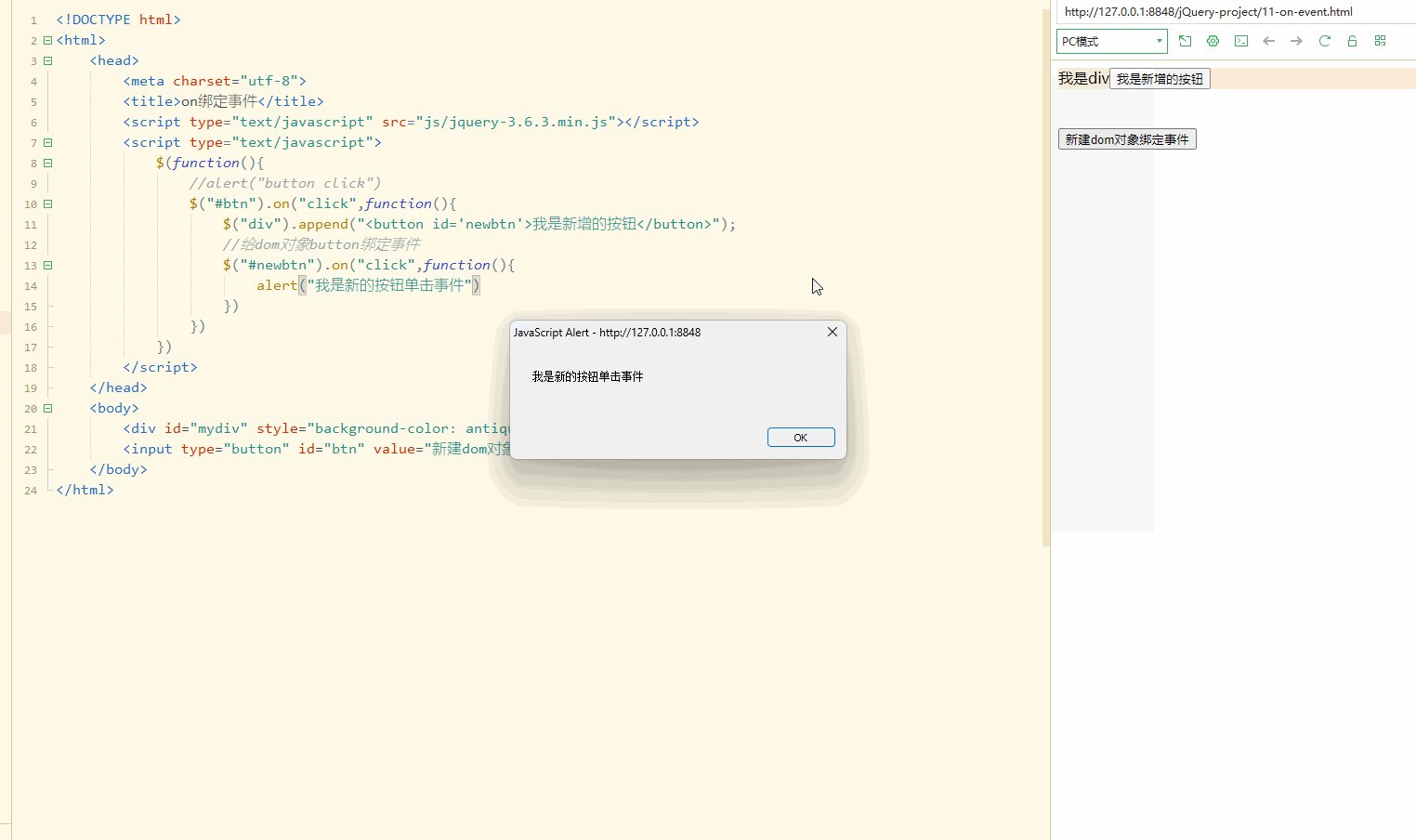
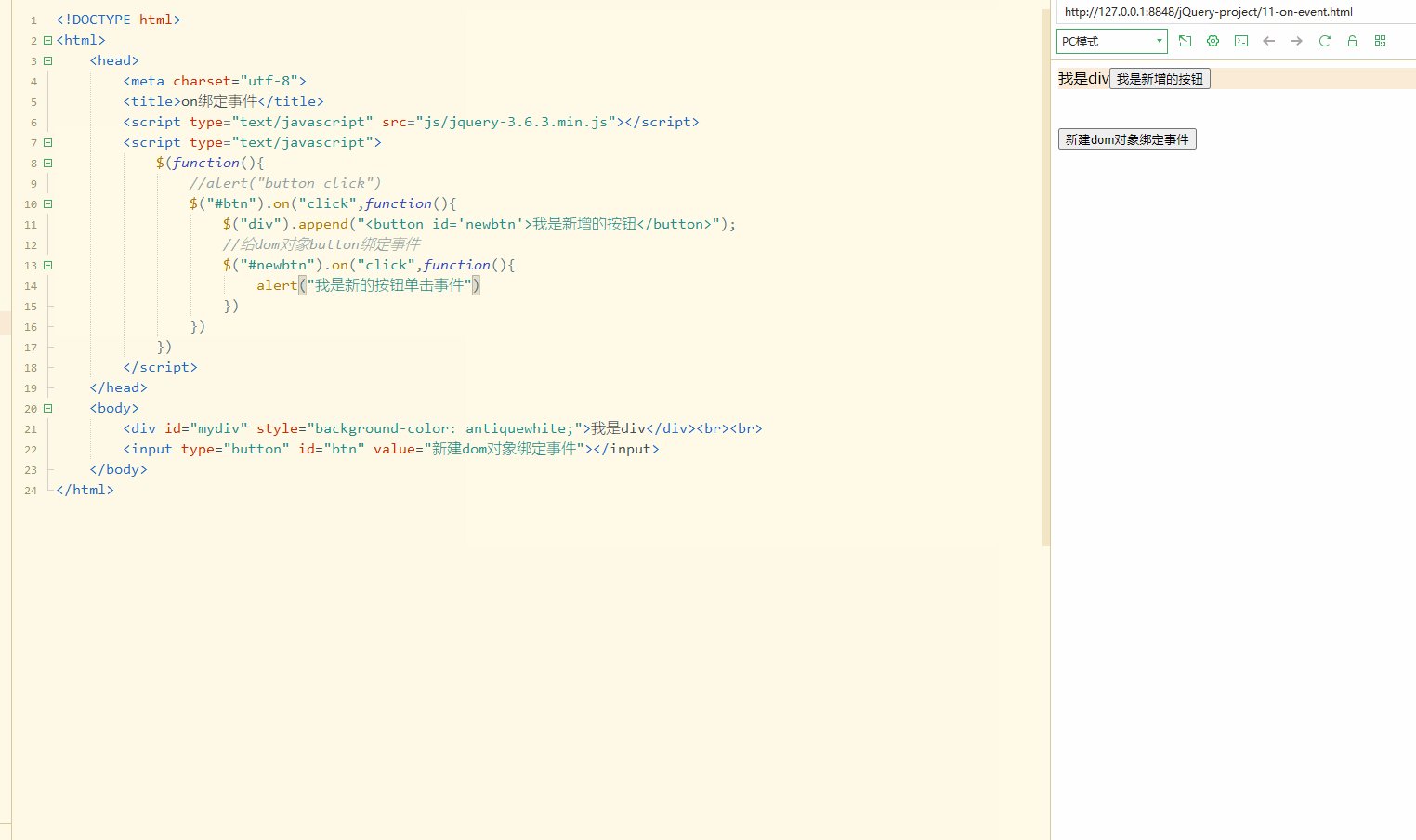
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>on绑定事件</title> <script type="text/javascript" src="js/jquery-3.6.3.min.js"></script> <script type="text/javascript"> $(function(){ //alert("button click") $("#btn").on("click",function(){ $("div").append("<button id='newbtn'>我是新增的按钮</button>"); //给dom对象button绑定事件 $("#newbtn").on("click",function(){ alert("我是新的按钮单击事件") }) }) }) </script> </head> <body> <div id="mydiv" style="background-color: antiquewhite;">我是div</div><br><br> <input type="button" id="btn" value="新建dom对象绑定事件"></input> </body> </html>

我认为用第一种还是第二种绑定方式根据习惯来用,并不会有太大影响。
本文来自博客园,作者:taotooler,转载请注明原文链接:https://www.cnblogs.com/taolo/p/17225851.html
分类:
jQuery




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?