WebSocket实现实时聊天系统
WebSocket实现实时聊天系统
等闲变却故人心,却道故人心易变。
简介:前几天看了WebSocket,今天体验下它的实时聊天。
一、项目介绍
WebSocket 实时聊天系统自己一个一码的搞出来还是要花费好多时间的,我就找了两个项目来玩玩。但众所周知,项目来了还是要稍加修改才可正常使用,下面推荐两个很好改的典型项目。
尊重-尊重-尊重原创,这两个项目我是几天前在Github 上找到的并非原创,但浏览网页关掉了,Github 原文链接找不到了贴不出来,下面提供百度网盘下载链接,压缩包很小下载方便。
下载链接1: https://pan.baidu.com/s/1c1_ePy_B3zlsqbIhQCPsZA 密码: eont
下载链接2:https://pan.baidu.com/s/1dDN2fc4Jsom69BwtblJ8Zg 密码: fsmw

二、项目1-ChatOnLine
该项目使用WebSocket 及Java 搭建在线聊天系统,包含服务端和客户端。
我个人感觉这个项目的技术算是比较老的,现在很多项目至少都是SpringBoot、前后端分离等。而这个项目不仅是要发布到tomcat 中运行,而且前后端不分离、后端代码混插这JSP页面等,代码读起来比较费劲,但写出来的都是高手,点赞。
1、导入工程
下载好zip 包解压,导入IDEA 中,IDEA 配置好maven 后都会顺利下载Jar 包依赖。
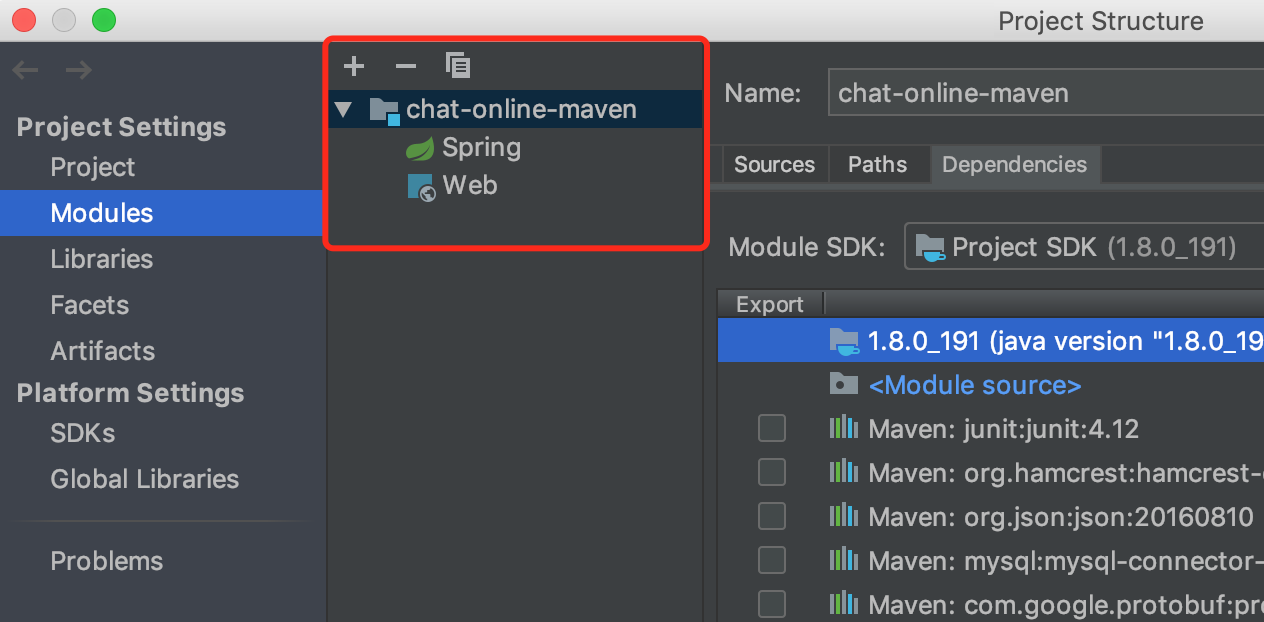
可能会报错的地方,不错最好;Project Structure 下的Modules 多出了其他没必要的Modules,只需保留chat-online-maven 一个Modules。

还有一个要修改的地方,这个地方启动并不会报错,但是到查询数据库的时候就会报错,因为工程中使用的连接Mysql 数据库工具的版本太低了,调高版本即可。
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.11</version>
</dependency>
2、运行工程
导入工程都没有任何报错之后,就可以着手运行工程了。但这个项目有涉及到数据库操作,所以先把数据库准备好以及代码中连接数据库的用户名称、密码、数据库名称。
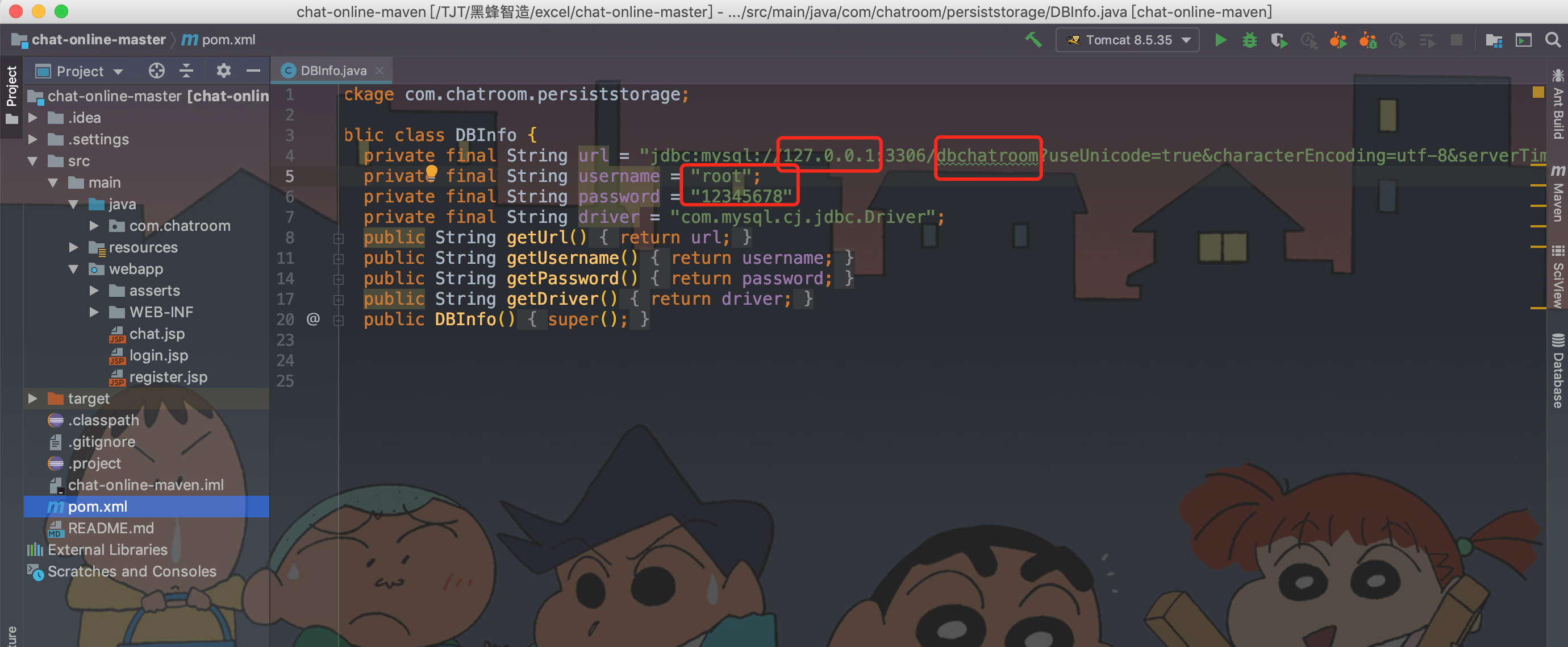
1、修改工程中DBInfo
修改DBInfo 类中的url、username和password,改为能连上自己Mysql 数据库的url、username、password,其中url 包括IP 和数据库名称。

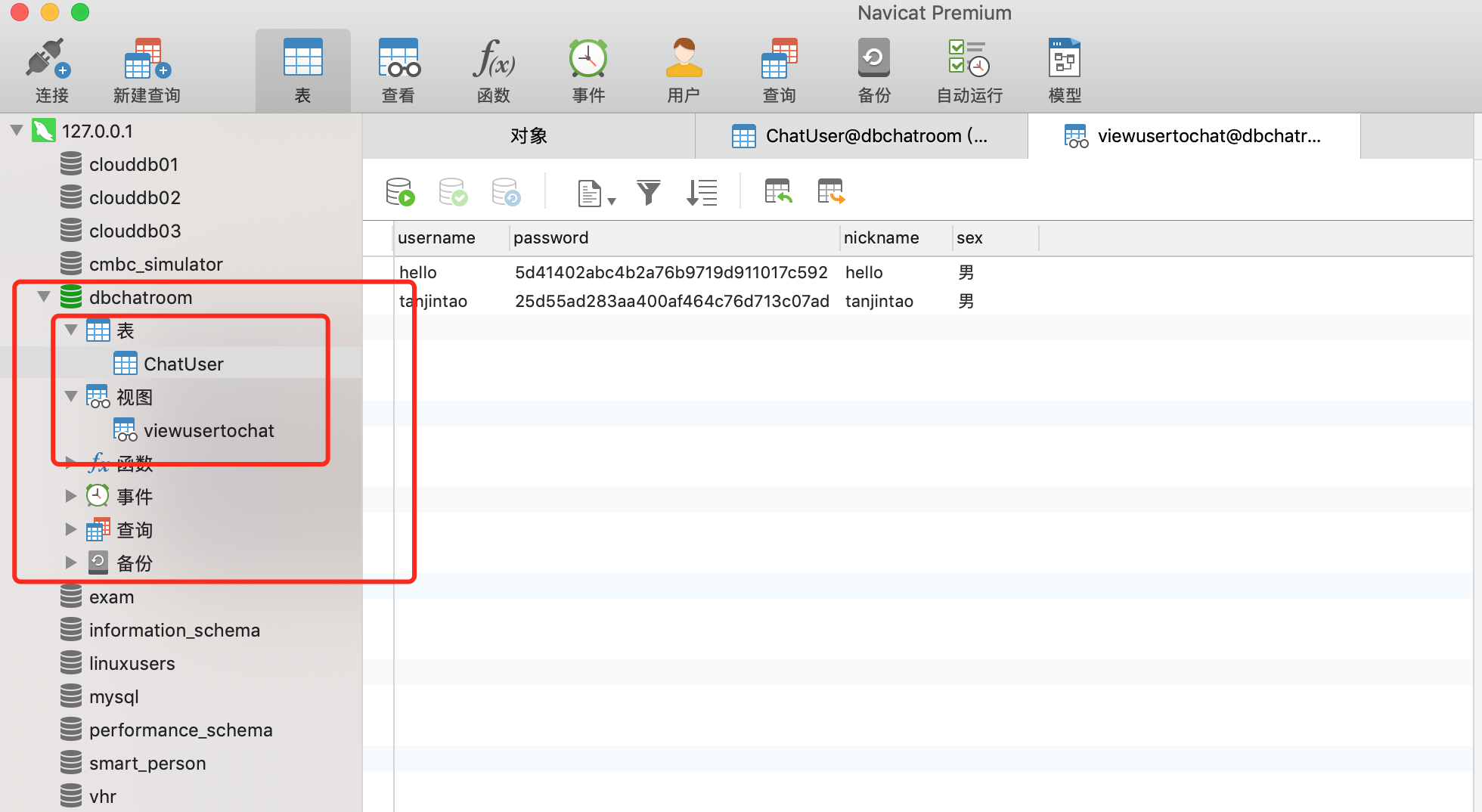
2、建立本地数据库&表
可以在数据库界面手动创建,也可以通过Sql 语句执行。
create database dbchatroom;/*创建数据库*/
--创建用户表
create table ChatUser(username CHAR(20) PRIMARY KEY, password CHAR(64) NOT NULL, nickname VARCHAR(20), sex CHAR(2));
create view ViewUserToChat as select username, password, nickname, sex from ChatUser;

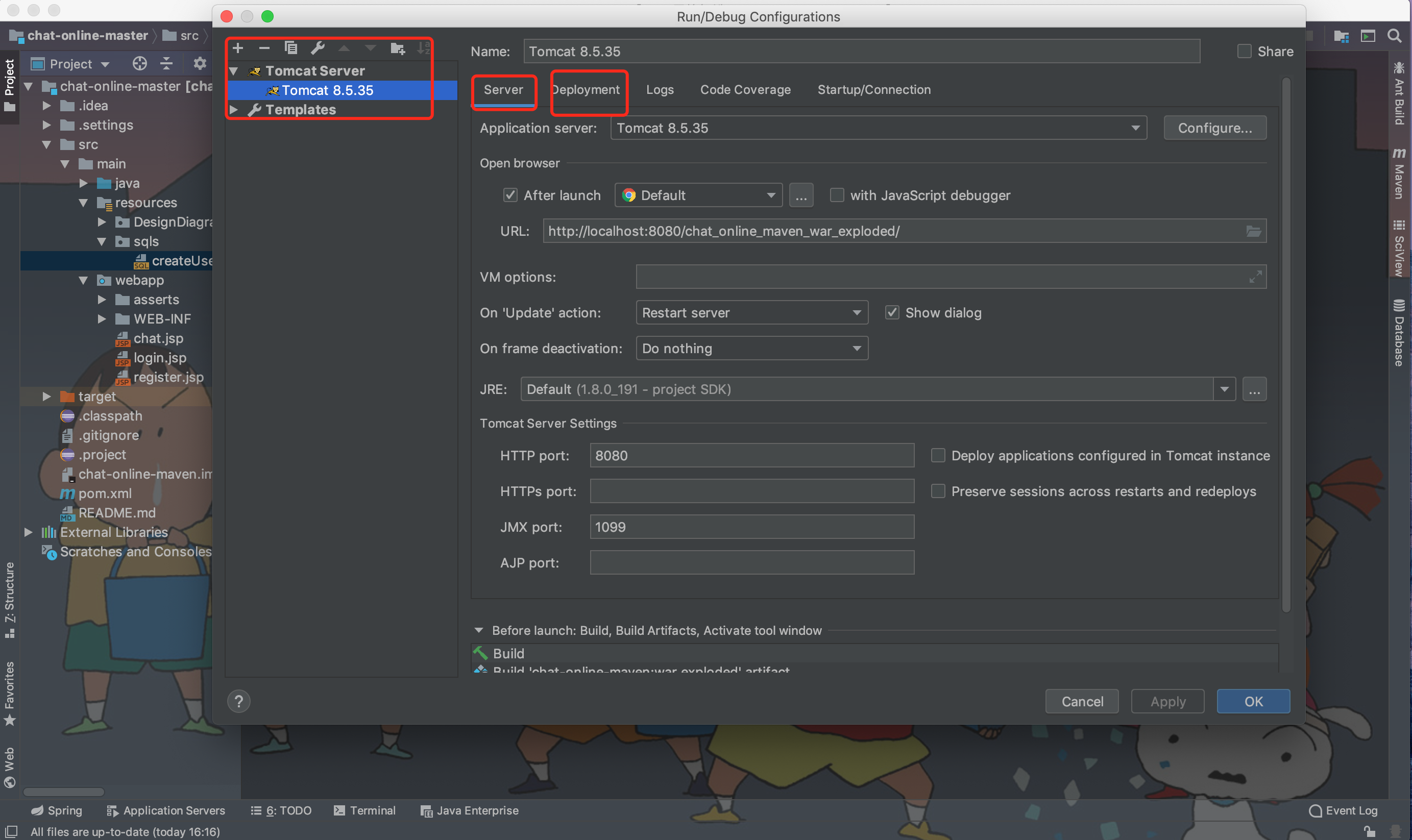
3、发布工程到Tomcat 容器
还是SpringBoot 项目方便快捷,内置tomcat 容器,不需要把工程打包到tomcat 中。配置tomcat 容器就不多说了,改下Server 和Deployment 选中要发布的工程即可。

发布成功:

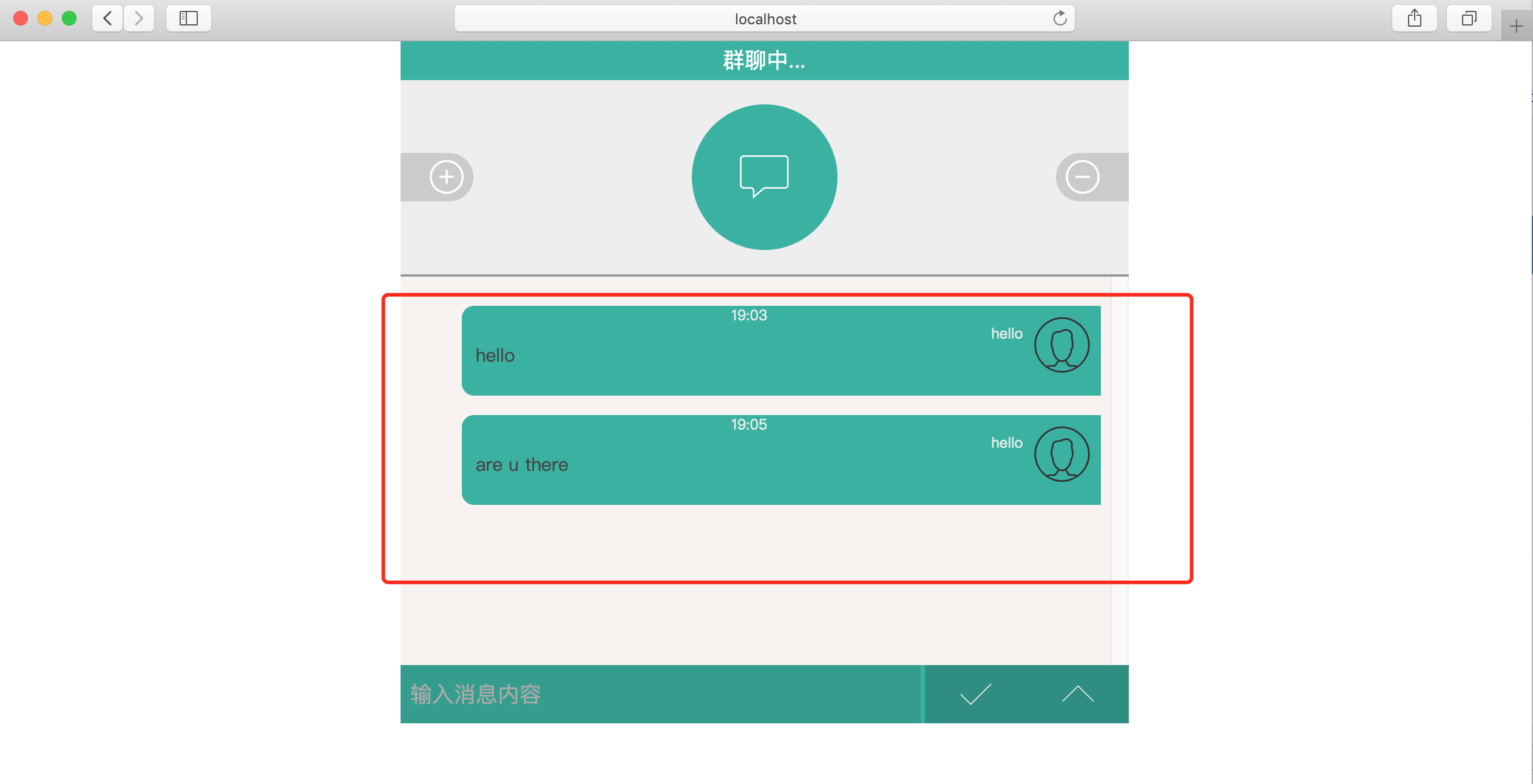
4、登录聊天系统
先点击注册,再使用注册的账号登录聊天室。

聊天界面:

这个项目到这里我还是不太满意,用户限制方面可以借鉴,但聊天界面和方式不太乐观。还是要结合项目二,但是项目二有部分数据是写死的比如用户,没有项目一灵活。
三、项目二-ChatRoom
该项目使用Spring + Netty + WebSocket 实现了实时聊天系统,这个项目最令我满意的一点就是导入即可运行,无需任何一丝一毫的改动。
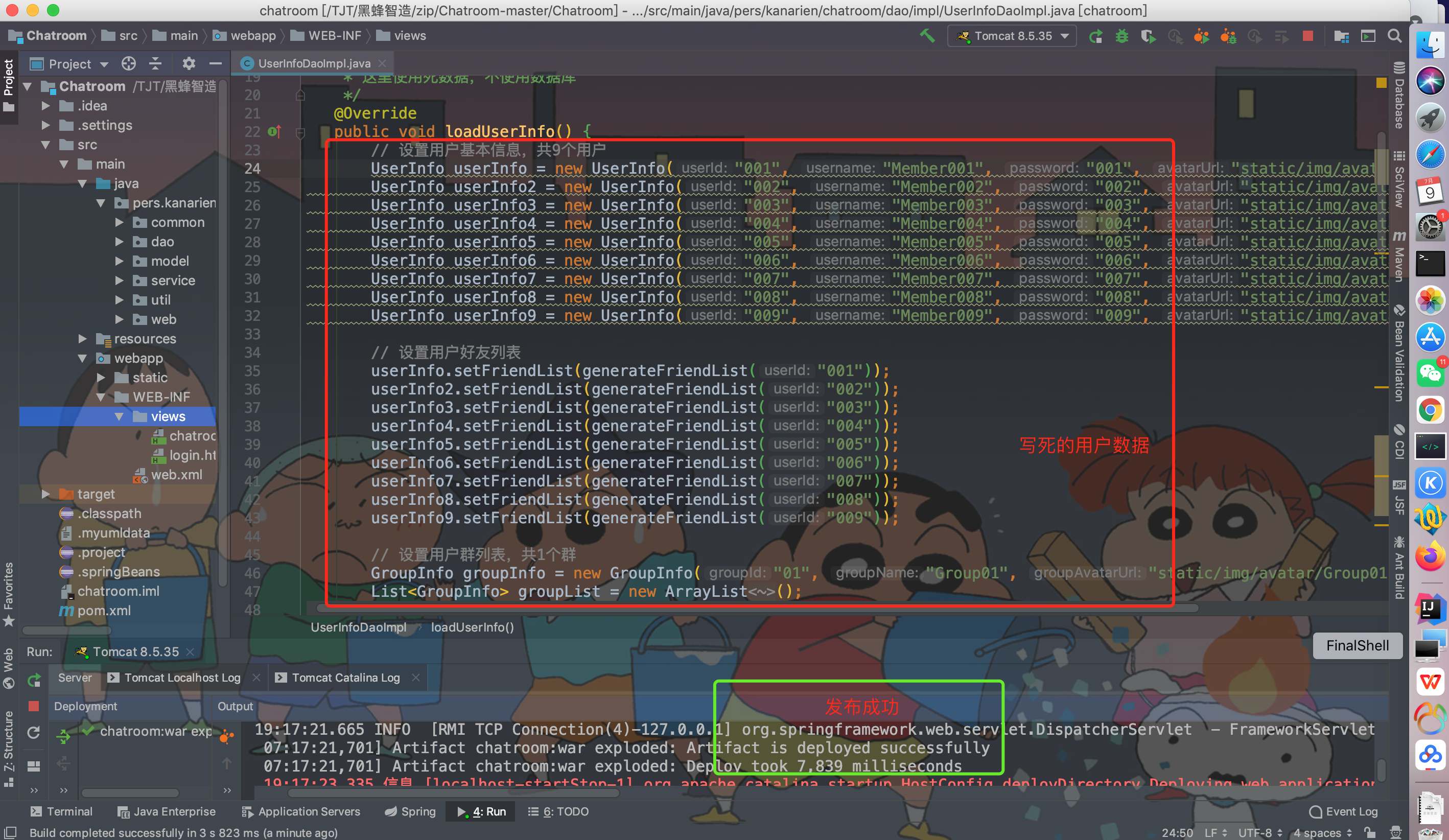
1、发布运行
项目二也不是SpringBoot 项目,运行方式和项目一一样,需要发布到tomcat 容器。

2、登录界面
该用户数据写死,没用到数据库,上图UserInfoDaoImpl 中记录着登录信息。

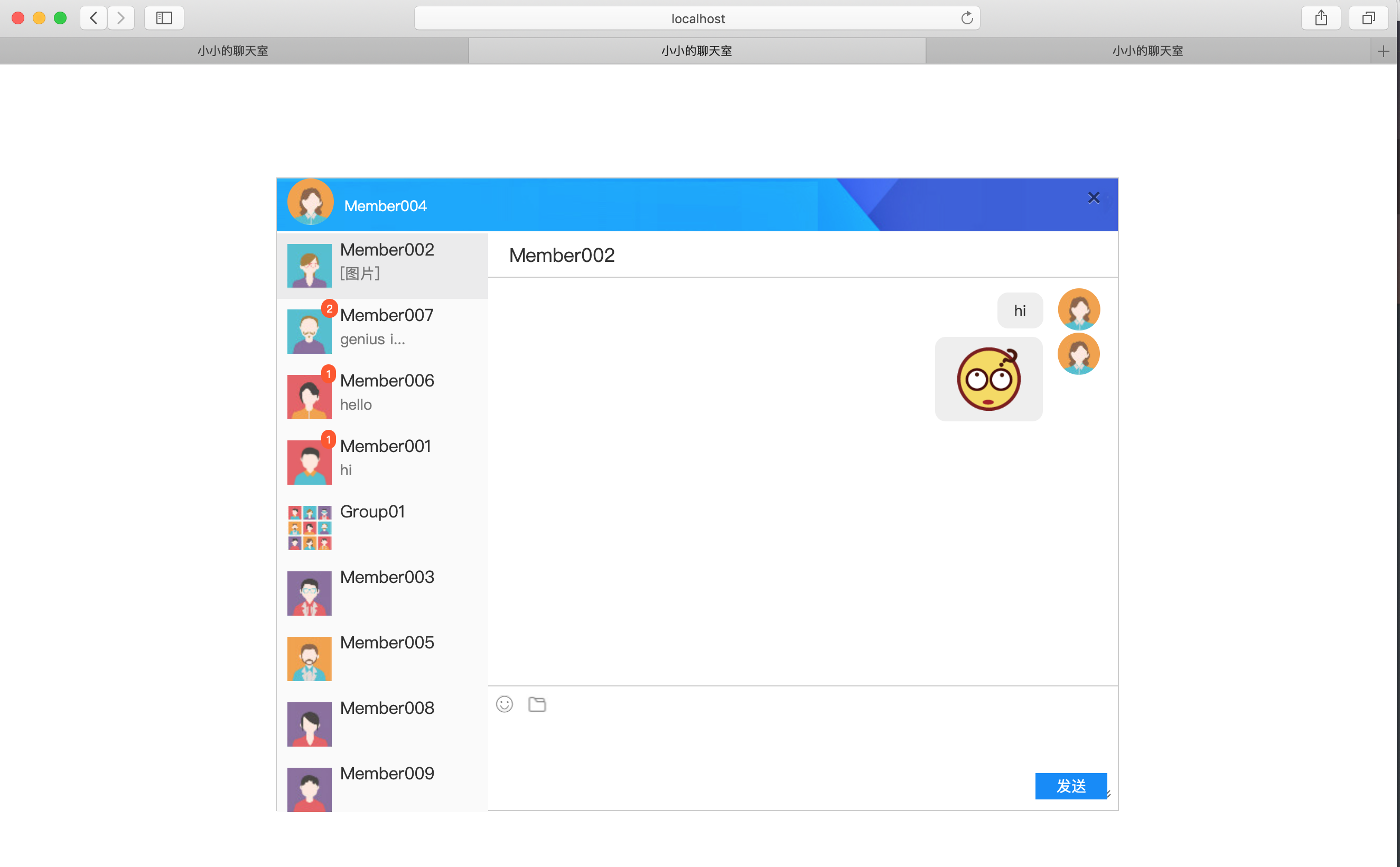
3、聊天界面
聊天界面做的也很好,再加上一些功能进一步完善就可以商用了。

五、我的聊天系统
我的聊天系统也是基于WebSocket 实现的,未上线~
等闲变却故人心
却道故人心易变





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?