ES6内置方法find 和 filter的区别在哪
find 和 filter 为ES6中过滤查找的一个内置方法
假定有一个对象数组,根据指定对象的条件找出数组中符合的对象,要想查找出name:'Cady'的项
1 2 3 4 5 6 7 | users= [ {name:'Marry'}, {name:'Cady',type:'person'}, {name:'Cady'}, {name:'Tom'}, {name:'Lucy'},] |
1、在说ES6用法前我们先来看看ES5的写法
1 2 3 4 5 6 7 8 | var user;for (let i = 0; i < users.length; i++) {if(users[i].name === 'Cady'){ user = users[i] break; }}console.log('user',user) |
会输出,这里不会输出全部满足条件的项,是因为用了break;当找到满足条件时中止执行将不再往下执行;

2、ES6写法:
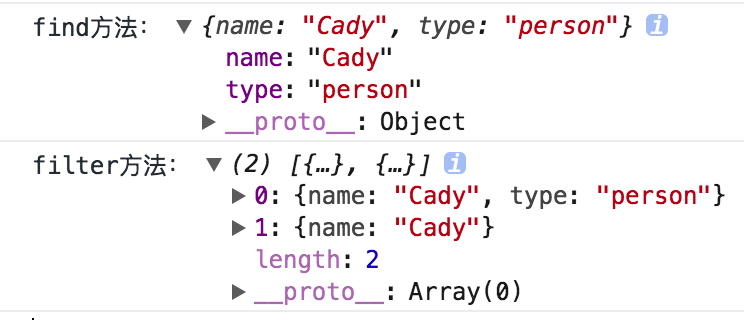
1 2 3 4 5 6 7 8 9 10 11 12 13 | // es6写法user = users.find(function(user){ return user.name === 'Cady'})console.log('find方法:',user)user = users.filter(function(user){ return user.name === 'Cady'})console.log('filter方法:',user) |

这个时候,你会发现,find当找到满足条件的项时就不再往下执行,而filter会继续往下执行找出所有满足条件的
总结:find 和 filter 的用法都是一样的,并且不改变原数组的方法,但find只查出第一个符合条件的结果像例子里是直接返回了一个对象而不是数组,而filter返回全部结果仍然是数组。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现