微信小程序如何使用百度API实现身份证查询
今天研究一个身份证号查询的小程序,在这次实例中,就遇到的踩坑问题和开发心得,特此记录下来分享给大家~本程序媛要卖萌啦~
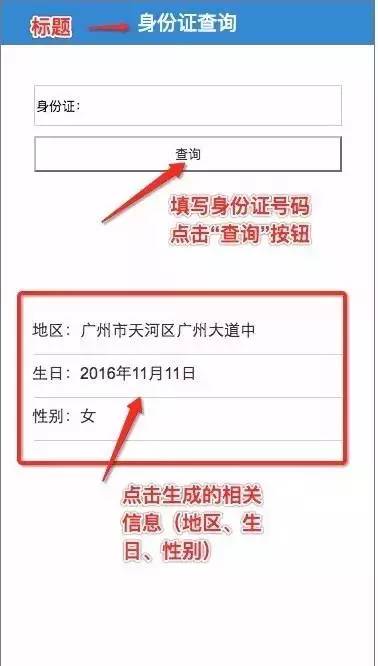
一、GIF效果图是这样哒:

二、原型图
1、引导页包括了LOGO图片和标语,点击LOGO图片跳转到查询首页。

2、查询页主要是分为标题区、填写区、列表区三个部分:

1) 填写区:填写想要查询的身份证号码后,点击“查询”按钮即可
2) 列表区:点击查询出现的该身份证号码的相关信息,只要有地区、生日以及性别。
三、代码部分
引导页没有什么太大的问题,就直接进入查询首页,首页的填写区主要就是一个input和查询button,列表区主要是查询到的信息列表。
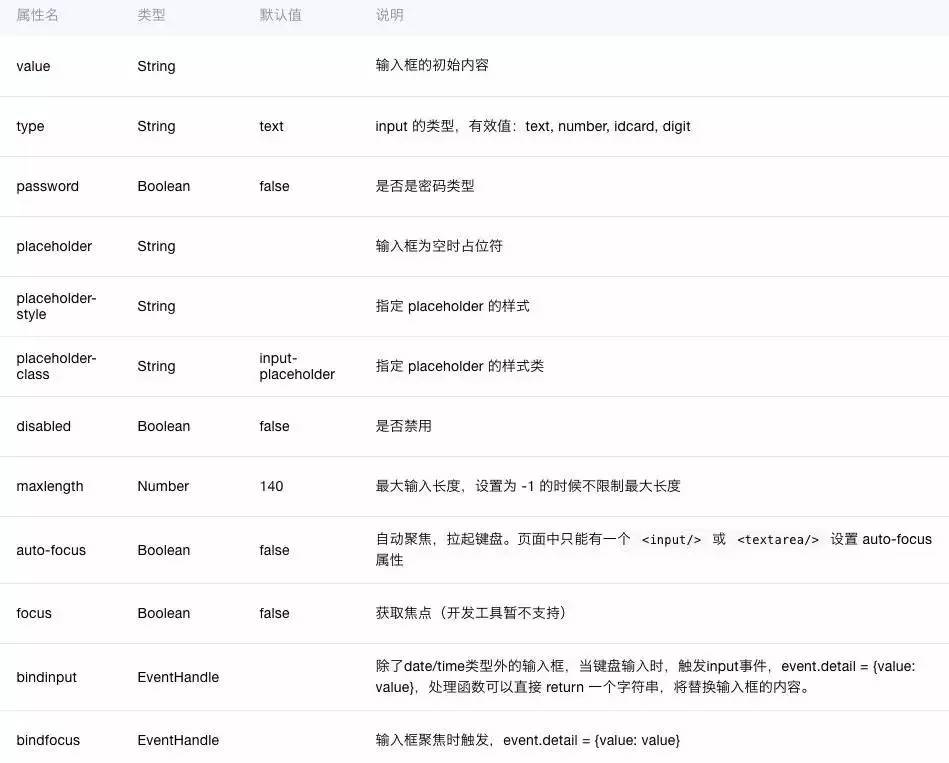
1) 先来了解一下官方文档对于input的说明

注:在这里主要是运用input的以下属性
• type:input 的类型(text, number, idcard, digit)
• placeholder:输入框为空时占位符
• bindinput:触发input事件
• auto-focus:自动聚焦,拉起键盘
2) 列表渲染
• wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件
• wx:for-item 指定数组当前元素的变量名
• 如不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略
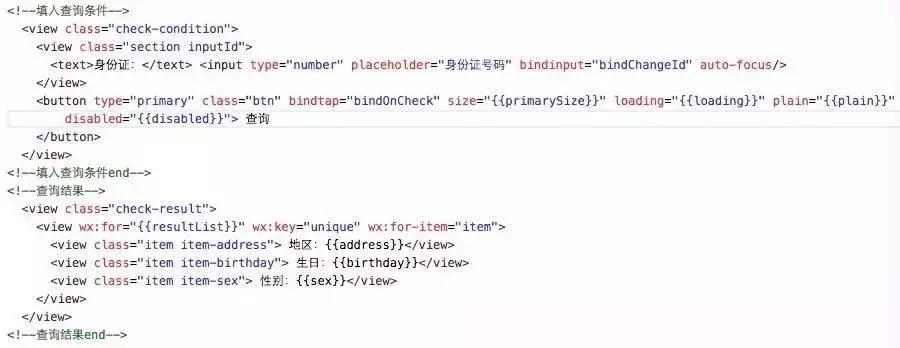
3) index.wxml文件结构

至于wxss样式比较简单就不做一一介绍,这是得到的静态页面效果图如下:

4) 之前在input绑定事件bindChangeId是为了记录下填写的身份证号码,其js写法如下:

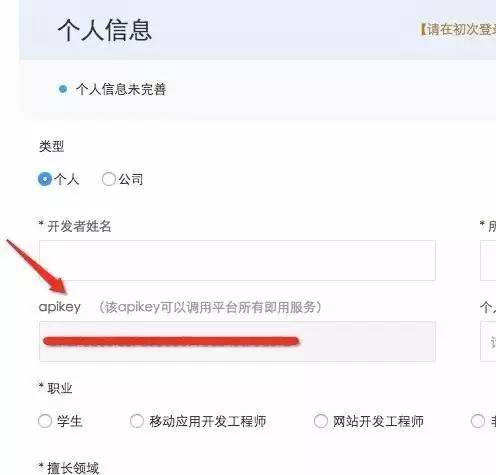
5) 接下来就是重点中的重点API数据的接入,在这里我们使用的是百度的身份证查询API(网址:http://t.cn/RLBplHz)首先你需要先注册账号--个人中心--apikey

6) 接下来看下百度API解析:

7) js文件写法:

今天就和大家大概分享到这,小伙伴们赶紧去体验下效果吧~!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现