微信小程序视频弹幕效果
这次,和大家一起探讨下小程序视频弹幕
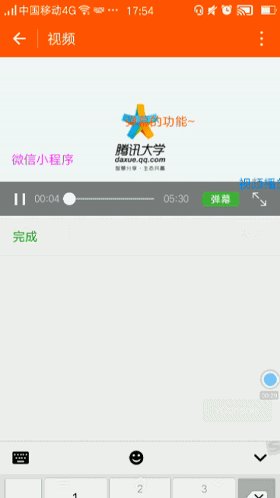
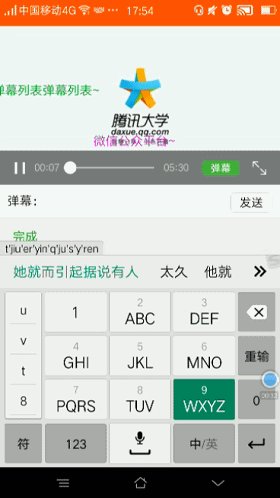
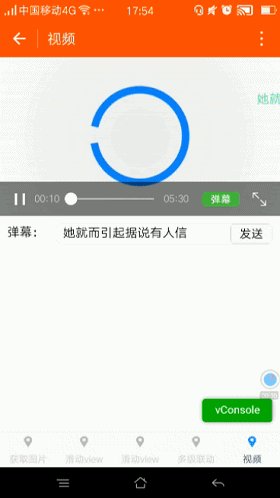
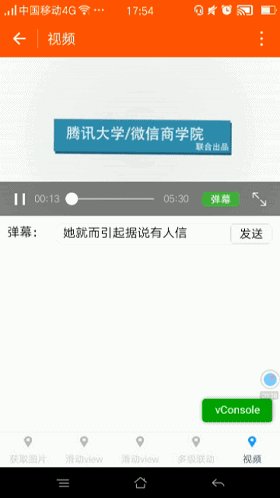
一、按照老规矩,先附上gif效果图:

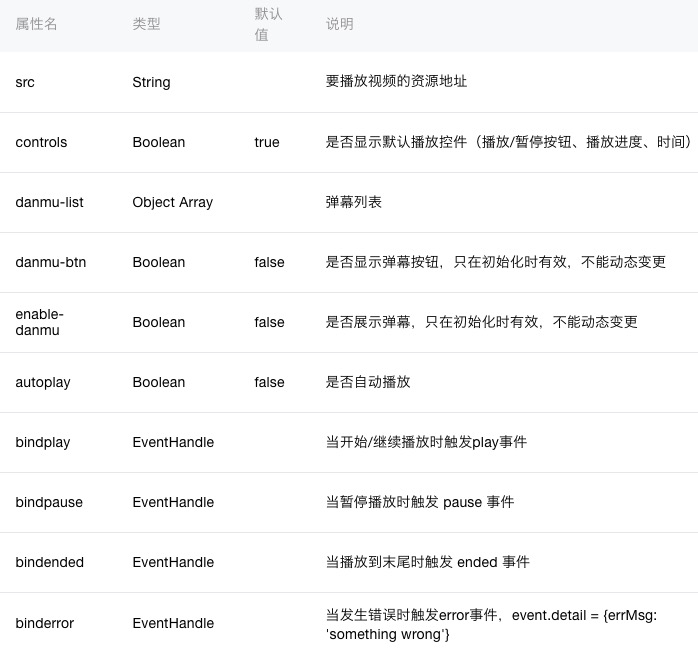
二、接下来看下官方文档API对vide说明

PS:相关属性解析:
- danmu-list:弹幕列表
- enable-danmu:是否显示弹幕
- danmu-btn:弹幕按钮
- controls:是否显示视频控件,并没有什么用
三、代码片段:
在这里主要是介绍两个部分:视频播放和发送弹幕
1、视频播放
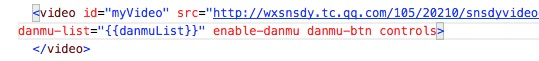
1)视频video的wxml结构如下所示:

src的链接是视频来源地址,在这里主要使用danmu-list,enable-danmu,danmu-btn,controls这几个属性值
2)视频屏幕中可以使用danmu-list设置弹幕内容、字体颜色以及出现时间点,如下:

这时你可以看到视频的效果图:

接下来就是该怎么发送弹幕的问题了
2、发送弹幕
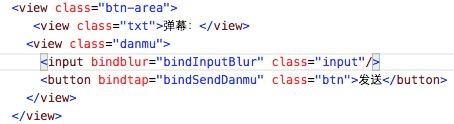
1)wxml布局结构:

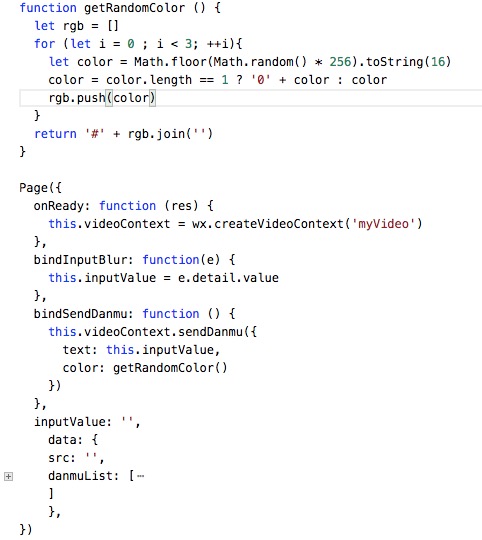
2)wxss比较简单在此不做介绍了,.js写法如下:

一个小程序的视频弹幕效果就做出来了~




 浙公网安备 33010602011771号
浙公网安备 33010602011771号