鼠标跟随提示框
案例代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>跟随鼠标的提示框</title> 6 <style> 7 *{margin:0;padding:0;} 8 h6{width: 300px;height: 40px;margin:50px 0 0 20px;font-size: 22px;line-height:40px;background:cyan;cursor:pointer;} 9 10 /*主要样式 提示框初始化不可见, 进行绝对定位 */ 11 #msg{width: 400px;height: 200px;background: orange;position:absolute;display:none;font-size:12px;text-indent: 20px;} 12 </style> 13 <script> 14 //用于存放 人物简介的 数组(看着挺长就是3个字符串) 15 var arr = ['在小说《西游记》中,作者把唐僧这一坚韧不拔、执着追求的性格进行了进一步地刻画,成为多少人为之学习的楷模。作为师父,他对徒弟要求很严,经常教导徒儿“要以慈悲为怀”。 大徒弟尽管机智不凡,本领高强,但在连伤“良家三人性命”后,师父也不能顾及情面,而将他逐回老家;作为僧侣,他行善好施,为民除害,为人们播撒着善良的种子;作为求学者,令人们赞叹不已的是他那坚强的意志和执着追求的精神。他不仅对徒弟要求严格,而且也从不懈怠自己。不为财色迷惑,不为死亡征服。不达目的誓不罢休的坚强信念,使他终成正果。唐僧,给我们的启示是:“世上无难事,只怕有心人”。','孙悟空是中国著名的神话人物之一,出自四大名著之《西游记》。祖籍东胜神州,由开天辟地以来的仙石孕育而生,因带领群猴进入水帘洞而成为众猴之王,尊为 “美猴王”。后经千山万水拜须菩提祖师为师学艺,得名孙悟空,学会地煞数七十二变、筋斗云、长生不老等高超的法术。','猪八戒是明朝小说家吴承恩所作《西游记》中登场的虚拟角色。又名猪刚鬣,法号悟能,浑名八戒,是唐僧的二徒弟,会天罡数的三十六般变化,所持武器为太上老君所造、玉皇大帝亲赐的上宝沁金钯(俗称九齿钉耙)。猪八戒前世为执掌天河八万水军的天蓬元帅,一直倾慕容貌过人的霓裳仙子(属于嫦娥中的一员,《西游记》中“嫦娥”是对月府所有仙女的称呼。并非民间传说里的羿妻嫦娥)。《西游记》中各路神仙基本借鉴了正统道教神仙录,由高老庄一集猪八戒提及可见,猪八戒的前世天蓬元帅即是水神天河宪节。因调戏霓裳仙子并且惹来纠察灵官后,又拱倒斗牛宫被贬下凡尘,却又错投猪胎,后受观音点化,成为唐僧的弟子,与孙悟空一同保护唐僧去西天取经,最后被封为净坛使者。'] 16 17 window.onload = function(){ 18 var aH6s = document.getElementsByTagName('h6'); 19 var oDiv = document.getElementById('msg'); 20 //利用for循环给每个元素节点添加事件 21 for(var i = 0; i < aH6s.length; i++){ 22 //鼠标移入 23 24 //再循环过程中记录下标(给每个元素节点对象自定义一个属性index用来存下标) 25 26 aH6s[i].index = i; 27 aH6s[i].onmouseover = function(ev){ 28 var e = ev || window.event; 29 oDiv.style.display = 'block'; 30 //获取每个词条对应的简介(因为数组里也是按照顺序存的) 31 32 oDiv.innerHTML = arr[this.index]; 33 //this 指向当前函数的主人 34 35 //使解释框在鼠标位置 36 oDiv.style.left = e.clientX + 'px'; 37 //在鼠标位置加5px是为了避免循环触发 鼠标移入 和 鼠标移出事件 38 oDiv.style.top = e.clientY + 'px'; 39 40 } 41 //鼠标移出 42 aH6s[i].onmouseout = function(){ 43 oDiv.style.display = 'none'; 44 } 45 46 //鼠标移动 47 aH6s[i].onmousemove = function(ev){ 48 var e = ev || window.event; 49 //使解释框在鼠标位置 50 oDiv.style.left = e.clientX + 'px'; 51 //在鼠标位置加5px是为了避免循环触发 鼠标移入 和 鼠标移出事件 52 oDiv.style.top = e.clientY + 'px'; 53 } 54 55 } 56 } 57 58 59 </script> 60 </head> 61 <body> 62 <h6>唐僧</h6> 63 <h6>孙悟空</h6> 64 <h6>猪八戒</h6> 65 <div id = 'msg'></div> 66 </body> 67 </html>
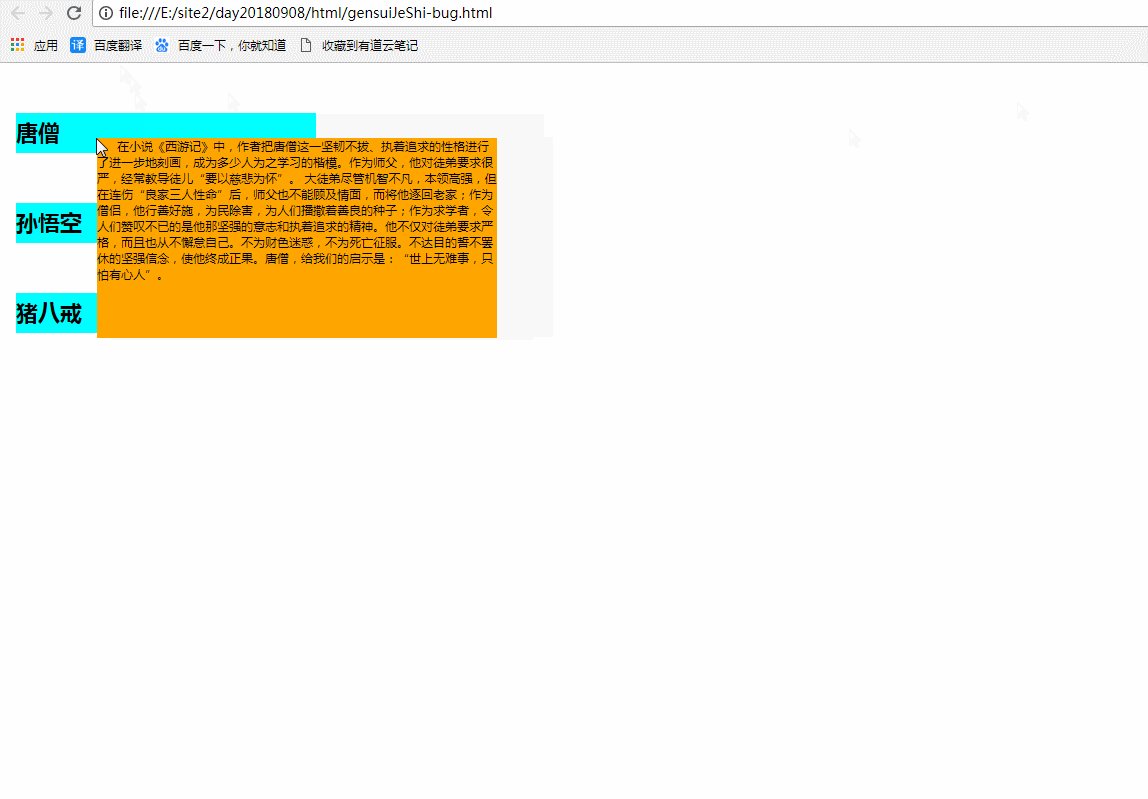
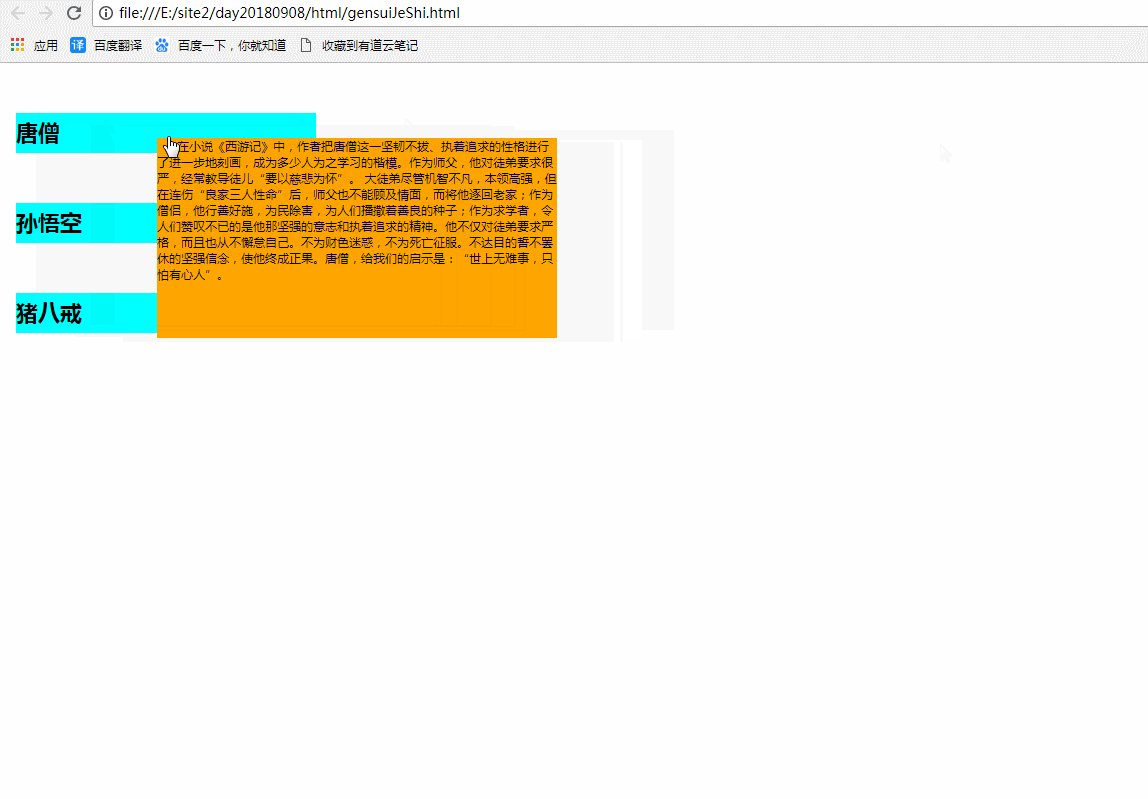
浏览器效果:

//为什么会出现提示框不停闪烁
/* 因为提示框是绝对定位的,层级最高,它可以挡住没有定位的标签(h6),
所以当我们把鼠标移动到词条(h6标签)上去的时候,
定位的提示框(div)就会显示出来,因为它的层级比词条(h6)高,
所以这是,我们的鼠标就相当于刚好点到提示框(div)的左上角,
此时就触发了,鼠标移出的事件,就会把提示框设置成不可见,
然而提示框设置成不可见,我们的鼠标,就有相当与点到了,词条上,
这是就又触发了鼠标移入实践,提示框就又出来了,然后就出发了出事件,
如此循环下去,就看到了,闪烁的现象。
解决方法:
只要让我们的 提示框(div)不要在鼠标的正下放就可以了,
可以让它 移开一点点,我们决定,让提示框相对于 鼠标正下方
位置 往 右下方 移开几个像素。
改进后的代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>跟随鼠标的提示框</title> 6 <style> 7 *{margin:0;padding:0;} 8 h6{width: 300px;height: 40px;margin:50px 0 0 20px;font-size: 22px;line-height:40px;background:cyan;cursor:pointer;} 9 10 /*主要样式 提示框初始化不可见, 进行绝对定位 */ 11 #msg{width: 400px;height: 200px;background: orange;position:absolute;display:none;font-size:12px;text-indent: 20px;} 12 </style> 13 <script> 14 //用于存放 人物简介的 数组(看着挺长就是3个字符串) 15 var arr = ['在小说《西游记》中,作者把唐僧这一坚韧不拔、执着追求的性格进行了进一步地刻画,成为多少人为之学习的楷模。作为师父,他对徒弟要求很严,经常教导徒儿“要以慈悲为怀”。 大徒弟尽管机智不凡,本领高强,但在连伤“良家三人性命”后,师父也不能顾及情面,而将他逐回老家;作为僧侣,他行善好施,为民除害,为人们播撒着善良的种子;作为求学者,令人们赞叹不已的是他那坚强的意志和执着追求的精神。他不仅对徒弟要求严格,而且也从不懈怠自己。不为财色迷惑,不为死亡征服。不达目的誓不罢休的坚强信念,使他终成正果。唐僧,给我们的启示是:“世上无难事,只怕有心人”。','孙悟空是中国著名的神话人物之一,出自四大名著之《西游记》。祖籍东胜神州,由开天辟地以来的仙石孕育而生,因带领群猴进入水帘洞而成为众猴之王,尊为 “美猴王”。后经千山万水拜须菩提祖师为师学艺,得名孙悟空,学会地煞数七十二变、筋斗云、长生不老等高超的法术。','猪八戒是明朝小说家吴承恩所作《西游记》中登场的虚拟角色。又名猪刚鬣,法号悟能,浑名八戒,是唐僧的二徒弟,会天罡数的三十六般变化,所持武器为太上老君所造、玉皇大帝亲赐的上宝沁金钯(俗称九齿钉耙)。猪八戒前世为执掌天河八万水军的天蓬元帅,一直倾慕容貌过人的霓裳仙子(属于嫦娥中的一员,《西游记》中“嫦娥”是对月府所有仙女的称呼。并非民间传说里的羿妻嫦娥)。《西游记》中各路神仙基本借鉴了正统道教神仙录,由高老庄一集猪八戒提及可见,猪八戒的前世天蓬元帅即是水神天河宪节。因调戏霓裳仙子并且惹来纠察灵官后,又拱倒斗牛宫被贬下凡尘,却又错投猪胎,后受观音点化,成为唐僧的弟子,与孙悟空一同保护唐僧去西天取经,最后被封为净坛使者。'] 16 17 window.onload = function(){ 18 var aH6s = document.getElementsByTagName('h6'); 19 var oDiv = document.getElementById('msg'); 20 //利用for循环给每个元素节点添加事件 21 for(var i = 0; i < aH6s.length; i++){ 22 //鼠标移入 23 24 //再循环过程中记录下标(给每个元素节点对象自定义一个属性index用来存下标) 25 26 aH6s[i].index = i; 27 aH6s[i].onmouseover = function(ev){ 28 var e = ev || window.event; 29 oDiv.style.display = 'block'; 30 //获取每个词条对应的简介(因为数组里也是按照顺序存的) 31 32 oDiv.innerHTML = arr[this.index]; 33 //this 指向当前函数的主人 34 35 /*-------------------代码改进位置1----------------*/ 36 37 //使解释框在鼠标位置 38 oDiv.style.left = e.clientX + 5 + 'px'; 39 //在鼠标位置加5px是为了避免循环触发 鼠标移入 和 鼠标移出事件 40 oDiv.style.top = e.clientY + 5 + 'px'; 41 42 /*-------------------代码改进位置1-end---------------*/ 43 44 } 45 //鼠标移出 46 aH6s[i].onmouseout = function(){ 47 oDiv.style.display = 'none'; 48 } 49 50 //鼠标移动 51 aH6s[i].onmousemove = function(ev){ 52 var e = ev || window.event; 53 //使解释框在鼠标位置 54 55 /*-------------------代码改进位置2----------------*/ 56 oDiv.style.left = e.clientX + 5 + 'px'; 57 //在鼠标位置加5px是为了避免循环触发 鼠标移入 和 鼠标移出事件 58 oDiv.style.top = e.clientY + 5 + 'px'; 59 /*-------------------代码改进位置2-end---------------*/ 60 61 } 62 63 } 64 } 65 66 </script> 67 </head> 68 <body> 69 <h6>唐僧</h6> 70 <h6>孙悟空</h6> 71 <h6>猪八戒</h6> 72 <div id = 'msg'></div> 73 </body> 74 </html>
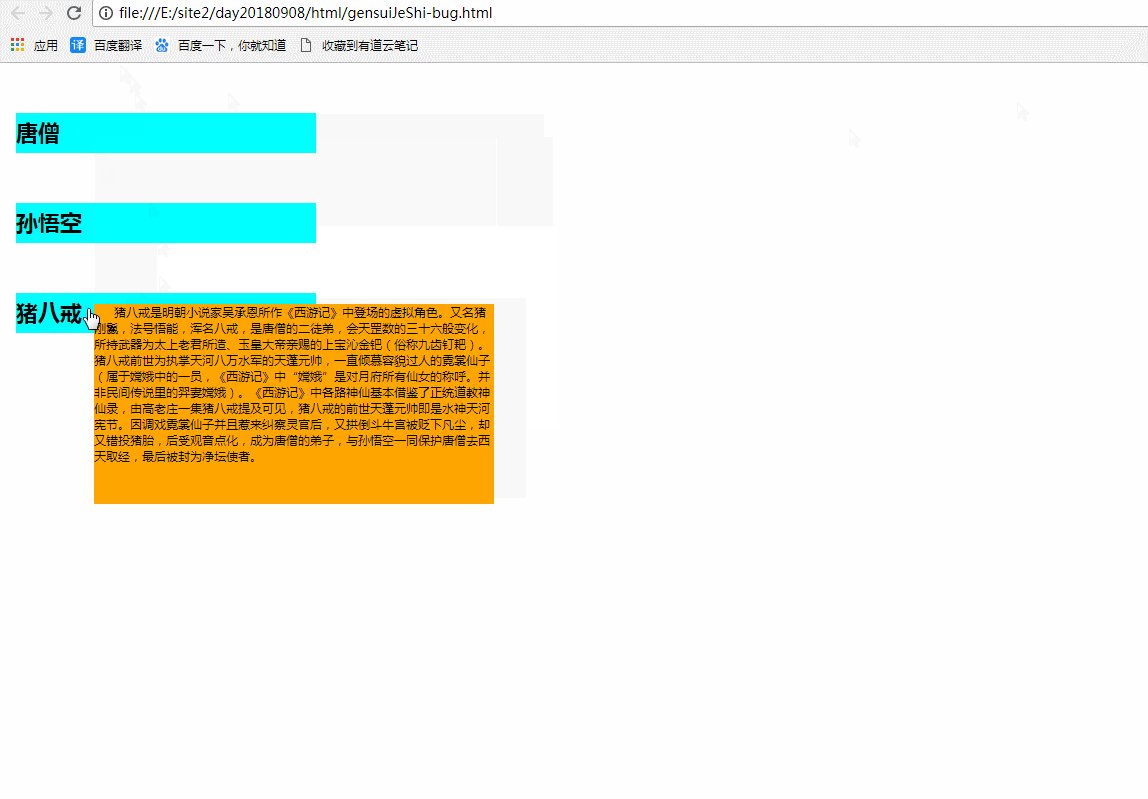
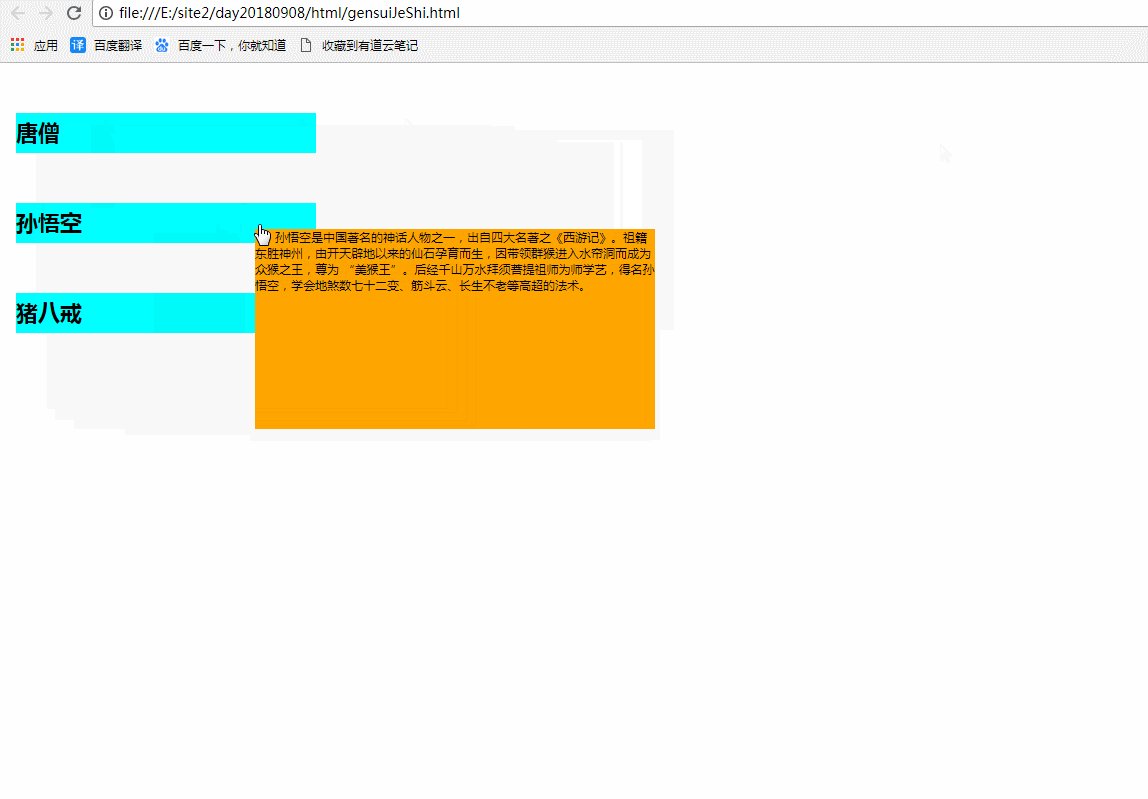
浏览器效果:

可见已经看到了想要的效果;
附加一段代码(启蒙代码):
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 a{font-size: 40px; display: block; margin: 80px; background-color: red; width: 170px} 8 #msg{width: 500px; height: 200px; border: 1px solid black; background-color: gray; position: absolute;display: none;color: white} 9 </style> 10 <script> 11 window.onload = function(){ 12 //将所有的描述信息,按照顺序存储在数组中 13 14 var arr = ["布尔玛是万能胶囊公司董事长布里夫博士的女儿,IQ极高的天才科学家。她在收集龙珠的旅途中偶然认识了孙悟空,因而展开了七龙珠的故事。她是龙珠雷达(定位龙珠的仪器)的发明者,龙珠中第二个出现的人物,是一个有着蓝色头发和蓝紫眼瞳的性感美女。她起初是一个为了实现得到浪漫爱情愿望而收集龙珠的纯情女孩。结识沙漠强盗雅木茶并成为男女朋友,后因忍受不了雅木茶沾花惹草而分手。在弗利萨大战后认识了性格高傲的贝吉塔,慢慢地被贝吉塔的冷峻所吸引并与其相爱,最终先后生下了两个健康的孩子:特兰克斯和布拉。", "龟仙人是日本漫画家鸟山明所作《七龙珠》中的角色。又称“武天老师”的武术家,自创“龟仙流”,武艺高强。表面上是一个色咪咪的老头,但实际上却是个敢于为消灭邪恶而牺牲自己生命的战士。在地球上的龟仙人可以算是叱咤风云一时的人物了。虽然说后期龟仙人已经失去天下第一的美名了,不过“武术之神”的称谓依然流传着。", "特兰克斯,日本国民动漫《龙珠》系列的重要角色之一。赛亚人王子贝吉塔和地球科学家布尔玛之子,保卫地球的Z战士之一。龙珠系列中总共出现了4个特兰克斯,其实是属于4个平行时间线的同一个人:"]; 15 16 var nodes = document.getElementsByTagName('a'); 17 var oMsg = document.getElementById('msg'); 18 for(var i = 0; i < nodes.length; i++){ 19 nodes[i].index = i; 20 nodes[i].onmouseover = function(ev){ 21 var e = ev || window.event; 22 oMsg.style.display = 'block'; 23 oMsg.innerHTML = arr[this.index]; 24 25 //将描述框,移动到鼠标位置 26 oMsg.style.left = e.clientX + 5 + 'px'; 27 oMsg.style.top = e.clientY + 5 + 'px'; 28 } 29 nodes[i].onmouseout = function(){ 30 oMsg.style.display = 'none'; 31 } 32 33 nodes[i].onmousemove = function(ev){ 34 var e = ev || window.event; 35 //将描述框,移动到鼠标位置 36 oMsg.style.left = e.clientX + 5 + 'px'; 37 oMsg.style.top = e.clientY + 5 + 'px'; 38 } 39 } 40 } 41 </script> 42 </head> 43 <body> 44 <a href="#">布尔玛</a> 45 <a href="#">龟仙人</a> 46 <a href="#">特兰克斯</a> 47 <div id = 'msg'></div> 48 </body> 49 </html>
效果:

作者:暗恋桃花源丫
本人web前端小白,只是用博客作为笔记!
转载的文章,如有侵权24小时内删除!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构