自定义右键菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义右键菜单</title>
<style>
div{width: 400px;height: 400px;background:cyan;}
ul{width: 80px;height: 100px;background: orange;position:absolute;display:none;}
</style>
<script>
window.onload =function(){
//阻止系统自带右键菜单
document.oncontextmenu = function(){
return false;
}
//自定义右键菜单
var oDiv = document.getElementById('div');
var oUl = document.getElementById('menu');
oDiv.onmousedown = function(ev){
//获取事件对象
var e = ev || window.event;
//判断按下的是否为右键
if(e.button == 2){
oUl.style.display = 'block';
oUl.style.left = e.clientX+'px';
oUl.style.top = e.clientY+'px';
}else{//点击别的键时关闭自定义菜单
oUl.style.display = 'none';
}
}
}
</script>
</head>
<body>
<div id="div"></div>
<ul id="menu">
<li>选项1</li>
<li>选项2</li>
<li>选项3</li>
</ul>
</body>
</html>
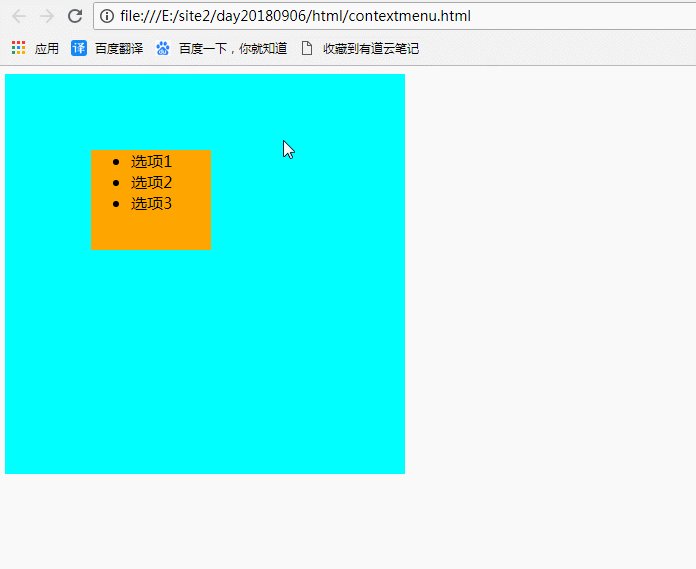
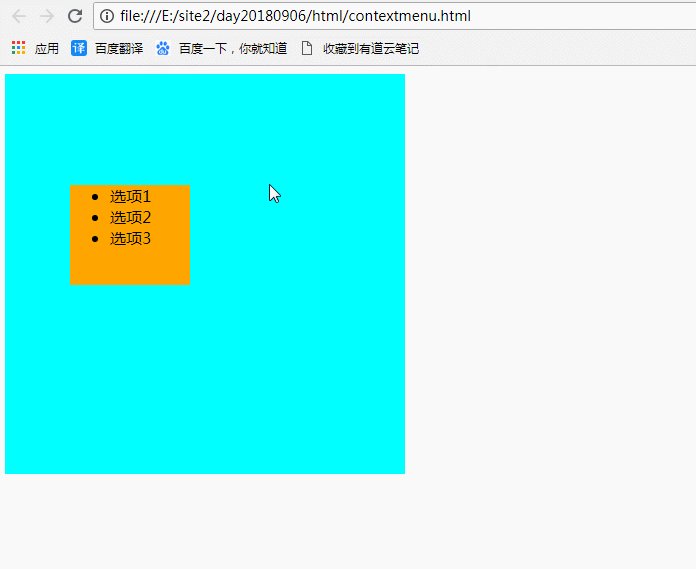
浏览器效果

作者:暗恋桃花源丫
本人web前端小白,只是用博客作为笔记!
转载的文章,如有侵权24小时内删除!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构