关于ie7下display:inline-block;不支持的解决方案。
摘要: 声明:此文章为转载(点击查看原文),如有侵权24小时内删除。联系QQ:1522025433.
今天码的时候遇到这个问题了。
如果本身是内联元素的,把它的display属性设置设置为inline-block时,所有浏览器都是支持的。
相反,如果本身是块级元素的,把它设为display:inline-block; 那么ie6/ie7都是不支持的。
IE中对内联元素使用display:inline-block,IE是不识别的,但使用display:inline-block在IE下会触发layout,从而使内联元素拥有了display:inline-block属性的表征。
这时块元素仅仅是被display:inline-block触发了layout,而它本身就是行布局,所以触发后,块元素依然还是行布局,而不会如Opera中块元素呈递为内联对象。
解决方案:
1.(这个是我这次使用的)
直接让块元素设置为内联对象呈递(设置属性display:inline),然后触发块元素的layout(如:zoom:1 或float属性等)。代码如下:
1 /*推荐:IE6、7*/ div { 2 3 display:inline-block; 4 5 *zoom:1; 6 7 *display: inline; 8 9 } 10 11 /*推荐*/div { 12 13 display:inline-block; 14 15 _zoom:1; 16 17 _display:inline; 18 19 }
2、(copy过来)
先使用display:inline-block属性触发块元素,然后再定义display:inline,让块元素呈递为内联对象(两个display 要先后放在两个CSS声明中才有效果,这是IE的一个经典bug,如果先定义了display:inline-block,然后再将display设回 inline或block,layout不会消失)。代码如下(...为省略的其他属性内容):
div {display:inline-block;...} div {display:inline;}
附件一个学习中的案例:
学习中遇到的案例:
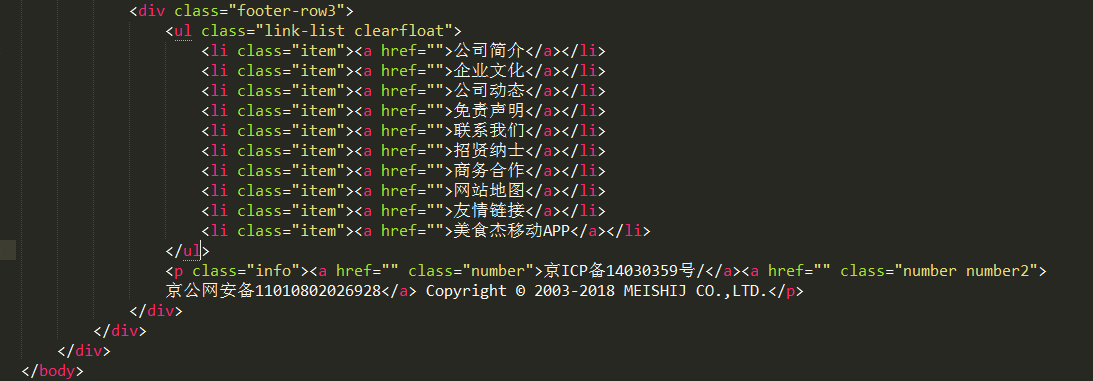
html

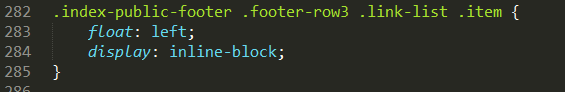
css



以上代码在谷歌、火狐、等浏览器多可以居中显示不定宽的ul标签,
但是在ie7及以下display:inline-block,不起作用。
效果图:

在ie7及以下浏览器下就会显示异常:

可见没有居中。
把css中注释掉的代码加上:

现在ie7及以下浏览器下就正常了如下图:

感谢网友的帮助。
作者:暗恋桃花源丫
本人web前端小白,只是用博客作为笔记!
转载的文章,如有侵权24小时内删除!




【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 智能桌面机器人:用.NET IoT库控制舵机并多方法播放表情
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· DeepSeek火爆全网,官网宕机?本地部署一个随便玩「LLM探索」
· 开发者新选择:用DeepSeek实现Cursor级智能编程的免费方案
· Tinyfox 发生重大改版
· 独立开发经验谈:如何通过 Docker 让潜在客户快速体验你的系统
· 小米CR6606,CR6608,CR6609 启用SSH和刷入OpenWRT 23.05.5