有关列分组,定义css样式无效的问题
声明: web前端学习笔记,欢迎大神指点。联系QQ:1522025433.
有时候我们要单独对表格的某列定义单独的样式,就会很自然的想到 表格的 在<table>标签内使用的 <colgroup>与<col> 标签,对列进行分组。
来看个例子:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>有关列分组,定义css样式无效的问题</title> <style type="text/css"> table { width: 300px; height: 200px; border-collapse: collapse;/*合并单元格边框*/ } th,td { border: 1px solid red;/*定义单元格边框*/ } </style> </head> <body> <table> <!--对表格的列进行分组,第一个列组 横跨两列。 span为colgroup和col的属性,表示横跨的列数--> <colgroup class="colgroup-1"><col span="2" /></colgroup> <!--第二个列组 横跨一列。/ --> <colgroup class="colgroup-2"><col span="" /></colgroup> <tbody> <tr> <th>表头</th> <th>表头</th> <th>表头</th> </tr> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> </tbody> </table> </body> </html>
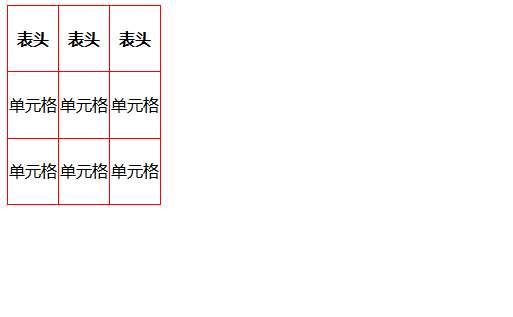
在上面的例子中我们把表格分为了两个列组,我们看一下,没有给列组定义样式的浏览器效果:

表头是默认居中对齐的。单元格是默认左对齐的!
下面,我们对列组进天剑如下演示样式:
css:
.colgroup-1 { text-align: right; }
给列组1 (即:前两列) 定义 文本右对齐;
看一下有没有效果:

很明显,并没有向我们想象的一样右对齐(谷歌,火狐,IE均无效);
我们在来看一下看宽度有没有效,避免测试受影响,我们先把,表格中的 总宽度去掉(只是在测试宽度时去掉,下面测试背景颜色时会恢复),及修改
table { /*width: 300px;去掉表格宽度*/ height: 200px; border-collapse: collapse;/*合并单元格边框*/ }
先看一浏览器的效果:

现在我们来给列组1 添加宽度
css修该位置的代码:
.colgroup-1 { width: 150px; }
火狐、IE浏览器中的效果(谷歌一点反应没有):

乍看上去,好像是起作用了,但是经过我的测量发现,发现,列组1的宽度并不是150px,而是300px;看来在火狐浏览器中把列组的每个列的宽度解析成:150px(自我认为而已,猜的);
此时看来宽度也是没有效果。高度也是一点效果没有(已测试),就附图片了;
我们再来看一下,背景颜色。
.colgroup-1 { background: pink; }
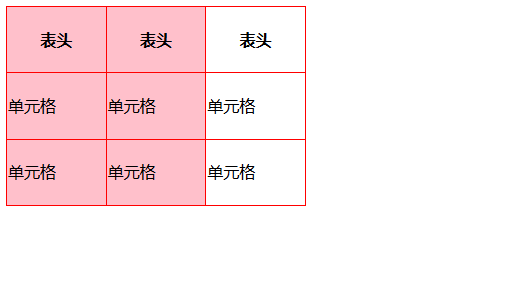
浏览器效果:

这次在各大浏览器中的效果都是一样的;都得到了正确的渲染;
通过以上示例可总结为: 在列组上定义样式,text-align 、width、hieght 、等都是无效的,只有背景颜色是有效的;
经过在网上的搜索,发现原因是:
之所以直接在 col 上定义样式无效,是一个老问题了。实际上HTML4定义的col上的align属性在现代浏览器上从来没有得到过良好支持(只有始于CSS时代之前的IE支持),原因很简单,因为此设计在CSS1、2乃至3的机制中都无法实现。
按照CSS的模型,一个元素上的CSS样式值要么来自于匹配了自己的规则,要么来自于匹配了祖先元素的规则然后通过继承获得。所以一个cell(td/th)的text-align,要么来自于匹配td/th的规则,要么来自于tr,tbody,table等祖先元素。而col/colgroup不可能是其祖先元素。
因此尽管这个需求被开发者要求了十多年,但是始终未能满足。最终还是需要通过更新CSS规范,创造新的combinator和伪类来实现。
下面谈你这个需求:
一、table元素应该用于真的表格,所谓真的表格即二维数据表。从你的需求来看,其实并不像是真的数据表。因此不建议用table元素。
二、其实你可以使用 nth-child 来实现你要的效果。
针对以上问题的解决方法:
/*代表意思为 选中 父级元素tr下的 第一个 th,第二个th,第一个td,第二个td*/ th:nth-of-type(1) , th:nth-of-type(2) , td:nth-of-type(1) , td:nth-of-type(2) { text-align: right; background: green; }
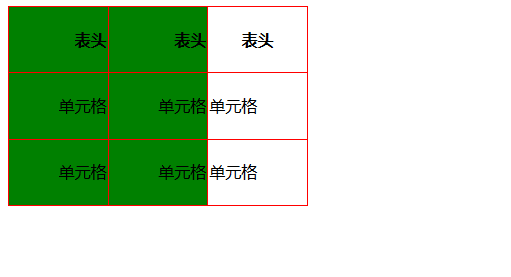
各大浏览器的效果图:

此种方法不止可以用于文本对齐,背景颜色,基本上所有的css属性,都可以得到很好的体现(但是表格的单元格td不支持margin属性,利用cellspacing属性可以代替使用时必须确定单元格之间相互独立即不能定义border-collapse:collapse;,但css定义了border-spacing,能够分离单元格的间隙,取值包括一个值或两个值,当定义一个值时,则定义单元格行间距和列间距都为该值,建议使用css来定义;但cellpading可以完全用padding属性代替,来定义单元格的补白)。详情可查阅css88的css3产考手册;
最后总结:
“colgroup”和“col”这两个标签存在严重的浏览器兼容问题,在Chrome、FireFox、Safari等浏览器中都只支持背景色、宽度等少数几种样式属性,所以建议最好不要使用。可以用文章中提到的css3伪类选择符的方法实现,想要的的效果。


