多行文字溢出[...]的实现(text-overflow: ellipsis)
声明:此文章为转载(点击查看原文),如有侵权24小时内删除。联系QQ:1522025433.
对于单行文字, 很简单.(详见css3产考手册 进入)
css:
.oneLine { width: 200px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; }
对于多行文字, 上面的代码就不适用了. web-kit based 的浏览器提供了对这个特殊需求的支持.
css:
.twoLine { overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 3; -webkit-box-orient: vertical; }
你只要调整-webkit-line-clamp的值就能实现在第n行[...].
下面看一个完整实例:
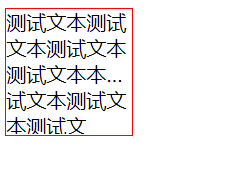
<!doctype html> <html> <head> <meta charset="utf-8"> <title>多行文本实现超出...</title> <style type="text/css"> .twoLine { width: 100px; height: 100px; border: 1px solid red; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 3; /*第三行显示 ...*/ -webkit-box-orient: vertical; } </style> </head> <body> <div class="twoLine">测试文本测试文本测试文本测试文本本测试文本测试文本测试文</div> </body> </html>
关键代码:
span { display:-webkit-box; -webkit-box-orient:vertical; -webkit-line-clamp: 3; overflow:hidden; }
谷歌浏览器中的效果:

但是:
对于其他内核的浏览器就只能用javascript来hack了.
Vimeo的Joe已经实现了这一功能, 可以参考 https://github.com/josephschmitt/Clamp.js 来详细了解.
作者:暗恋桃花源丫
本人web前端小白,只是用博客作为笔记!
转载的文章,如有侵权24小时内删除!




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· .NET 进程 stackoverflow异常后,还可以接收 TCP 连接请求吗?
· SQL Server统计信息更新会被阻塞或引起会话阻塞吗?
· 传国玉玺易主,ai.com竟然跳转到国产AI
· 本地部署 DeepSeek:小白也能轻松搞定!
· 自己如何在本地电脑从零搭建DeepSeek!手把手教学,快来看看! (建议收藏)
· 我们是如何解决abp身上的几个痛点
· 普通人也能轻松掌握的20个DeepSeek高频提示词(2025版)