<a>标签缺少href 属性,鼠标经过不会出现手型
声明: web小白的笔记,欢迎大神指点。联系QQ:1522025433。
直接看实例吧!
<!doctype html> <html> <head> <meta charset="utf-8"> <title>a标签缺少href属性,鼠标经过时就不会出现手型</title> <style type="text/css"> a { display: block; width: 200px; height: 200px; margin-top: 10px; background-color: #ccc; } </style> </head> <body> <a>缺少href=""属性</a> <a href="">有href=""属性</a> </body> </html>
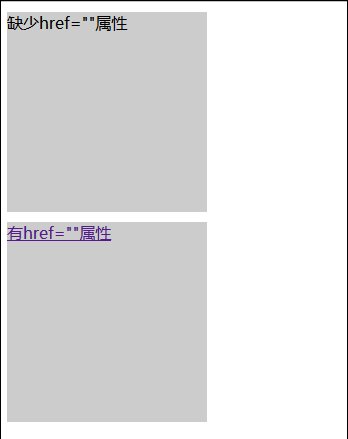
效果图:

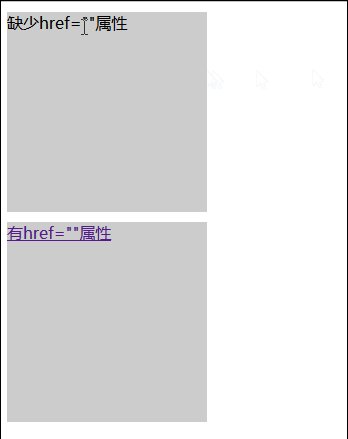
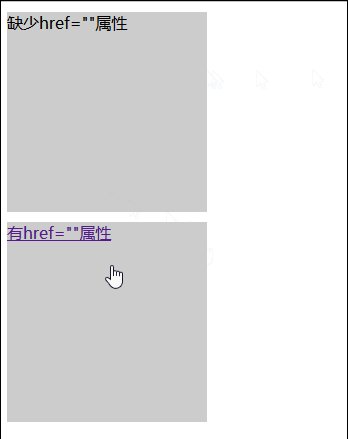
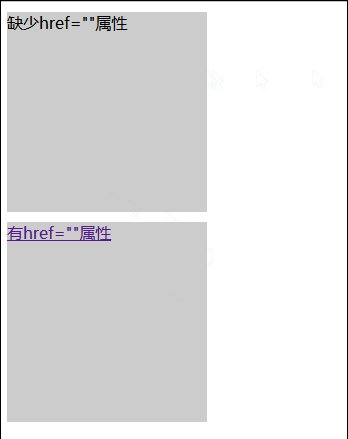
很明显,没有href的属性的标签,鼠标经过文本时,显示的是文本光标 (像这样 I ),鼠标经过时,也不会出现手型。
当然实际应用中,如果不给 a标签 href属性,那也就失去了 a标签为 超链接的意义,此例只是蛋疼 测试一下。哈哈!见到了不要奇怪就好了。


