谷歌、火狐浏览器 缩放为80% 时,margin值才正确
声明:小白的笔记,欢迎大神指点。联系QQ:1522025433。
在网页布局中,通过 谷歌浏览器或火狐浏览器 预览时,发现我们定义的盒模型width,height,margin,padding 值都是不准确的,具体我们来看下面的示例:
css代码:
* { margin: 0; padding: 0; } .box1 { width: 200px; height: 200px; background-color: red; } .box2 { margin-top: 200px; width: 200px; height: 200px; background-color: red; }
html代码:
<div class="box1"></div> <div class="box2"></div>
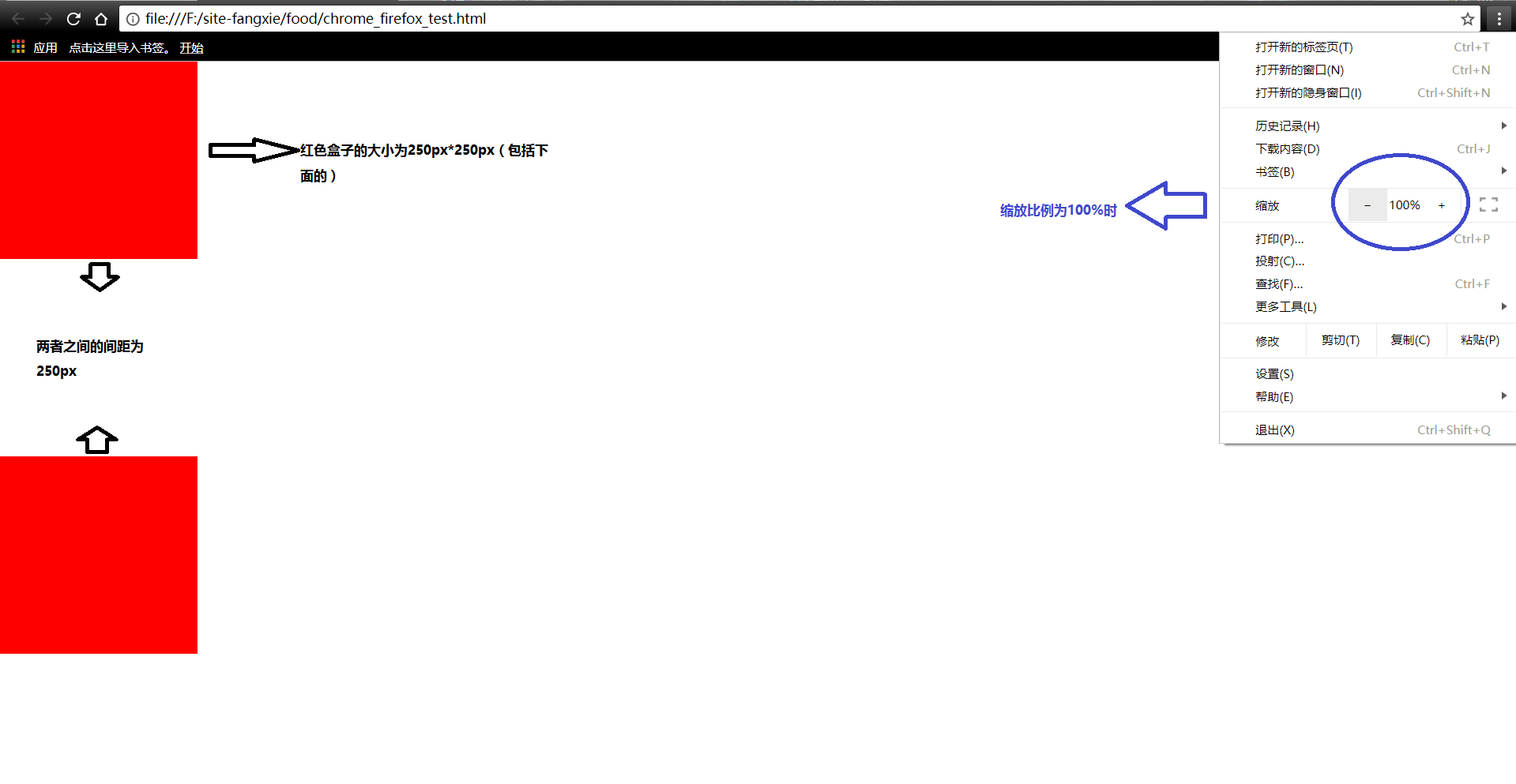
谷歌浏览器中默认缩放为100%时的效果图(火狐一样,就不截图了):

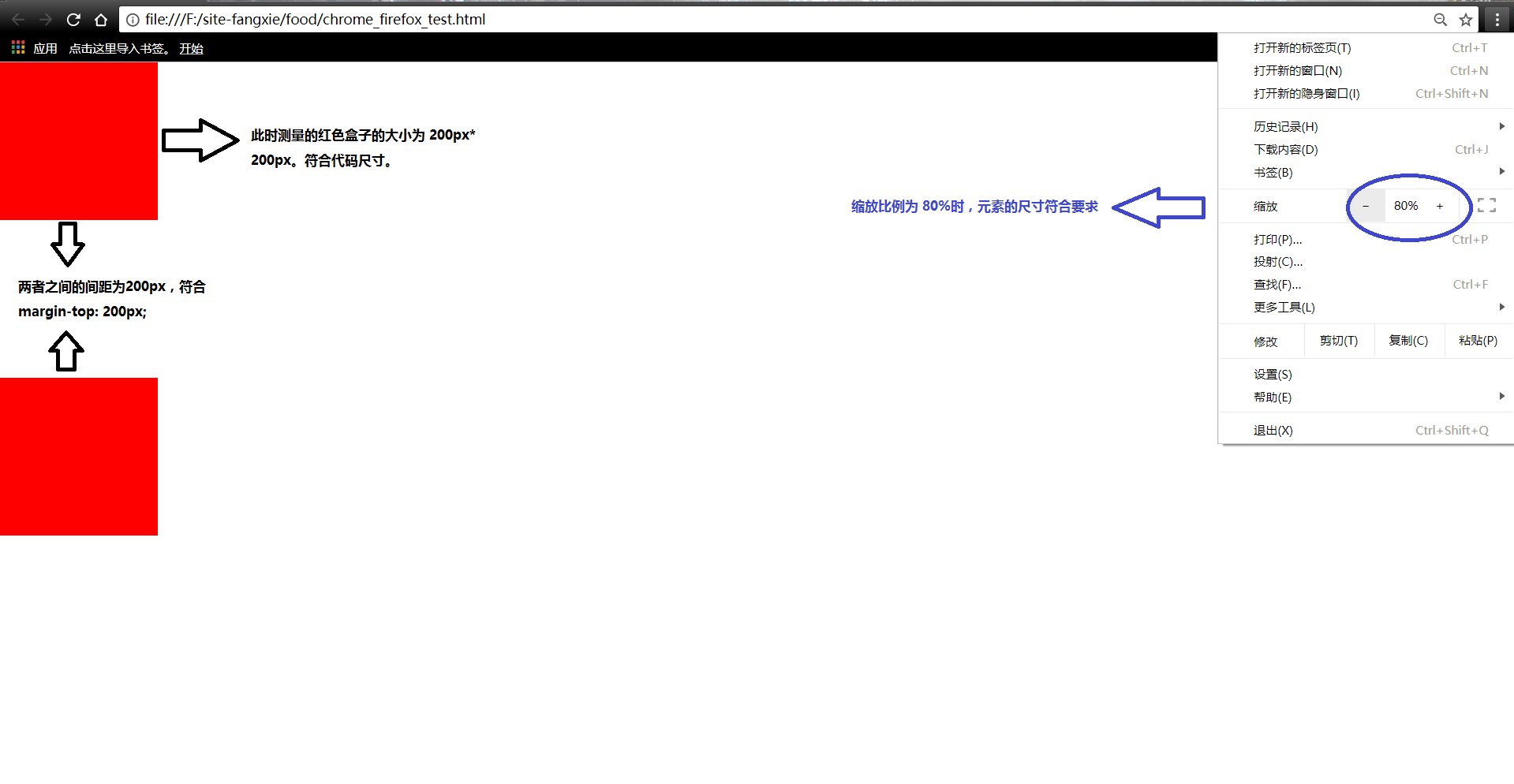
谷歌浏览器中当调整缩放为80%时的效果图(火狐一样,就不截图了):

此实例说明: 火狐或谷歌浏览器自带放大功能(ie没有此问题),这是我们应该注意的。
作者:暗恋桃花源丫
本人web前端小白,只是用博客作为笔记!
转载的文章,如有侵权24小时内删除!




· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决