纯CSS3超酷3D旋转立方体动画特效
简要教程
这是一款神奇的纯 CSS3 立方体动画特效插件。使用CSS3来制作动画效果已经成为WEB前端开发的一种时尚,从简单的颜色和尺寸动画,到复杂的旋转、翻转动画, CSS3 展现了它无穷的魅力。使用CSS来制作立方体动画,代码简洁易懂,效果更是令人惊叹!下面来看看制作方法。
HTML结构
立方体结构中,使用一个wrapper div来包裹立方体。在里面使用6个div来制作立方体的6个面。
<div class="wrap"> <div class="cube"> <div class="front">front</div> <div class="back">back</div> <div class="top">top</div> <div class="bottom">bottom</div> <div class="left">left</div> <div class="right">right</div> </div> </div>
立方体的每一个面都有它自己的元素。我们稍后会使用CSS来将立方体的6个面放置到正确的位置上。
CSS样式
在立方体的CSS样式中,首先要关注的是立方体的wrapper div。为了制作3D效果,我们需要为它提供一个 CSS perspective 属性。
.wrap { perspective: 800px; perspective-origin: 50% 100px; }
CSS perspective属性是一个比较复杂的CSS3属性。最好的理解它的方法是看完文档后,自己动手修改一下DEMO中的perspective属性来看看它的变化。下面需要给包含立方体6个面的立方体的容器.cube提供样式:
.cube { position: relative; width: 200px; transform-style: preserve-3d; }
给立方体容器200像素的宽度,并设置为相对定位,这样在它里面的立方体的6个面可以设置为绝对定位。preserve-3d属性确保所有6个面都处于3D立体状态。在为6个面设置它们的位置之前,先给它们一些通用的样式:
.cube div { position: absolute; width: 200px; height: 200px; }
在进过上面对立方体6个面的一系列设置之后,现在我们可以为6个面制作变形效果,以使它们组装为一个立方体。
.back { transform: translateZ(-100px) rotateY(180deg); } .right { transform: rotateY(-270deg) translateX(100px); transform-origin: top right; } .left { transform: rotateY(270deg) translateX(-100px); transform-origin: center left; } .top { transform: rotateX(-90deg) translateY(-100px); transform-origin: top center; } .bottom { transform: rotateX(90deg) translateY(100px); transform-origin: bottom center; } .front { transform: translateZ(100px); }
rotateY的值可以旋转立方体的各个面,使上面的文字处于正确的位置上。而 translateZ 的值使元素在指定容器中向前或向后移动。translateY的值看起来有些混乱,但是请记住,它的作用是通过透明的面板来使指定的面升高或降低来制作3D效果。每一个面都有自己的translations值来使它们处于适当的位置上。你可以自己修改一下这些值来看看效果。
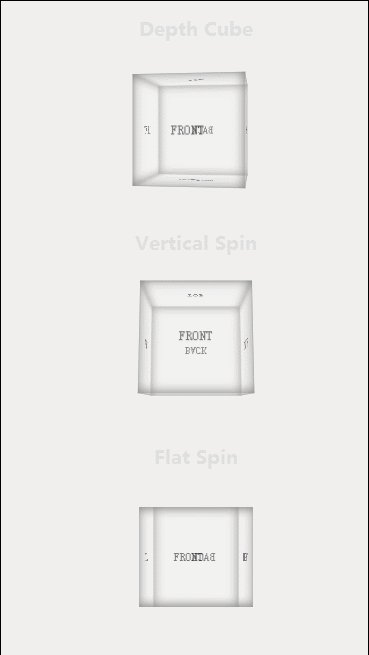
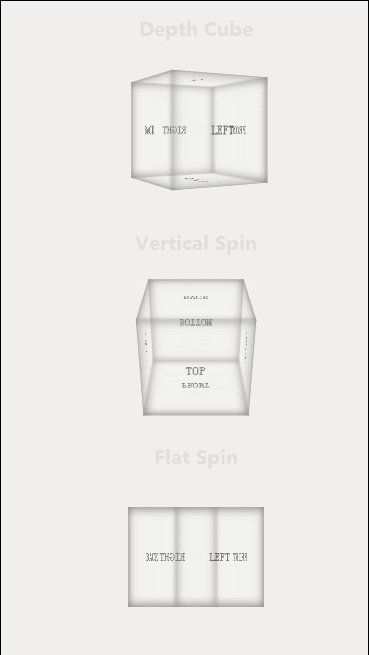
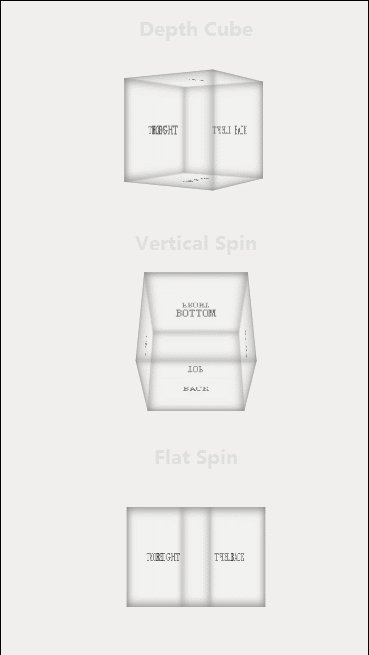
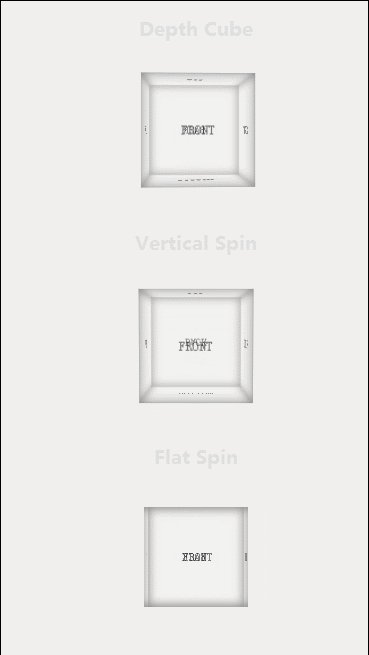
水平旋转的立方体
该效果是DEMO1中的第一种效果(具体效果见文章最后动图)。我们使用关键帧技术来使立方体在水平方向上旋转:
@keyframes spin { from { transform: rotateY(0); } to { transform: rotateY(360deg); } } .cube { animation: spin 5s infinite linear; }
是不是比想象中的要简单得多?6个面上的文字在立方体旋转时都处于正确的位置上。使用关键帧可以制作出许多神奇的动画效果。
垂直旋转的立方体
该效果是DEMO1中的第二种效果。要在垂直方向上旋转立方体只需要简单的改变动画的旋转轴为Y轴。但是这种情况下面板上的文字有时候会显示在相反的方向上,所以我们需要修改一下元素旋转的代码:
@keyframes spin-vertical { from { transform: rotateX(0); } to { transform: rotateX(-360deg); } } .cube-wrap.vertical .cube { margin: 0 auto; /* keeps the cube centered */ transform-origin: 0 100px; animation: spin-vertical 5s infinite linear; } .cube-wrap.vertical .top { transform: rotateX(-270deg) translateY(-100px); } .cube-wrap.vertical .back { transform: translateZ(-100px) rotateX(180deg); } .cube-wrap.vertical .bottom { transform: rotateX(-90deg) translateY(100px); }
扁平旋转的立方体
该效果是DEMO1中的第三种效果。该效果中移除了立方体的3D效果,每次只显示一个面。要做到只一点,我们可以从wrapper中移除perspective和原点的设置:
.wrap { /* no more perspective */ perspective: none; perspective-origin: 0 0; }
现在立方体每次只会显示一个面。
效果图(具体了解请看原文):


转载声明:此文章为转载,点击查看原文。如有侵权24小时内删除。联系QQ:1522025433


