前端通过 window.print 方法实现打印
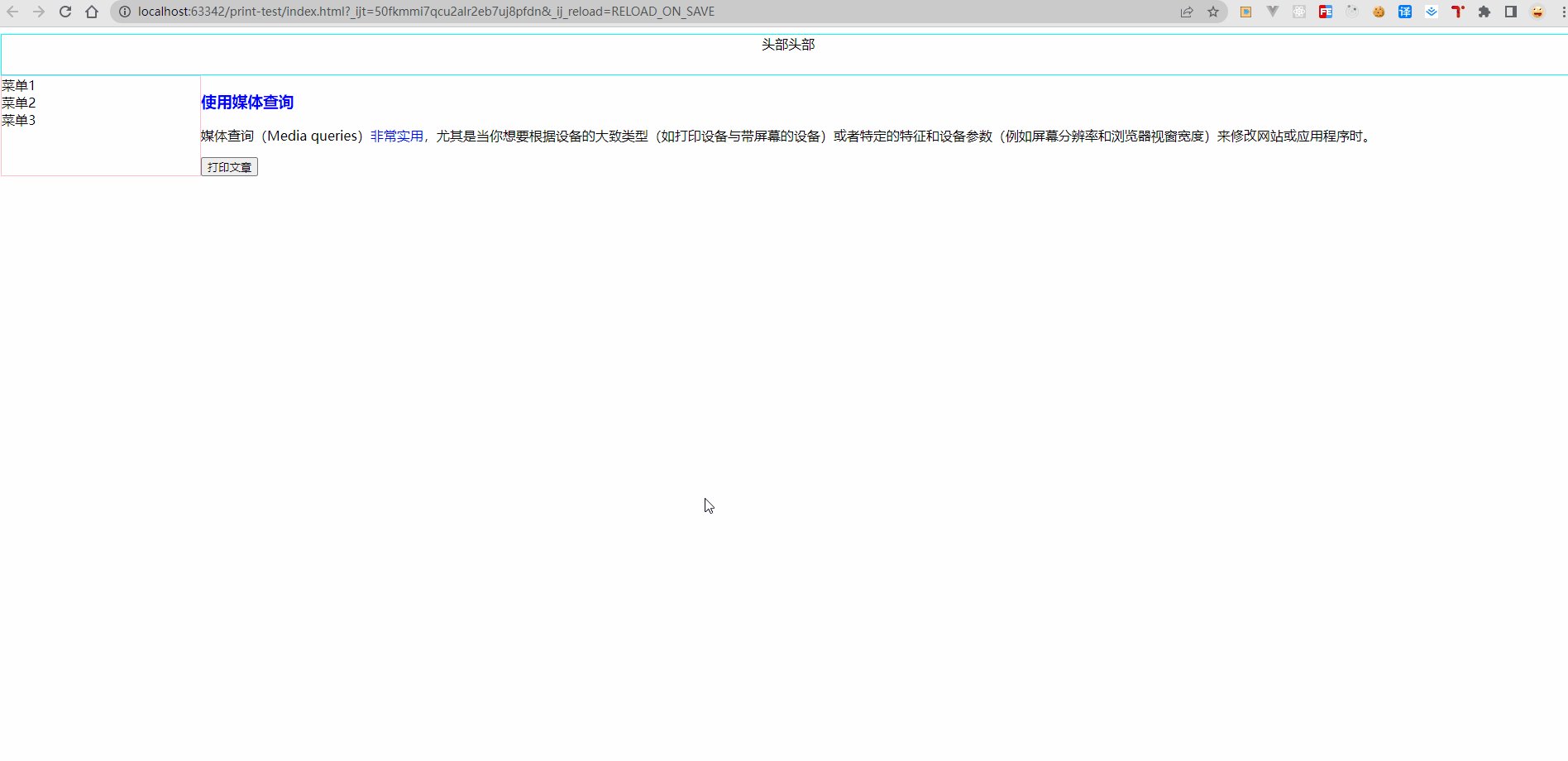
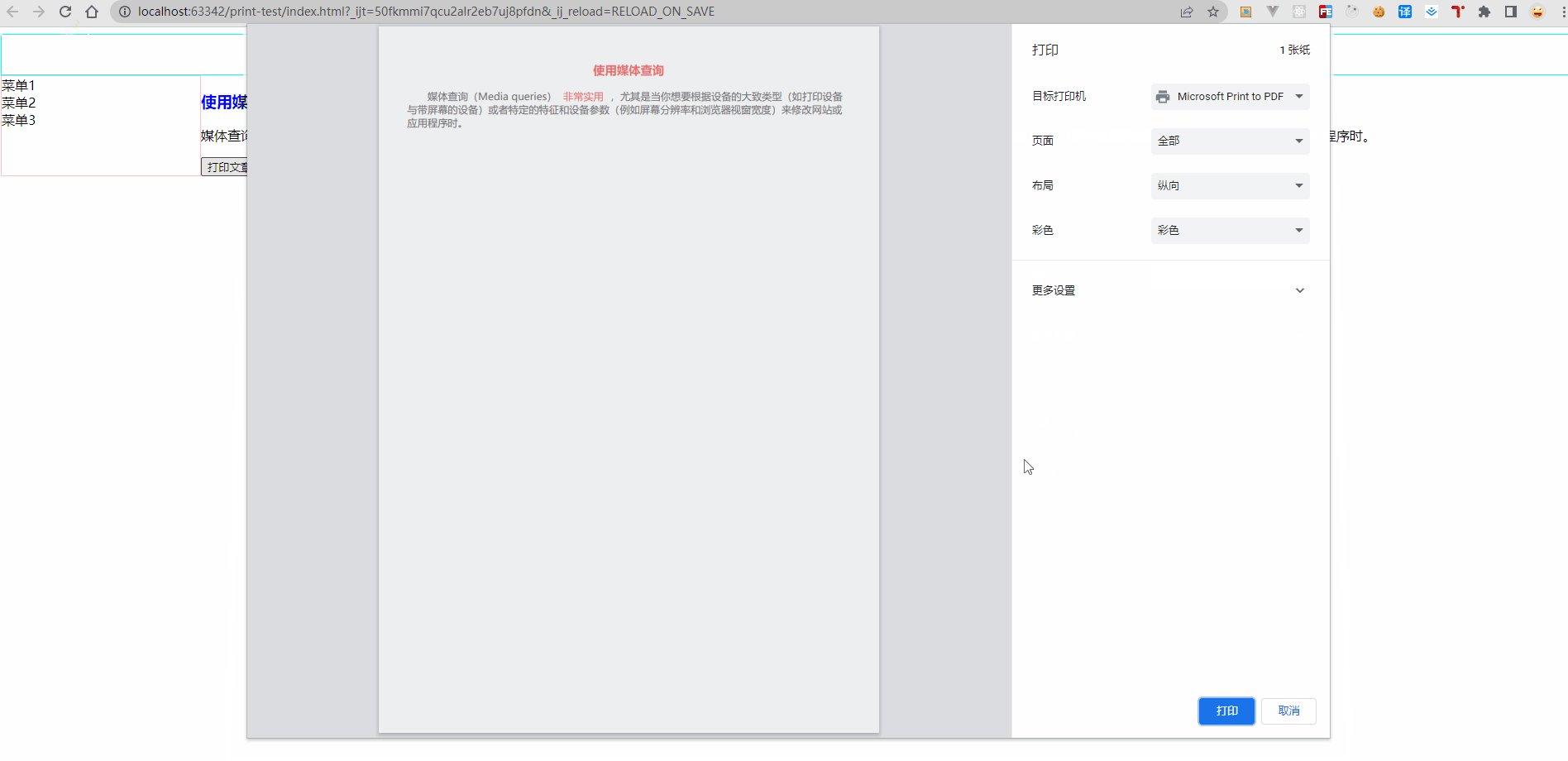
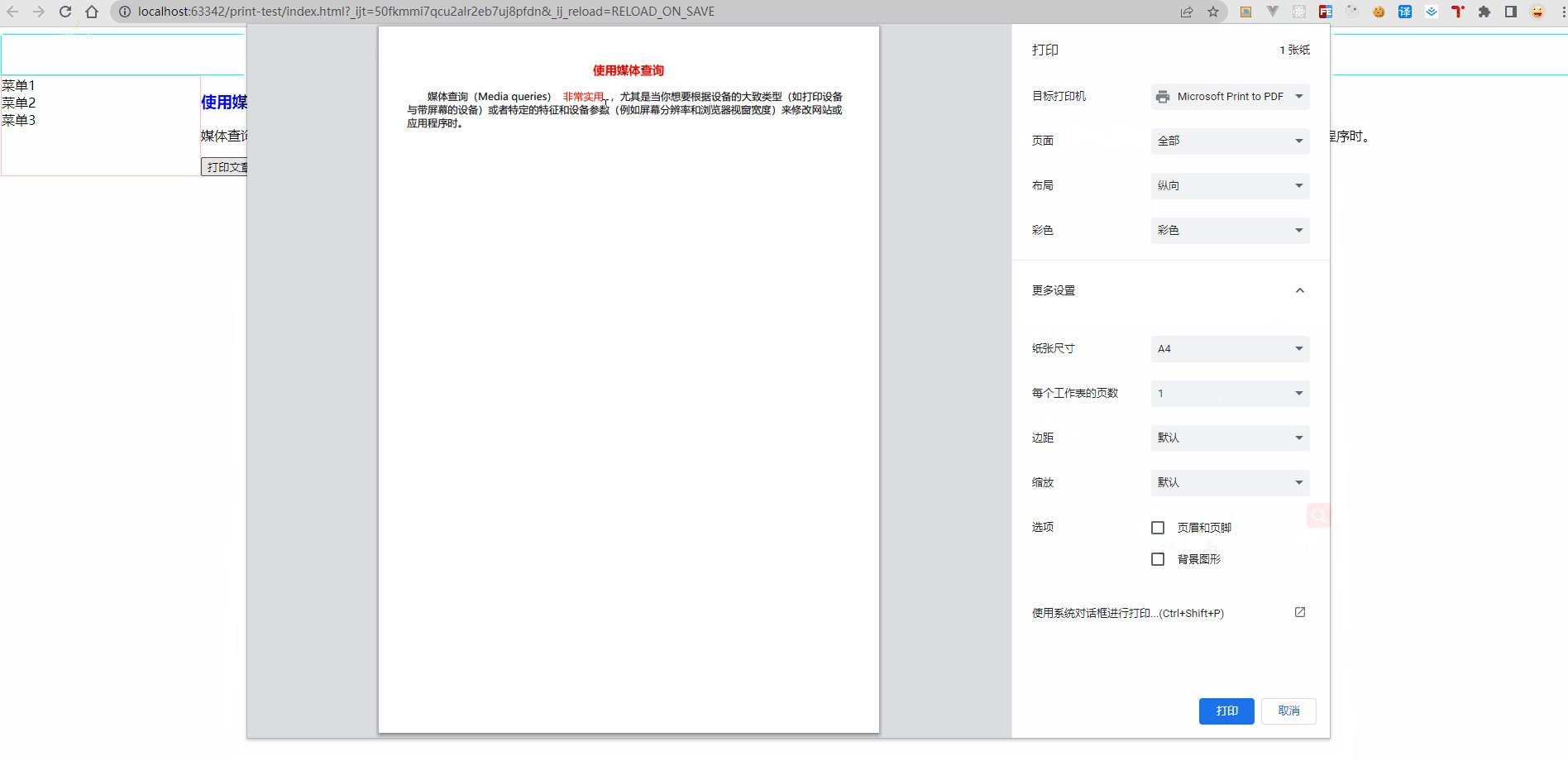
效果演示

思路
通过浏览器提供的 API window.print 方法调起打印,但是往往我们要打印的内容和在网页上显示的内容,
还是有一定的样式差别的, 所以还需要的对 打印的样式进行单独的控制。刚好 CSS 的媒体查询提供了,
@media print { ... } , 进行打印时的样式控制。
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>打印DEMO</title>
<style>
#app > header {
text-align: center;
border: 1px solid cyan;
height: 48px;
}
#app > div {
display: flex;
}
#app > div > aside {
width: 240px;
border: 1px solid pink;
}
/* --------- 相关css---------- */
h3 {
color: blue;
}
.prominent {
color: blue;
}
#print {
display: none;
}
/*仅打印时的样式*/
@media print {
#app {
display: none;
}
#print {
display: block;
}
#print h3 {
color: red;
text-align: center;
}
#print p {
text-indent: 32px;
}
#print .prominent {
color: red;
margin: 0 10px;
}
}
</style>
</head>
<body>
<div id="app">
<header>
头部头部
</header>
<div>
<aside>
<div>菜单1</div>
<div>菜单2</div>
<div>菜单3</div>
</aside>
<section>
<div id="print-container">
<h3>使用媒体查询</h3>
<p>
媒体查询(Media queries)<span class="prominent">非常实用</span>,尤其是当你想要根据设备的大致类型(如打印设备与带屏幕的设备)或者特定的特征和设备参数(例如屏幕分辨率和浏览器视窗宽度)来修改网站或应用程序时。
</p>
</div>
<div>
<button onclick="myPrint()">打印文章</button>
</div>
</section>
</div>
</div>
<div id="print"></div>
<script>
function myPrint() {
console.log('my print')
const printContent = document.querySelector('#print-container').innerHTML
const oPrint = document.querySelector('#print')
oPrint.innerHTML = printContent
window.print() // 调用浏览器的打印方法
}
</script>
</body>
</html>
参考
作者:暗恋桃花源丫
本人web前端小白,只是用博客作为笔记!
转载的文章,如有侵权24小时内删除!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具