gatsdy创建的项目使用typescript时, import React from "react" 报红线问题
通过 gatsdyJS 创建的 网站项目
当在 tsx 中这样引入 react 时
import React from "react"
TS报错:TS1259: Module '"D:/cTwork/codeTest/gatsby-study/node_modules/@types/react/index"' can only be default-imported using the 'esModuleInterop' flag
我们可以使用
import * as React from "react"
解决报错。
查看react的声明文件
node_modules/@types/react/index.d.ts
看到是通过如下暴露的
export = React;
export as namespace React;
这种暴露方式详见 ts文档 (文档中搜索 export = 快速转到 )
https://www.tslang.cn/docs/handbook/modules.html
按照文档中的 说法 应该是可以
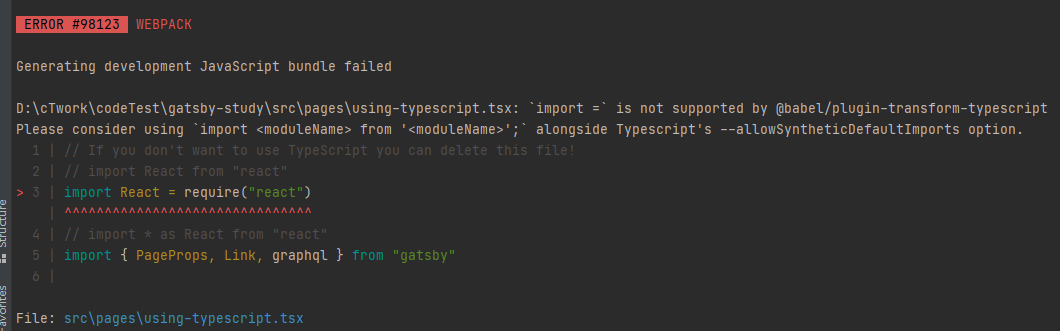
import React = require("react")
引入的,
但测试后 babel 提示 不支持。

所以采用解决方案
import * as React from "react"
即可
参考:
https://stackoverflow.com/questions/62273153/this-module-is-declared-with-using-export-and-can-only-be-used-with-a-defau
https://www.tslang.cn/docs/handbook/modules.html


