递归tree结构的数据(修改antd tree结构的数据)
这是要修改的 树结构数据
const treeData = [ { title: 'parent 1', key: '0-0', isStop: 0, children: [ { title: 'parent 1-0', key: '0-0-0', isStop: 0, children: [ { title: 'leaf-1', key: '0-0-0-0', isStop: 0, }, { title: 'leaf-2', key: '0-0-0-1', isStop: 1, }, ], }, { title: 'parent 1-1', key: '0-0-1', isStop: 0, children: [ { title: 'leaf-3', key: '0-0-1-0', isStop: 1, }, ], }, ], }, ];
目的我们要修改每一层的 title为 ReactNode 的数据给 每一层加一个 Tag 标签;
例如:key 为 0-0-0-1 的节点
{ title: 'leaf-2', key: '0-0-0-1', isStop: 1, }
改造成
{ title: ( <Space> span>{item.title}</span> <Tag color='error'>停</Tag> </Space> ), key: '0-0-0-1', isStop: 1, }
递归方法:
const recursionTreeData = (treeData) => { let nodeData = []; treeData.forEach(item => { if(item.children){ item.children = recursionTreeData(item.children); } item.title = ( <Space> <span>{item.title}</span> <Tag color={item.isStop ? 'error': 'success'}>{item.isStop ? '停': '启'}</Tag> </Space> ); nodeData.push(item); }); return nodeData; };
通过 recursionTreeData 处理即可
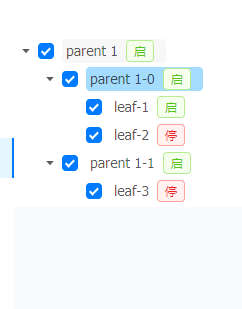
效果图:

完整示例代码(react+antd):

import React from "react"; import { Tree, Row, Col, Tag, Space } from 'antd'; const treeData = [ { title: 'parent 1', key: '0-0', isStop: 0, children: [ { title: 'parent 1-0', key: '0-0-0', isStop: 0, children: [ { title: 'leaf-1', key: '0-0-0-0', isStop: 0, }, { title: 'leaf-2', key: '0-0-0-1', isStop: 1, }, ], }, { title: 'parent 1-1', key: '0-0-1', isStop: 0, children: [ { title: 'leaf-3', key: '0-0-1-0', isStop: 1, }, ], }, ], }, ]; const recursionTreeData = (treeData) => { let nodeData = []; treeData.forEach(item => { if(item.children){ item.children = recursionTreeData(item.children); } item.title = ( <Space> <span>{item.title}</span> <Tag color={item.isStop ? 'error': 'success'}>{item.isStop ? '停': '启'}</Tag> </Space> ); nodeData.push(item); }); return nodeData; }; console.log('我是递归返回', recursionTreeData(treeData)); function MenuPublish(props){ const onSelect = (selectedKeys, info) => { console.log('selected', selectedKeys, info); }; const onCheck = (checkedKeys, info) => { console.log('onCheck', checkedKeys, info); }; return ( <div className='MenuPublish'> <Row> <Col span={4}> <Tree checkable defaultExpandedKeys={['0-0-0', '0-0-1']} defaultSelectedKeys={['0-0-0', '0-0-1']} defaultCheckedKeys={['0-0-0', '0-0-1']} onSelect={onSelect} onCheck={onCheck} treeData={treeData} /> </Col> <Col span={20}> col-20 </Col> </Row> </div> ); } export default MenuPublish;



