css(react)中 global
局部作用域
css的规则都是全局的,任何一个组件的样式规则,都对整个页面有效。产生局部作用域的唯一方法,就是使用一个独一无二的class的名字,不会与其他选择器重名,但是当我们与其他人共同开发的时候,无法保证一定与其他人不同,这时候就要用到css modules。
下面是一个React组件App.js
import React from 'react'; import style from './App.css'; export default () => { return ( <h1 className={style.title}> Hello World </h1> ); };
上面代码中,我们将样式文件App.css输入到style对象,然后引用style.title代表一个class
.title {
color: red;
}
构建工具会将类名style.title编译成一个哈希字符串。
<h1 class="_3zyde4l1yATCOkgn-DBWEL">
Hello World
</h1>
App.css也会同时被编译
._3zyde4l1yATCOkgn-DBWEL {
color: red;
}
这样一来,这个类名就变成独一无二了,只对App组件有效。
global
使用global声明的class,都不会被编译成哈希字符串。
:global {
...
}
:global(#root) {
...
}
不会把id为root的元素的 id 编译成哈希字符串。
示例如下:
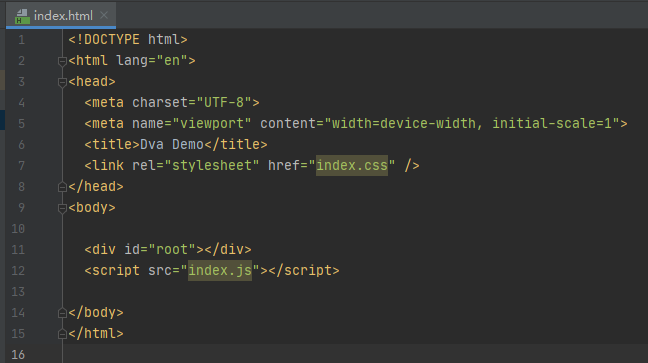
html:

css:

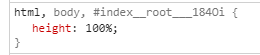
编译结果

-------------------

编译结果

相信到这里大家一看就明白了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号