Vue中的template标签的使用和在template标签上使用v-for
我们知道 .vue 文件的基本结构是:
<template> ........ </template> <script> export default { name: "demo" } </script> <style scoped> .demo { font-size: 28px; } </style>
上面template标签,我们都知道是用来写 html 模板的,且内部必须只有一个根元素,像这样(不然报错)
<template>
<div class="demo">
.....
</div>
</template>
但有时候我们也会看到,这样的写法,在template上使用for循环:
<template> <div class="root"> <!--在template上使用for循环--> <template v-for="item,index in 5"> <div>{{index}}---{{item}}</div> </template> </div> </template>
下面我们来看一下template是什么:
<template> <div class="root"> <template>看看外面的标签是什么</template> </div> </template>
在浏览器中解析完的结果:

可以看到文字外面是 div.root ,所以本质上的<template>标签并没有什么意义。
所以我们再来看一下刚才的循环:
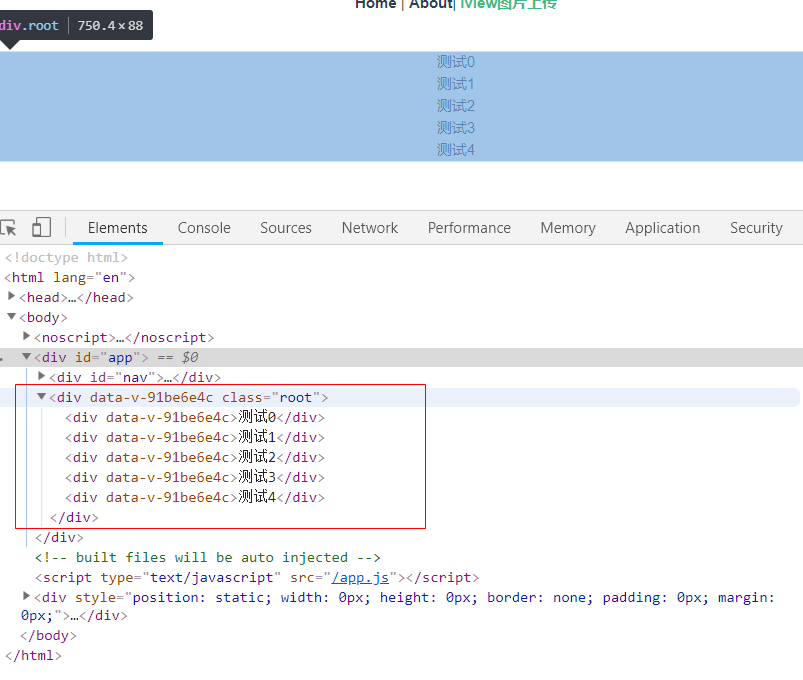
<template> <div class="root"> <template v-for="item,index in 5"> <div>测试{{index}}</div> </template> </div> </template>
浏览器解析后的效果:

可以看出这样写,类似平常这样写:
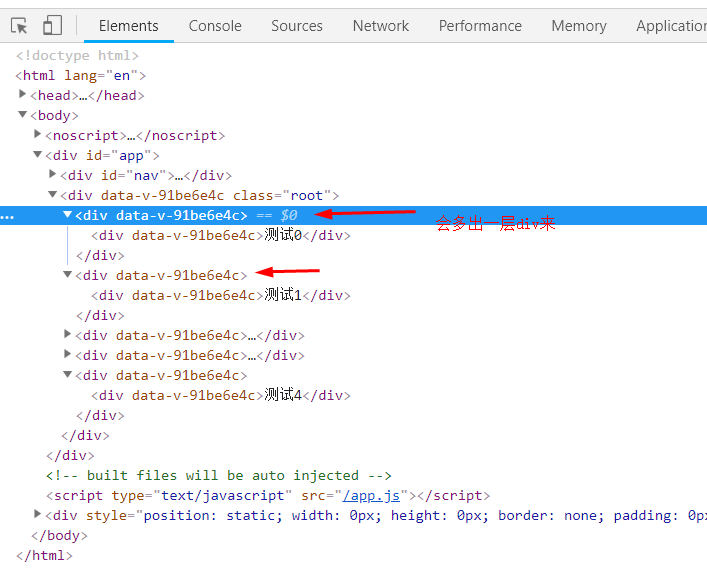
<template> <div class="root"> <div v-for="item,index in 5"> <div>测试{{index}}</div> </div> </div> </template>
但是这样循环出来会多出一层div来

所以我们有时候,不需要这外层的 div 所以我们可以采用上面 的方法,在 <template>标签上使用 v-for来循环。或者这样写:
<template> <div class="root"> <div v-for="item,index in 5" :key="index">测试{{index}}</div> </div> </template>
完!

作者:暗恋桃花源丫
本人web前端小白,只是用博客作为笔记!
转载的文章,如有侵权24小时内删除!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决