npm 如何查看一个包的版本信息?
转载。 https://blog.csdn.net/cvper/article/details/79543262
有了npm 我们能够简单的一段代码就下载我们需要的包,但是包是不断更新的,
所以我们要关注包的版本信息;
现在,假设我们需要 jquery ,但是jquery现在有很多版本,我们如何通过npm查看呢?
要知道,现在的jquery包在npm服务器的上,我们使用下面的命令查看:
第一种方式:使用npm view jquery versions 或 npm view <packageName> versions --json
这种方式可以查看npm服务器上所有的jquery版本信息;
第二种方式:使用npm view jquery version
这种方式只能查看jquery的最新的版本是哪一个;
第三种方式:使用npm info jquery
这种方式和第一种类似,也可以查看jquery所有的版本,
但是能查出更多的关于jquery的信息;
假设现在我们已经成功下载了jquery,过了一段时间,我忘记了下载的jquery的版本信息,
这个时候,我们就需要查看本地下载的jquery版本信息,怎么做呢?
第一种方式:npm ls jquery 或 npm list jquery 即可(查看本地安装的jQuery),下面我的本地没有安装jquery,
所以返回empty的结果;
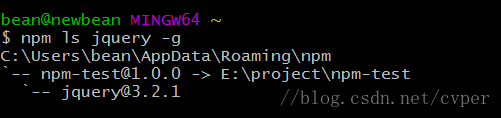
第二种方式:npm ls jquery -g (查看全局安装的jquery)
确定号版本号之后,就可以利用@操作符,安装特定版本号的npm包了。
npm install <包名>@<版本号> --save-dev
附:
// 安装包 npm install <package_name> // 添加package.json依赖的入口: npm install <package_name> --save // 添加package.json开发环境依赖的入口: // 卸载包 npm install <package_name> --save-dev //通过npm uninstall <package>命令,你可以将node_modules目录下的某个依赖包移除: npm uninstall lodash //要从package.json文件的依赖列表中移除,你需要使用--save标签: npm uninstall --save lodash
npm语义化版本号
npm使用 a.b.c 的版本号来管理安装包,a为达版本号,有重大api改变,一般不向下兼容,b为小版本号,新增功能,向下兼容,c为补丁号,通常修复一些bug。npm安装包的时候允许使用一些特殊符号表示安装的版本范围,如:
~a.b.c : 取最新的c的版本号值,a与b保持不变
^a.b.c : 取b和c均为最新版本号,a保持不变
npm uninstall用法官方文档 https://www.npmjs.cn/cli/uninstall/
总结:上面我们了解了如何通过npm 来查看我们需要的包的版本信息,
既可以查看远端npm 服务器上的,也可以查看本地的;