在普通js文件里引入vue实例的方法
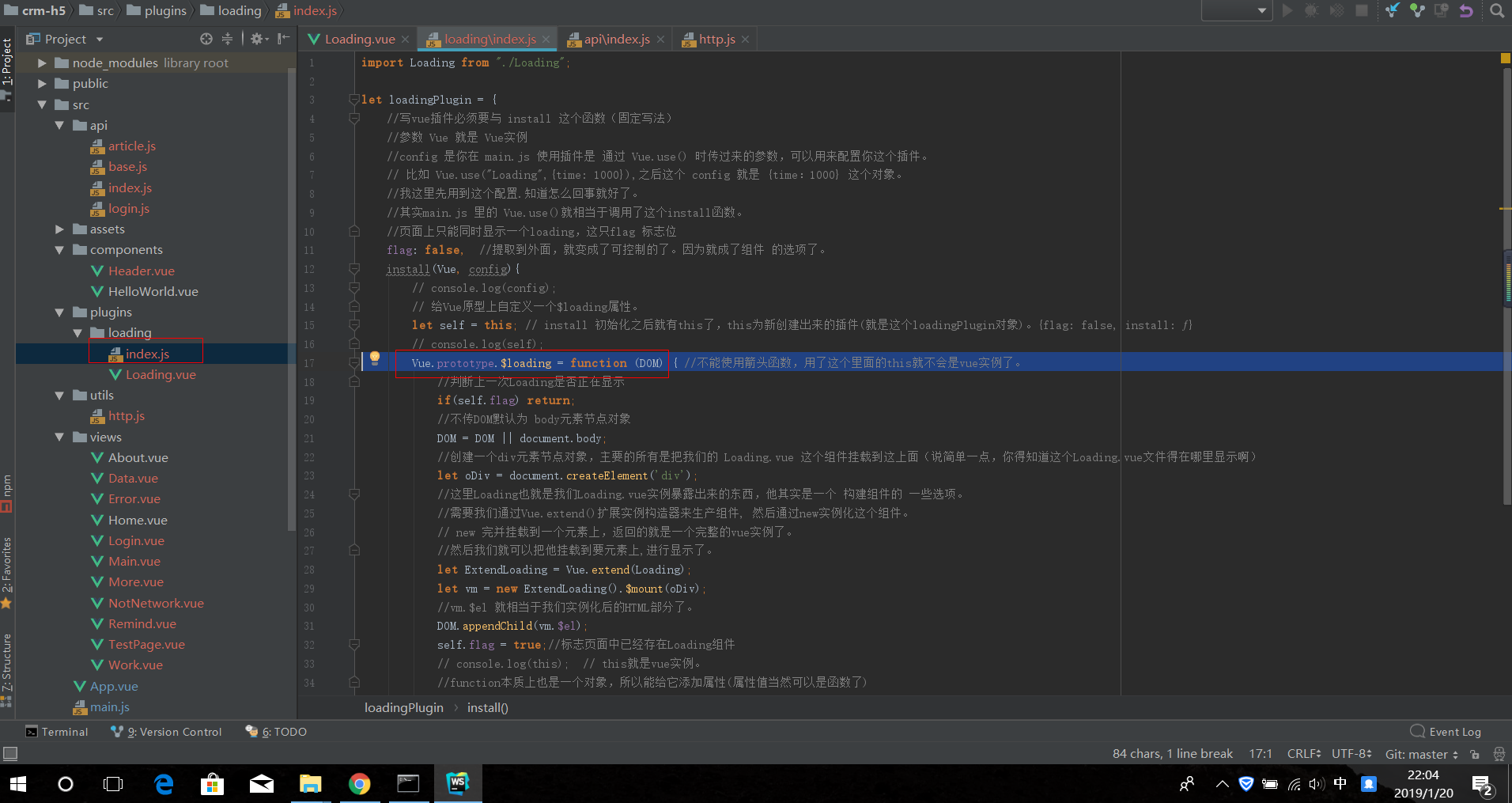
首先是我是写了一个 Loading 插件然后 是挂在打vue.prototype 原型上的。

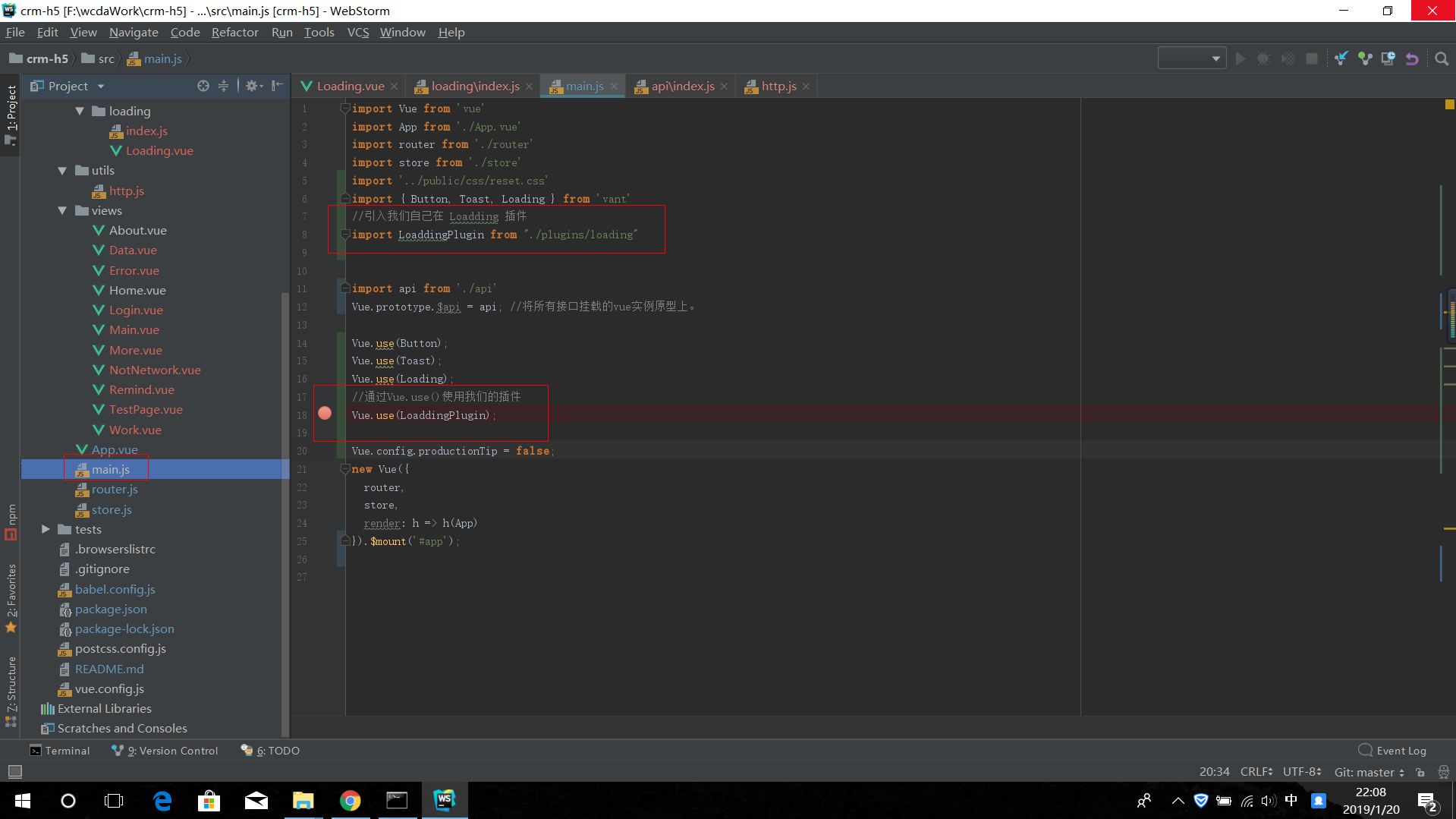
在main.js中use使用了这个插件。

至此vue原型是就被我挂上 $loadding方法了。
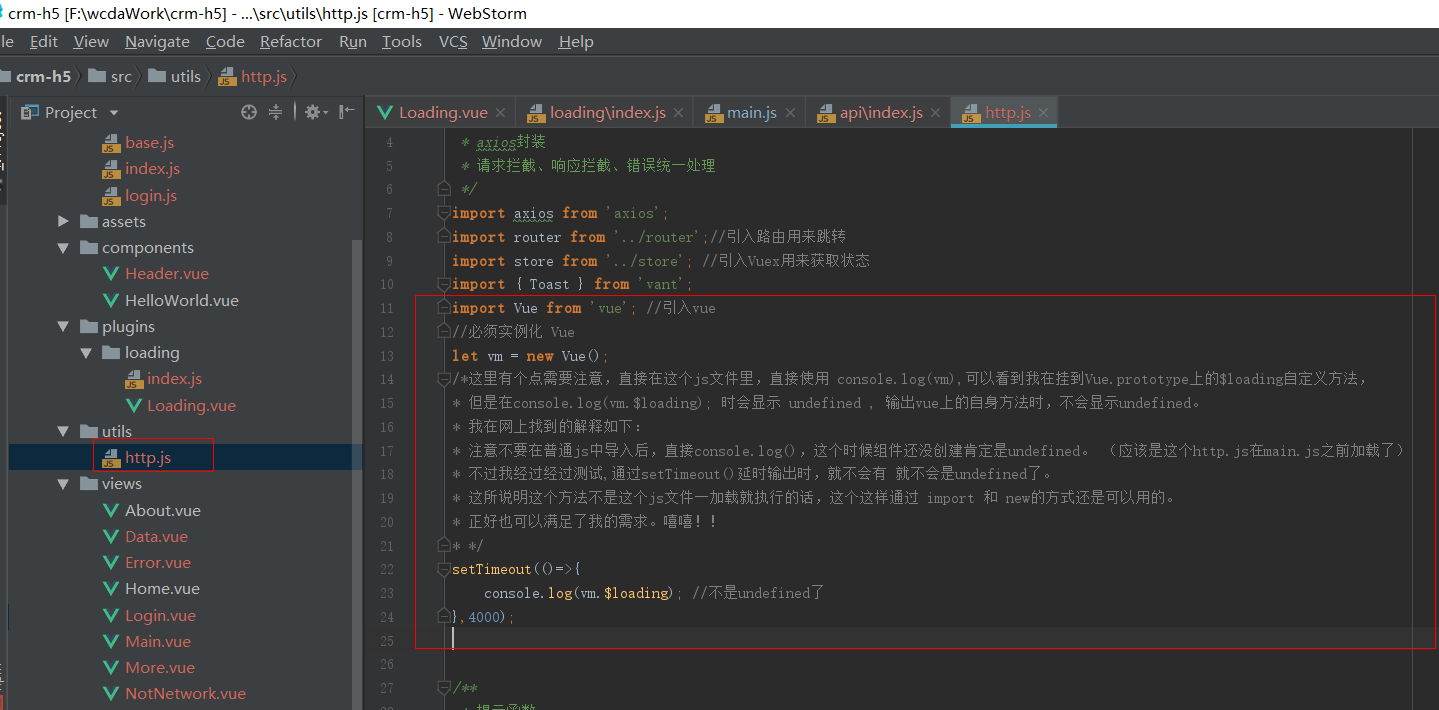
然后我想在封装的axios的http.js文件里使用这个插件。所以我得想办法把vue实例引进来。
经过测试可以如下这样。(好吧上面,都是废话)

图中代码:
import Vue from 'vue'; //引入vue //必须实例化 Vue let vm = new Vue(); /*这里有个点需要注意,直接在这个js文件里,直接使用 console.log(vm),可以看到我在挂到Vue.prototype上的$loading自定义方法, * 但是在console.log(vm.$loading); 时会显示 undefined , 输出vue上的自身方法时,不会显示undefined。 * 我在网上找到的解释如下: * 注意不要在普通js中导入后,直接console.log(),这个时候组件还没创建肯定是undefined。 (应该是这个http.js在main.js之前加载了) * 不过我经过经过测试,通过setTimeout()延时输出时,就不会有 就不会是undefined了。 * 这所说明这个方法不是这个js文件一加载就执行的话,这个这样通过 import 和 new的方式还是可以用的。 * 正好也可以满足了我的需求。嘻嘻!! * */ setTimeout(()=>{ console.log(vm.$loading); //不是undefined了 },4000);
如果不是属性或方法不是挂到 vue.prototype 原型上时,如上获取,就会出现文件。解决方法可参考:https://www.cnblogs.com/taohuaya/p/10765731.html
参考文章:
1. https://segmentfault.com/q/1010000010269801
2. https://segmentfault.com/q/1010000012327314
3. https://segmentfault.com/q/1010000011312340


