vue和stylus在subline中显示高亮
首先: 安装这两个插件 Vue Syntax Highlight 和 stylus
1.按住 ctrl + shift + p
2.输入:install Package
3.输入: Vue Syntax Highlight / 输入: stylus
4.重新打开.vue的文件就可以了
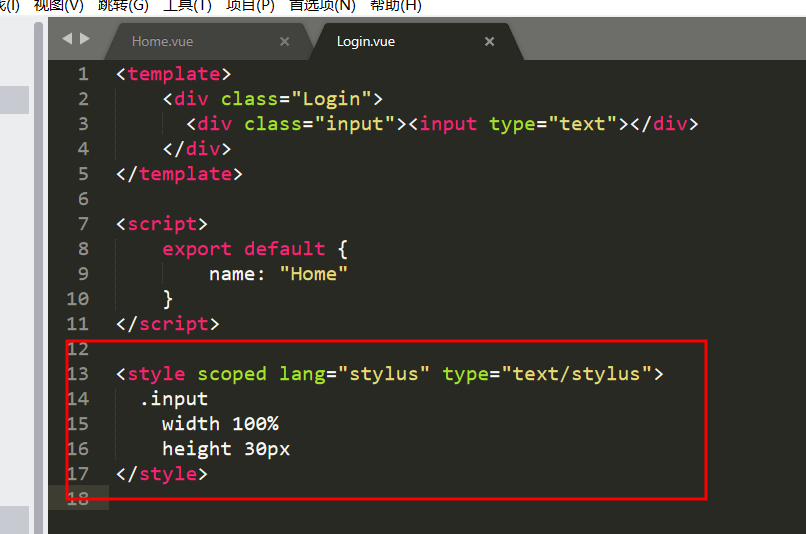
安装完毕后:这里还有一个小点要注意,我看很多网友,都说 要在vue 的style 标签中 这样写: <style scoped lang="stylus" type="text/stylus">
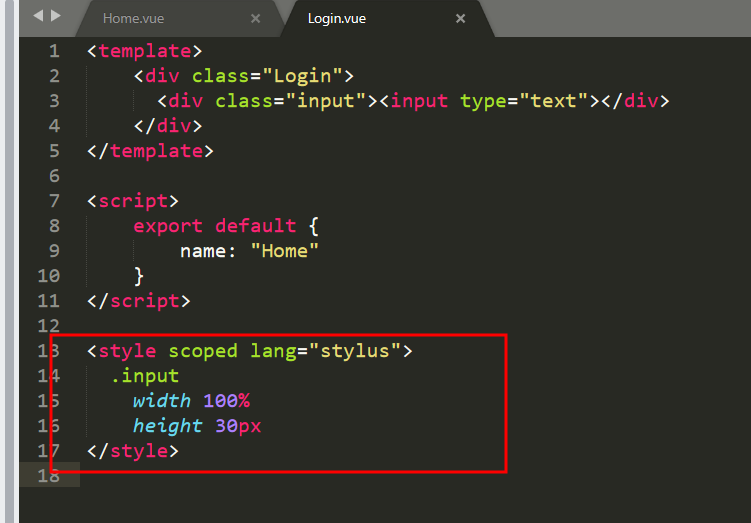
但经过测是,这样写 在我的 sublime 中,并不会高亮, 可能是 版本 不一样的问题。解决方法就是 去除 style标签中的 type="text/stylus" 就好了。
效果如下:
加了 type="text/stylus"

不加 type="text/stylus"

有时候就是离成功只差那么一点点。

