体验一个前端视图层的mvvm的框架Knockoutjs(双向绑定,模板..)..解放您的双手,不再处理那么多的dom操作..快速实现视图层数据与UI的交互处理
笔者之前对于类似前端展示的,可能都是自己开发js对象,集合外加dom事件进行处理.. 近期看到相关资料,了解了Knockoutjs这个框架,下面来段代码:
<script type="text/javascript" src="~/js/knockout-3.5.1.debug.js"></script> <script type="text/javascript"> var viewModel; window.onload = function () { viewModel = { //初始化值,可以被Viewmodel监测到 userName: ko.observable('user1'), linkTel: ko.observable('15900010002'), userTypeitems: ko.observableArray([{ name: "新手", value: "100" }, { name: "老手", value: "101" }]), userTypeSelected: ko.observable("101") }; ko.applyBindings(viewModel);//完成绑定 }; function showData() {
//模拟获取值,用于提交后台等处理 alert(viewModel.userName() + "," + viewModel.linkTel() + "," + viewModel.userTypeSelected()); } </script> <div> <label>用户名</label> <input type="text" data-bind="value:userName" /><br /> <label>联系电话</label> <input type="text" data-bind="value:linkTel" /> <label>类型</label> <select data-bind="options:userTypeitems, optionsText: 'name', optionsValue: 'value',value:userTypeSelected"></select> <p data-bind="text:'您的账户信息为:'+userName()+',联系电话是:'+linkTel()+' .'"></p> </div> <input type="button" value="查看元素的值" onclick="showData();" />
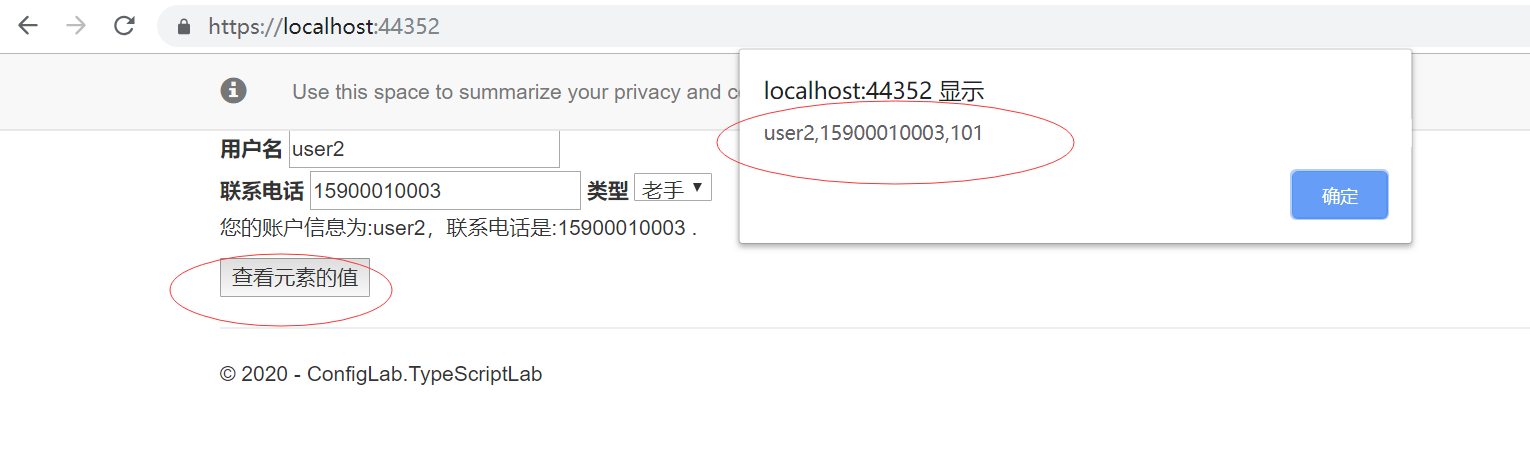
得到的效果如下:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构