ASP.NET学习笔记
作者:@涛哥
本文为作者原创,转载请注明出处:https://www.cnblogs.com/taogeli/p/15364387.html
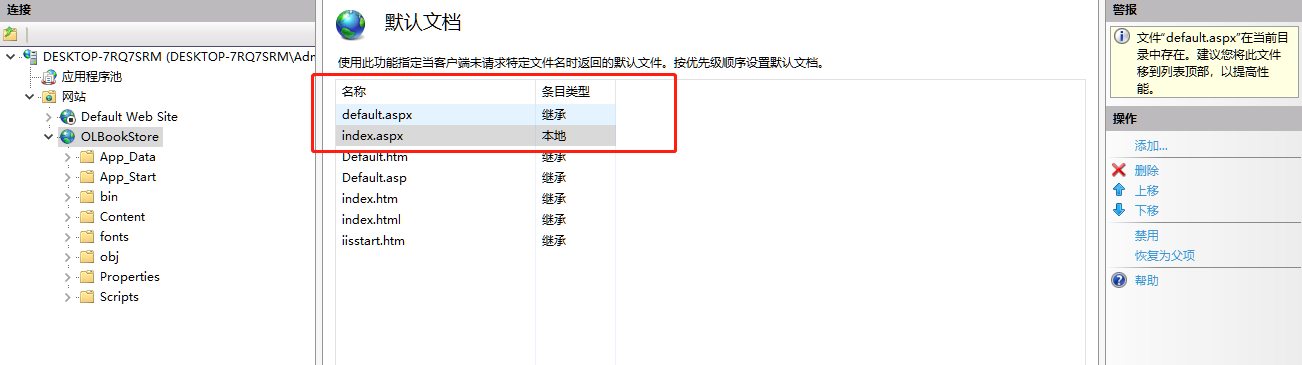
IIS配置设置, 将“default.aspx”上移 ,添加默认文档“index.aspx”

1、ASP.NET CORE 中间件的应用示例
public void Configure(IApplicationBuilder app, IWebHostEnvironment env,ILogger<Startup> logger) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.Use(async (context, next) => { context.Response.ContentType = "text/plain;charset=utf-8"; logger.LogInformation("M1:传入请求"); //await context.Response.WriteAsync("第一个中间件"); await next(); logger.LogInformation("M1:传出相应"); }); app.Run(async (context) => { await context.Response.WriteAsync("第二个中间件"); }); }
2、静态文件应用示例

3、验证控件、
//WebForms UnobtrusiveValidationMode 需要“jquery”ScriptResourceMapping。请添加一个名为 jquery (区分大小写)的 ScriptRes
<appSettings> <add key="ValidationSettings:UnobtrusiveValidationMode" value="None" /> </appSettings>
4、上传文件控件“FileUpLoad”
if(BtnFileUpLoad.HasFile) { string fileName = BtnFileUpLoad.FileName; //获取文件的后缀名 string fixName = fileName.Substring(fileName.LastIndexOf(".") + 1).ToLower(); if(fixName=="jpg" ||fixName=="png" ||fixName=="gif") { string filePath = Server.MapPath(".") + "//UpLoadPic//" + fileName; this.BtnFileUpLoad.SaveAs(filePath); this.IMG.ImageUrl = "~/UpLoadPic/" + fileName; } else { this.LblMsg.Text = "上传图片格式不正确"; } }
5、下载文件
<div> 1、通过超链接下载、<a href="/DownLoadFiles/logo.zip">点击下载</a> 2、使用Response对象的TransmitFile方法: <asp:Button runat="server" ID="btnDownLoad" Text="点击下载" OnClick="btnDownLoad_Click" /> </div> Response.ContentType = "application/x-zip-compressed"; Response.AddHeader("Content-Disposition", "attachment;filename=logo.zip"); string filename = Server.MapPath(".") + "//DownLoadfiles//logo.zip"; Response.TransmitFile(filename);
6、页面传值
<div> <a href="ShowDataPage? userId=132465">通过超链接传值</a></div> if(!this.IsPostBack) { if(Request.QueryString["userId"]!=null) this.LabMsg.Text= Request.QueryString["userId"]; }
//通过form表单传值
<body>
<%string userName = Request.Form["userName"]; %>
<%=userName %>
<form id="frmMain" action="" method="post">
<input name="userName" type="text" /><br />
<input type="submit" value="提交" />
</form>
</body>
7、cookie 的使用
if(!this.IsPostBack) { this.TextUserName.Text = "wuli"; HttpCookie cookie = new HttpCookie("userName", this.TextUserName.Text); cookie.Expires = DateTime.Now.AddDays(7); Response.Cookies.Add(cookie); } <div> <%if (Request.Cookies["userName"]==null) { %> <asp:TextBox ID="TextUserName" runat="server"></asp:TextBox><br /> <asp:Button ID="btnLogin" runat="server" OnClick="btnLogin_Click" Text="登陆" /> <%} else { %> <%=Request.Cookies["userName"].Value %>,你已经登录! <%} %> </div>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现