姓名,电话号码,邮箱的正则检测
<!DOCTYPE html> <html>
<head>
<meta charset="utf-8">
<title>正则表达式</title>
</head>
<script>
//对象选择器
function $sel(id,tabname){
if(id!="" && tabname!=""){
var tem_obj=document.getElementById(id);
return tem_obj.getElementsByTagName(tabname);
}else if(id!=""){
return document.getElementById(id);
}else{
return document.getElementsByTagName(tabname);
}
}
//电话号码验证
function isnum(obj){
var reg=/^1[0-9]{10}/;
if(!reg.test(obj.value)){
alert("请正确填写手机号!");
obj.value="";
}
}
//验证邮件格式
function ismail(obj){
var reg=/[a-zA-Z0-9]{1,10}@[a-zA-Z0-9]{1,5}\.[a-zA-Z0-9]{1,5}/;
if(!reg.test(obj.value)){
alert("请正确填写邮箱!");
obj.value="";
}
}
//验证用户名格式
function isname(obj){
var reg=/^[\u4e00-\u9fa5]{2,4}$/;
if(!reg.test(obj.value)){
alert("请正确填写姓名!姓名为两到四个汉字。");
obj.value="";
}
}
//初始化验证
function init(){
//注册一个失去焦点的事件
$sel("phone","").onblur=function(){
isnum(this);
}
$sel("mail","").onblur=function(){
ismail(this);
}
$sel("username","").onblur=function(){
isname(this);
}
}
</script>
<body onload="init()">
<input type="text" id="username" placeholder="姓名"/><br><br>
<input type="text" id="phone" placeholder="手机号"/><br><br>
<input type="text" id="mail" placeholder="邮箱地址"/>
</body>
</html>
运行结果如图所示:

初始界面为上图所示;
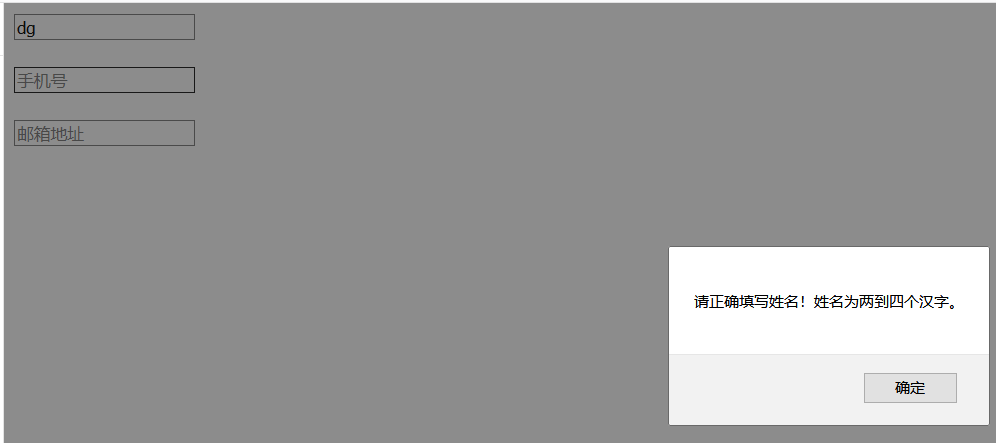
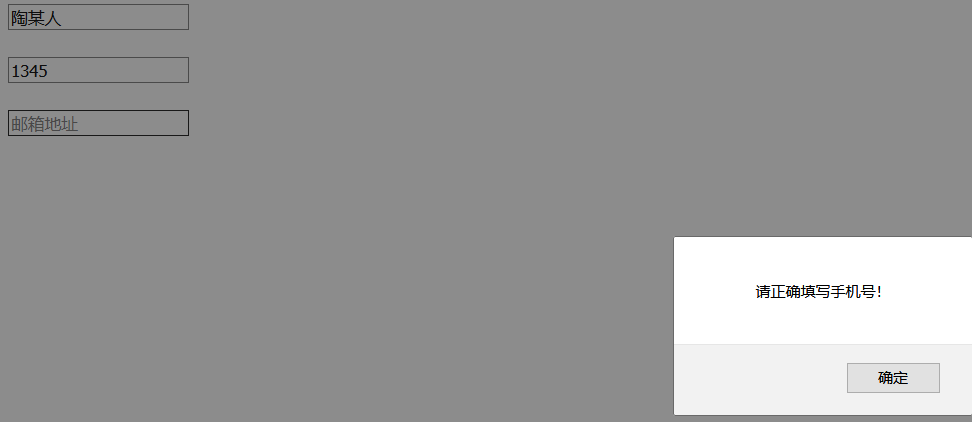
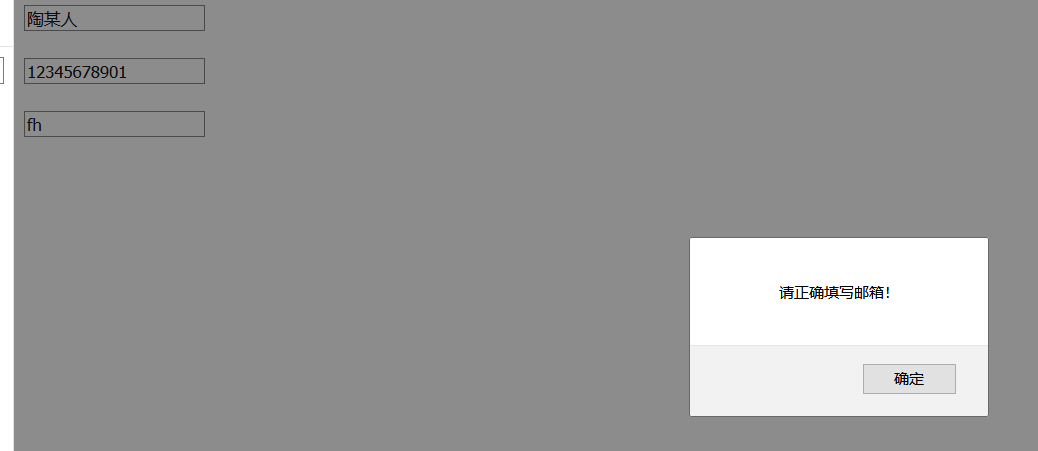
当输入姓名,电话或邮箱出现错误就会窗口弹窗提示错误:



只有当所有的信息输入正确以后才不会出现弹窗报错的情况: