Javascript的无new构建
看jquery源代码第一步的时候,对于jquery对象的创建就看的云里雾里,琢磨半天终于有点感觉了,在此记录下
第一种方式:
var A = function(){
return A.prototype.init();
}
A.prototype = {
init:function(){
this.age = 50;
console.log(this);
return this;
},
age:100
}
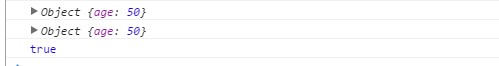
console.log(A() === new A());

1.分析下结果为什么为true
A()内部调用的是A.prototype.init()函数
new A() 内部会调用构造函数,而它的构造函数就是function(){return A.prototype.init();},同样调用的是A.prototype.init()函数
2.分析下A.prototype.init()函数返回什么
那就要看this了,判断this指向谁,我们要在函数调用的时候分析,由于它是作为原型对象的属性调用的,所以this就是原型对象A.prototype
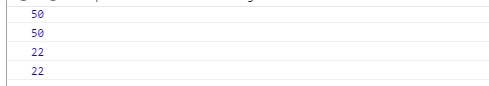
这种创建方式,无论你调用多少次A(),他们其实都是返回的同一个对象,所以对b对象的修改会影响a对象,见下图
var a = A();
var b = A();
console.log(a.age);
console.log(b.age);
b.age = 22;
console.log(a.age);
console.log(b.age);

那么如何解决这种问题呢,接下来就讲下第二种方式,它也是jquery采用的方式
第二种方式
var A = function(){
return new A.prototype.init();//①
}
A.prototype = {
init:function(){
this.age = 50;
console.log(this);
return this;
},
age:100
}
A.prototype.init.prototype = A.prototype;//②
var a = new A();
var b = new A();
console.log(a===b);
console.log(a.age);
console.log(b.age);
b.age = 22;
console.log(a.age);
console.log(b.age);

分析下①和②
①中new A.prototype.init()主要做了三件事
创建一个空对象var obj = {};
obj对象属性_proto_指向函数A.prototype.init的prototype;
将A.prototype.init函数的this替换成obj对象,在调用A.prototype.init函数,A.prototype.init.call(obj),并返回新对象
因为①返回的对象的原型是A.prototype.init.prototype,它和A.prototype并没什么关系,为了使新返回的对象可以继承自A.prototype,所以②让A.prototype.init.prototype指向A.prototype
所以方式二即创建了实例,又保证了各自的作用域独立。




