分享一下我封装iOS自定义控件的体会,附上三个好用的控件Demo <时间选择器&多行输入框&日期选择器>
前段时间有小伙伴问到我:"这样的控件该怎么做呢?",我感觉是个比较简单的控件,可能对于入行不久的同志思路没有很清晰吧。趁着最近工作不忙,就来这里分享一下我封装自定义控件的几点体会吧。
一个良好的自定义控件,能大大减少控制器里的代码,让代码在它最应该在的地方,显得层次清晰。此外,一个没有耦合的自定义控件,能拿到之后的任何项目中用,提高开发效率。接口友好、使用简单、不存在耦合、代码层次清晰易维护等是一个好控件的必备素质。项目中常见的自定义控件,往往是一些弹窗,方便用户进行查看、输入、选择等操作。
下面贴出我最近封装的三个控件代码、效果图和思路分析。
一、时间选择器
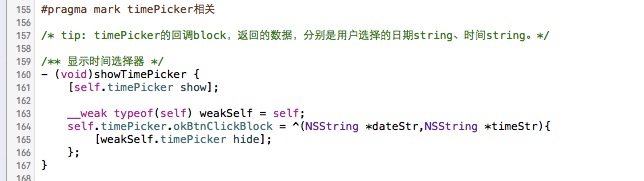
1. 使用方法:先调用show方法,再定义回调block。

2. 效果截图:控件内部加入了时间过滤(截图时间12-09 09:55)并记忆了上次的选择,无耦合。

3. 思路分析:这个便是小伙伴问到我的控件,这个控件当时是用于这样的场景:用户约时间咨询专家,通过这个控件选择一个时间点。我的思路如下:
1) 分析界面(view):
这个界面上部分是一个工具条,左右两个按钮分别切换到上一天/下一天,中间的lable显示日期和星期几。再看中间的12个按钮,每个按钮都代表某一个时间点,有可点击状态/不可点击状态/选中状态三种样式,在Demo中我用的是按钮来实现,用collectionView应该能让代码更简洁。
同时需要考虑到,用户每切换到另一天,控件需要刷新一下,要根据新的一天里,专家空闲时间(服务器返回),来刷新中间12个按钮的显示样式[可预约/不可预约/当前选择]。
2) 分析数据(model):
先分析当前展示的一天中需要的数据,我们需要告诉用户该专家哪些时间点可预约,哪些不可预约,用一个字段来表示就可以了,这里一共是12个时间点,也就是说这个控件的每一次展示,需要一个有12个元素的数组,这12个元素分别对应这12个时间点是否可预约。
假设我们允许用户的预约范围是未来一周,那么这个控件就需要一个包含7个子数组的大数组,每个子数组有12个元素,是专家某一天的可否预约的数据。好,所以控制器需要给这个控件一个大数组。
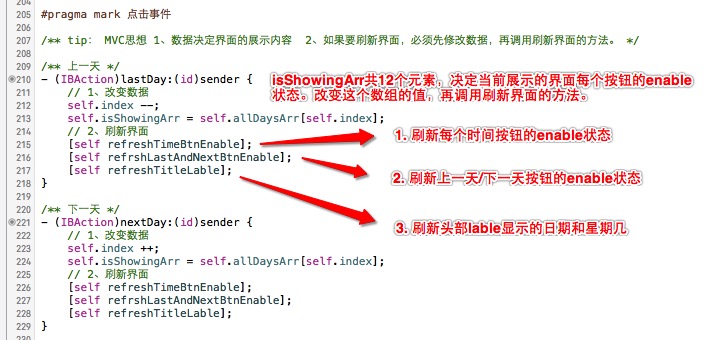
3) 上一天/下一天按钮的点击事件处理:

更多分析详见Demo。
二、自定义多行输入框
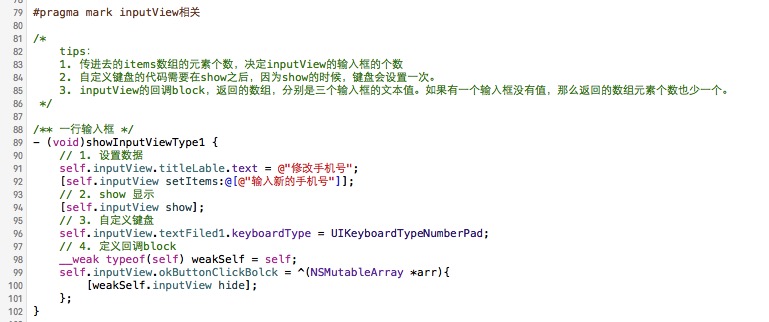
1. 使用方法:先设置数据,再调用show方法,最后定义回调block。

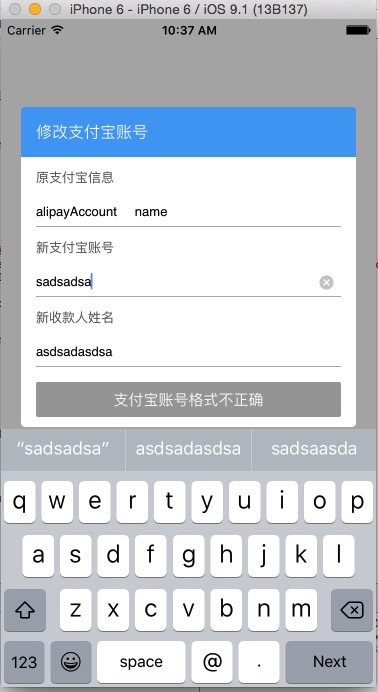
2. 效果截图:控件内部加入了手机号、邮箱检测方法,无耦合; 非法提示方式也较合适。

3. 思路分析:这个控件很简单,用起来也很方便,控件内部会根据传进来的数据决定展示几行输入框出来,内部有做了数据的合法性检查、键盘处理等...思路倒没什么好说的...
三、日期选择器
1. 使用方法:先调用show方法,再定义回调block。

2. 效果截图:控件内部加入了简单的时间判断和非法选择时的提示,只有当时间合法时,才调用回调block,传递合法的时间string出去。

3. 思路分析:好吧,这个控件更简单了...
四、小结
当我拿到设计图时,第一步先分析界面什么地方应该是什么控件,再分析需要控制器传过来什么数据,然后把需要暴露的属性放在h文件里,不需要暴露的属性放在m文件里。我封装的自定义控件,一直努力做到以下两点:
1. 接口友好,使用尽量简单。显示就是show,隐藏就是hide,不需要控制器来完成显示和隐藏的代码,控制器只需要告诉我什么时候show,什么时候hide就行。
2. 该封装的封装好,减少控制器里的代码。控制器只需要关心给你什么数据、什么时候让你show、什么时候让你hide和你的点击事件我应该怎么处理。而不去关心你怎么展示数据、怎么处理数据等。
Demo的github地址:https://github.com/banchichen/SomeGoodCustomView
欢迎大家也把自己常用好用的自定义控件分享上去...也欢迎大家对其中瑕疵之处进行批评指正...



