一个简单的3DTouch、Peek和Pop手势Demo,附github地址
参考文章:http://www.jianshu.com/p/74fe6cbc542b
下载链接:https://github.com/banchichen/3DTouch-PeekAndPopGestureDemo.git
前言:写博客呢,一来可以记录自己学习进步的点滴;二来可以边写博客边复习下对应的知识;三来:还没想到....。第一篇博客,排版、代码等难免有瑕疵,见谅~
一、shortcutIems
1.6s和6s plus特有效果,对着应用图标用力按会触发。效果是这样子的:每一个快捷按钮对应一个shortcutItem,整个是一个数组,shortcutItems。

2.对应的代码如下:也就三步,(1)配置shortcutItems;(2)判断UIApplicationLaunchOptionsShortcutItemKey是否存在,在application:didFinishLaunchWithOptions里返回不同的值;(3)实现application:performActionForShortcutItem:completionHandler方法,处理shortcutItem的点击事件。
1 /* 2 当程序启动时 3 1、判断launchOptions字典内的UIApplicationLaunchOptionsShortcutItemKey是否为空 4 2、当不为空时,application:didFinishLaunchWithOptions方法返回NO,否则返回YES 5 3、在application:performActionForShortcutItem:completionHandler方法内处理点击事件 6 */ 7 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { 8 [self configShortCutItems]; 9 if (launchOptions[@"UIApplicationLaunchOptionsShortcutItemKey"] == nil) { 10 return YES; 11 } else { 12 return NO; 13 } 14 } 15 16 // 动态方式 创建shortcutItems 「已在info.plist里配置好。这是代码配置的示例。」 17 - (void)configShortCutItems { 18 NSMutableArray *shortcutItems = [NSMutableArray array]; 19 UIApplicationShortcutItem *item1 = [[UIApplicationShortcutItem alloc] initWithType:@"1" localizedTitle:@"测试1"]; 20 UIApplicationShortcutItem *item2 = [[UIApplicationShortcutItem alloc] initWithType:@"2" localizedTitle:@"测试2"]; 21 [shortcutItems addObject:item1]; 22 [shortcutItems addObject:item2]; 23 24 [[UIApplication sharedApplication] setShortcutItems:shortcutItems]; 25 } 26 27 // 处理shortcutItem 28 - (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler { 29 switch (shortcutItem.type.integerValue) { 30 case 1: { // 测试1 31 [[NSNotificationCenter defaultCenter] postNotificationName:@"gotoTestVc" object:self userInfo:@{@"type":@"1"}]; 32 } 33 case 2: { // 测试2 34 [[NSNotificationCenter defaultCenter] postNotificationName:@"gotoTestVc" object:self userInfo:@{@"type":@"2"}]; 35 } break; 36 default: 37 break; 38 } 39 }
是的,总共就这么些代码。
二、peek和pop手势
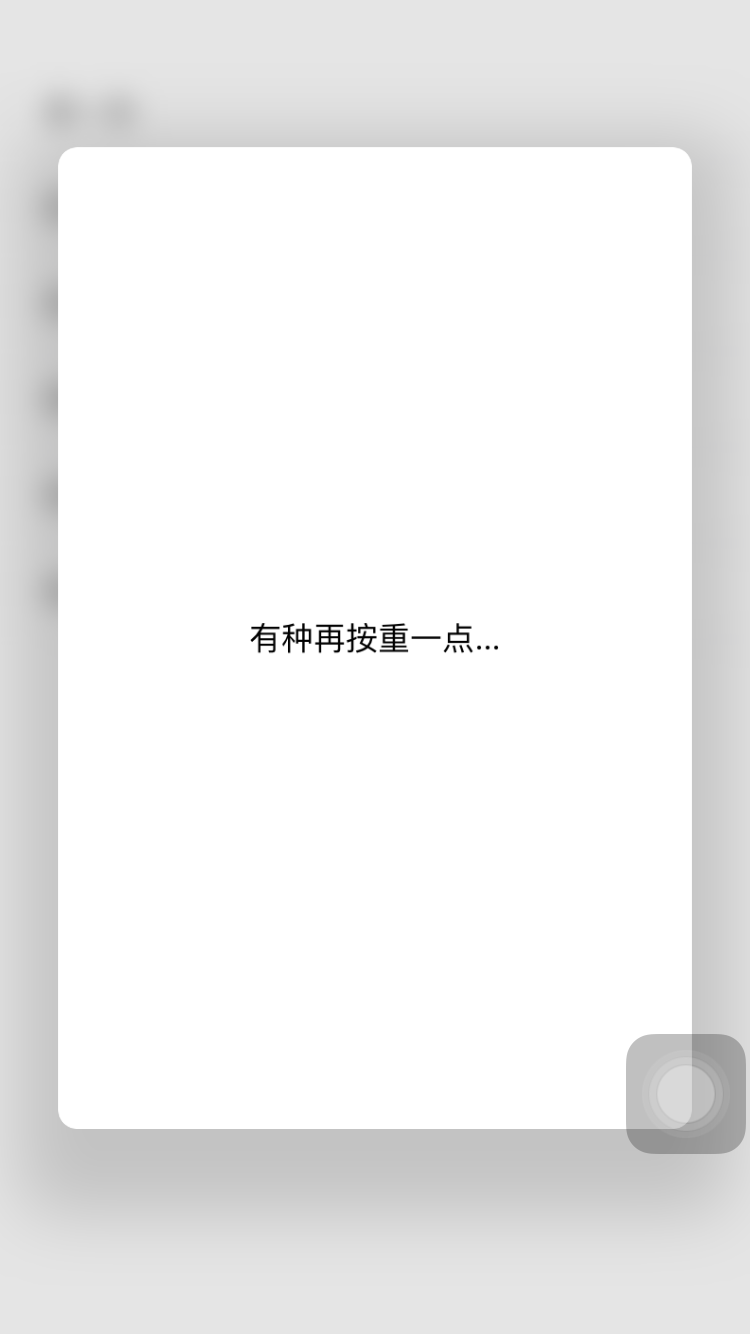
1.也是6s和6s plus上才能触发。效果是这样子的:(peek手势,预览)

是的,我就配了个Lable和背景View...比较粗糙...
2.对应的代码如下:步骤为:
(1)让控制器遵守协议 UIViewControllerPreviewingDelegate
(2)注册 [self registerForPreviewingWithDelegate:self sourceView:self.view];
(3)实现代理方法
1 /** peek手势 */ 2 - (nullable UIViewController *)previewingContext:(id <UIViewControllerPreviewing>)previewingContext viewControllerForLocation:(CGPoint)location { 3 UIViewController *childVC = [[UIViewController alloc] init]; 4 5 // 获取用户手势点所在cell的下标。同时判断手势点是否超出tableView响应范围。 6 if (![self getShouldShowRectAndIndexPathWithLocation:location]) return nil; 7 8 previewingContext.sourceRect = self.sourceRect; 9 10 // 加个白色背景 11 UIView *bgView =[[UIView alloc] initWithFrame:CGRectMake(20, 10, __kScreenWidth - 40, __kScreenHeight - 20 - 64 * 2)]; 12 bgView.backgroundColor = [UIColor whiteColor]; 13 bgView.layer.cornerRadius = 10; 14 bgView.clipsToBounds = YES; 15 [childVC.view addSubview:bgView]; 16 17 // 加个lable 18 UILabel *lable = [[UILabel alloc] initWithFrame:bgView.bounds]; 19 lable.textAlignment = NSTextAlignmentCenter; 20 lable.text = @"有种再按重一点..."; 21 [bgView addSubview:lable]; 22 23 return childVC; 24 } 25 26 /** pop手势 */ 27 - (void)previewingContext:(id <UIViewControllerPreviewing>)previewingContext commitViewController:(UIViewController *)viewControllerToCommit { 28 [self tableView:self.tableView didSelectRowAtIndexPath:self.indexPath]; 29 } 30 31 /** 获取用户手势点所在cell的下标。同时判断手势点是否超出tableView响应范围。*/ 32 - (BOOL)getShouldShowRectAndIndexPathWithLocation:(CGPoint)location { 33 NSInteger row = (location.y - 20)/50; 34 self.sourceRect = CGRectMake(0, row * 50 + 20, __kScreenWidth, 50); 35 self.indexPath = [NSIndexPath indexPathForItem:row inSection:0]; 36 // 如果row越界了,返回NO 不处理peek手势 37 return row >= self.items.count ? NO : YES; 38 }
恩,总共就这些代码。补充几点说明:
(1)因为我这里tableView只放了6条,所以这里有判断用户的peek手势触摸点是否在tableView范围内,在才返回预览控制器,否则返回nil,不显示预览。
(2)sourceRect是peek触发时的高亮区域。这个区域内的View会高亮显示,其余的会模糊掉。你把sourceRect随意改改试试~
(3)末尾再放一下Demo地址:https://github.com/banchichen/3DTouch-PeekAndPopGestureDemo.git 觉得好的可以给个star,谢谢~



