从零开始一个vue3前端项目day04-头部导航篇
在实际开发项目中通常会把头部导航栏写成一个通用组件,这里来具体说一下实现思路
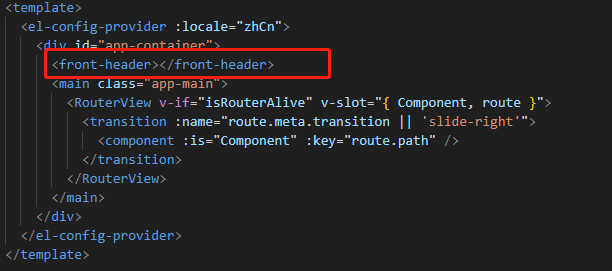
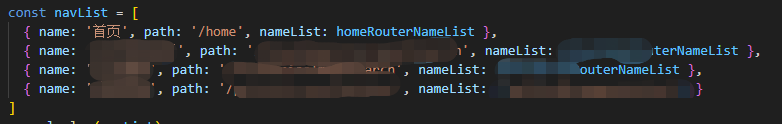
1:front-header组件就是我们的头部导航栏,路由我们已经配置好了,把每个导航的首页路径,配置成navList(包含name,path),这样就通过遍历navList就能写出一个首页导航组件

2:导航的选中状态实现,不仅仅是切换到导航首页选中,也要判断当前模块的其它路由,有两种解决方案
一:在配置路由时候,再meta里面设置一个字段来标识该路由属于哪个模块,然后再front-header组件,去到当前路由来判断,这样要一个一个配置也比较麻烦,所以推荐第二种方法
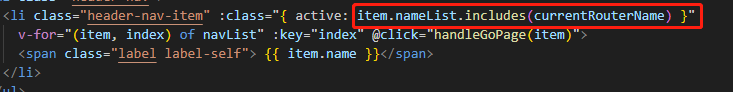
二:我们配置路由都是分模块配置的,可以把导航对应模块的 name 通过JS代码 取出来,然后在组件 取到当前路由名称去判断是否包含到对应模块routerNameList
//获取模块路由name集合 export const getRouteName = (router, nameArr) => { let initialArr = nameArr router.map((item) => { initialArr.push(item.name) if (item?.children?.length) { getRouteName(item.children, initialArr) } return false }) return initialArr }










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本