从零开始一个vue3前端项目day02-路由配置
把整体项目框架搭建好之后,首先就是对我们的路由进行配置
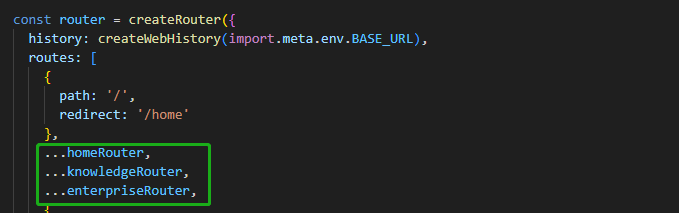
- 模块化配置路由,不同页面的路由配置单独放在文件里


-
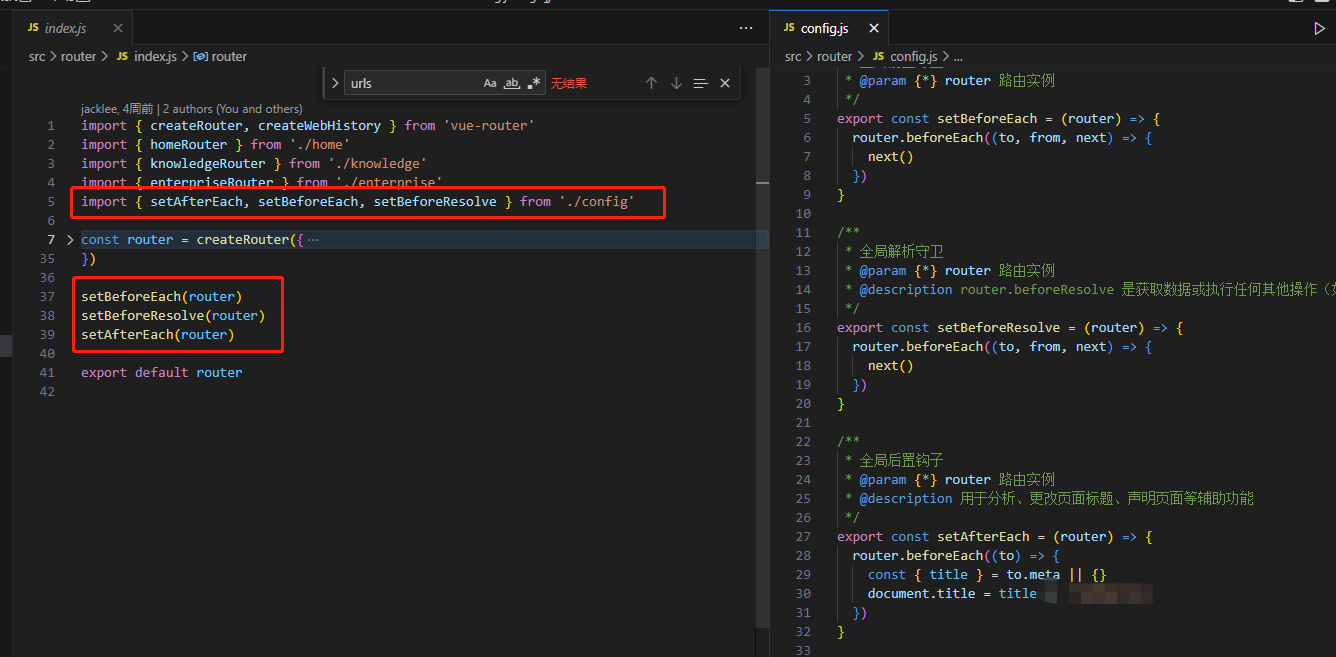
config文件用来放路由守卫配置

-
这里来说一下路由守卫的作用, https://router.vuejs.org/zh/guide/advanced/navigation-guards.html 参照官网
beforeEach--------前置守卫,一般用来权限控制和登录状态的验证
beforeResolv------解析守卫,获取数据或执行任何其他操作(如果用户无法进入页面时你希望避免执行的操作)的理想位置。
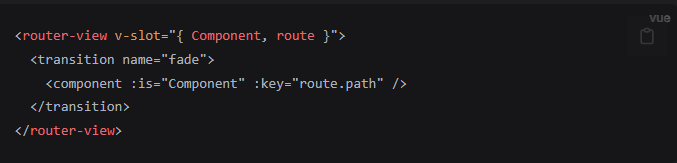
afterEach-----------后置钩子,分析、更改页面标题、声明页面等辅助功能 - 基本配置已经完成,我们来参考路由官网的路由过渡动效,写在APP点vue中

完整写法






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?