vue实现图片蒙层效果(带收藏、分享功能)
实现如下效果:当鼠标经过 会出现蒙层 并且有对应需求
思路:蒙层采用定位 鼠标经过给蒙层元素display设置为'block' 鼠标移开display设置为'none' ,具体看代码
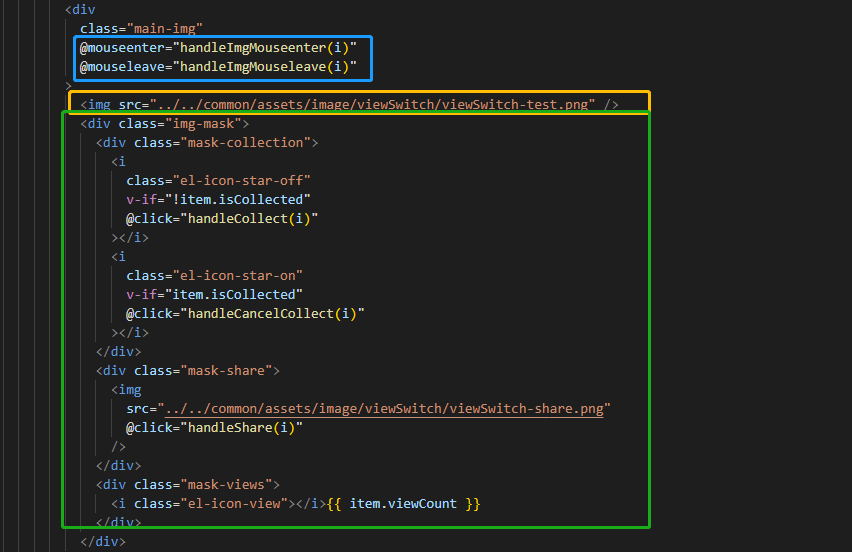
这是渲染的图片和蒙层

<div class="main-img" @mouseenter="handleImgMouseenter(i)" @mouseleave="handleImgMouseleave(i)" > <img src="../../common/assets/image/viewSwitch/viewSwitch-test.png" /> <div class="img-mask"> <div class="mask-collection"> <i class="el-icon-star-off" v-if="!item.isCollected" @click="handleCollect(i)" ></i> <i class="el-icon-star-on" v-if="item.isCollected" @click="handleCancelCollect(i)" ></i> </div> <div class="mask-share"> <img src="../../common/assets/image/viewSwitch/viewSwitch-share.png" @click="handleShare(i)" /> </div> <div class="mask-views"> <i class="el-icon-view"></i>{{ item.viewCount }} </div> </div> </div>
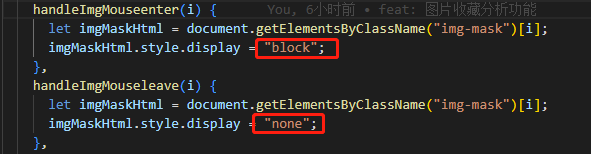
然后就是鼠标移入移出事件


1 handleImgMouseenter(i) { 2 let imgMaskHtml = document.getElementsByClassName("img-mask")[i]; 3 imgMaskHtml.style.display = "block"; 4 }, 5 handleImgMouseleave(i) { 6 let imgMaskHtml = document.getElementsByClassName("img-mask")[i]; 7 imgMaskHtml.style.display = "none"; 8 },
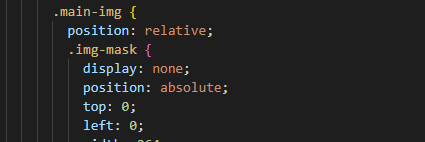
然后就是采用定位








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本