前端实习复盘+总结0208
今天输出不多,主要说几个印象深刻的
1:前端免登录的逻辑 一般都是后端给出地址 会带上项目所需要的参数 我们前端只需要通过地址栏拿到所需要的例如token 就可以实现免登录了 像单点登录这些都是通过地址栏去传递参数 然后前端去就行处理实现需求
2:react的hooks useRef 对useRef一直都是这儿用一下那用一下 今天系统的看了看useRef的作用
1:前端免登录的逻辑 一般都是后端给出地址 会带上项目所需要的参数 我们前端只需要通过地址栏拿到所需要的例如token 就可以实现免登录了 像单点登录这些都是通过地址栏去传递参数 然后前端去就行处理实现需求
2:react的hooks useRef 对useRef一直都是这儿用一下那用一下 今天系统的看了看useRef的作用
-
用useRef获取React JSX中的DOM元素,获取后你就可以控制DOM的任何东西了。
-
用useRef来保存变量,注意:useRef 每次都会返回相同的引用(敲重点 和useState不同的是 保存变量的值发生改变时,组件不会重新渲染)
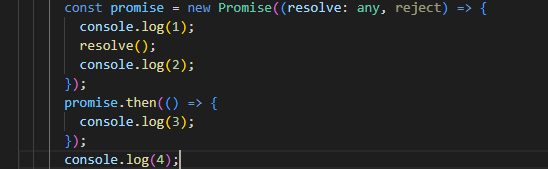
3:最后来个面试题吧
答案是 1 2 4 3
解释:以上考察的是关于promise的原理,promise的构造函数是同步执行的,当new Promise的一瞬间,1,2 就立刻被执行,而 .then方法是异步执行的,当执行完1和2之后,会执行输出4,最后执行输出4





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!