ES10知识点
1:flat 降维 flatMap
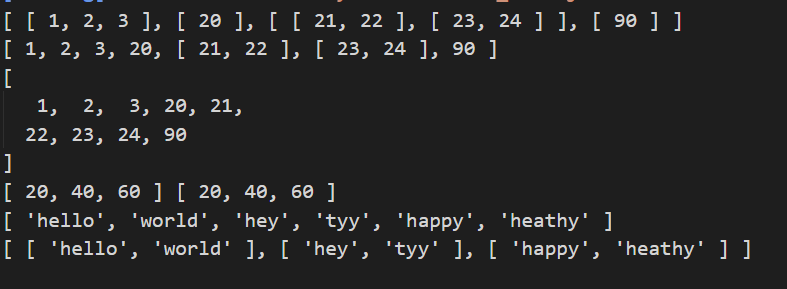
1 const arr = [ 2 [1, 2, 3], 3 [20], 4 [ 5 [21, 22], 6 [23, 24] 7 ], 8 [90] 9 ] 10 console.log(arr); 11 // flat的使用 默认降一个维度 12 console.log(arr.flat()); 13 //降二维 14 console.log(arr.flat(2)); 15 //flatMap的使用 16 const num = [10, 20, 30] 17 const nums = num.flatMap(item => { 18 return item * 2 19 }) 20 const nums2 = num.map(item => { 21 return item * 2 22 }) 23 console.log(nums, nums2); 24 //flatMap的应用场景 25 const message = ["hello world", "hey tyy", "happy heathy"] 26 const words = message.flatMap(item => { 27 return item.split(" ") 28 }) 29 //使用map得不到想要的结果需要再降维 30 const words2 = message.map(item => { 31 return item.split(" ") 32 }) 33 console.log(words); 34 console.log(words2);

2:Object的fromEntries就是Entries的反向操作
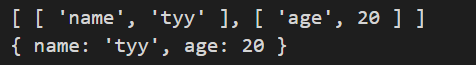
1 const obj = { 2 name: 'tyy', 3 age: 20 4 } 5 const objEntries = Object.entries(obj) 6 console.log(objEntries); 7 console.log(Object.fromEntries(objEntries));

应用场景:
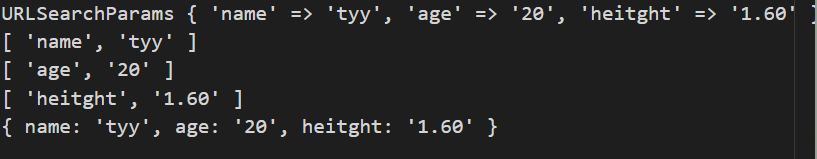
1 //应用场景 2 const queryString = 'name=tyy&age=20&heitght=1.60' 3 const queryParms = new URLSearchParams(queryString) 4 console.log(queryParms); 5 for (const param of queryParms) { 6 console.log(param); 7 } 8 const pramobj = Object.fromEntries(queryParms) 9 console.log(pramobj);

3:trim 去除空格
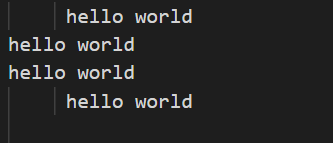
1 const message = " hello world " 2 console.log(message); 3 console.log(message.trim()); 4 console.log(message.trimStart()); 5 console.log(message.trimEnd());

4:Symbol description
1 console.log(Symbol('').description); 2 console.log(Symbol().description);








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端