let和const
let/const是新增的可以用来声明变量
1:const 的值不能改变,但是如果赋值的是引用类型,就可以通过引用找到对应的对象,然后修改对象的内容
1 const mingzi = 'tyy' 2 // mingzi = 'tsf' 这样程序会报错 3 const obj = { 4 foo: 'heihie' 5 } 6 obj.foo = '我被修改啦' 7 console.log(obj.foo); //这样可以修改

2: var可以重复声明变量,但是let和const不能重复声明变量
1 var x = 10 2 var x = 5 3 const y = 5 4 const y = 10 5 console.log(x, y);
这样 const会报错
3:作用域提升
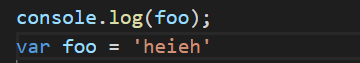
var会作用域提升,但是let和const不会

![]()
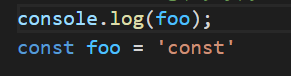
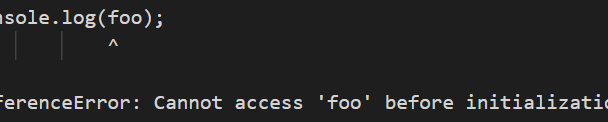
但是如果修改一下


注意:这并没有说明const声明的变量会在执行是才创建,而是这些变量会被创建在包含他们的词法环境被实例化时,但是是不可以访问它们的,直到词法绑定被求值;所以说它没有作用域提升。
4:window 对象添加属性
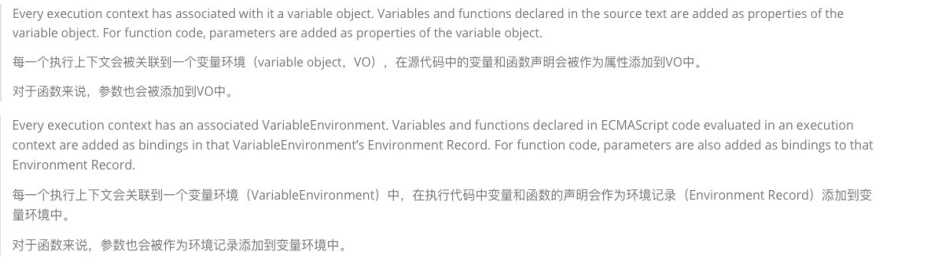
var 在全局声明变量的时候都会在window上面添加属性,但是let/const不会,那它们的变量保存到那里呢,在最新的标准中,说明了声明的变量和环境记录是被保存在变量环境中的(vm),l例如V8引擎是通过varibleMap里的一个hashmap来存储的,window对象是早期的GO对象,在最新的实现其实浏览器添加的全局对象







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!