创建多个对象的方案
1:new Object()和字面量方式 此处就不在举例,使用这两个方式会创造大量重复的代码
2:工厂模式 举例说明
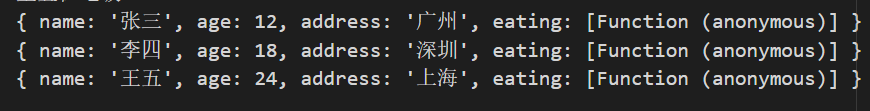
1 function Createperson(name, age, address) { 2 var p = new Object() 3 p.name = name 4 p.age = age 5 p.address = address 6 p.eating = function() { 7 console.log(this.name + '在吃饭'); 8 } 9 return p 10 } 11 var p1 = Createperson('张三', 12, '广州') 12 var p2 = Createperson('李四', 18, '深圳') 13 var p3 = Createperson('王五', 24, '上海') 14 console.log(p1); 15 console.log(p2); 16 console.log(p3);

使用工厂模式减小了代码重复量,但是有个缺点,可以看到打印出来的对象没有类型,所以使用工厂模式获取不到对象最真实的类型
3:构造函数(constructor---构造器) 通过new的方式
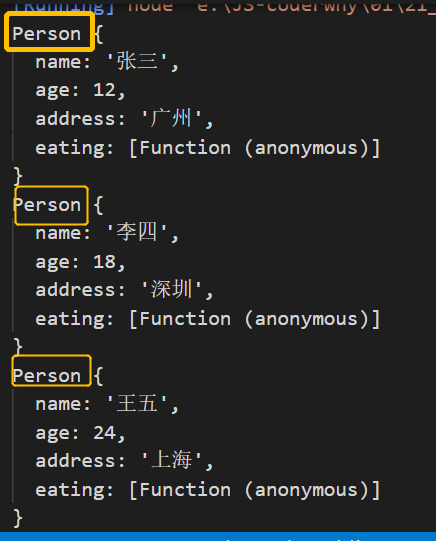
1 function Person(name, age, address) { 2 this.name = name 3 this.age = age 4 this.address = address 5 this.eating = function() { 6 console.log(this.name + '在吃饭'); 7 } 8 } 9 var p1 = new Person('张三', 12, '广州') 10 var p2 = new Person('李四', 18, '深圳') 11 var p3 = new Person('王五', 24, '上海') 12 console.log(p1); 13 console.log(p2); 14 console.log(p3);

构造模式 把对象类型也打印出来了
注意:构造函数的首字母一般要大写,构造函数的大概过程就是 new 了一个{} 再this={} 然后把代码体放进去 最后会自动 return this 所以构造函数不用return
构造函数也有缺点
给上面代码加上
console.log(p1.eating == p2.eating);值为false
这说明构造函数给每个对象都创建了一个新的函数对象,这是比较浪费空间的







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现