with/eval/严格模式
1:with:简单点来说就是明确了查找域
1 var mood = 'happy' 2 var obj = { 3 name: 'tyy', 4 age: 18 5 } 6 with(obj) { 7 name = 'taosifan' 8 age = 40 9 } 10 console.log(obj);

2:eval函数
可以把传入的字符串当做JS代码来运行
举个例子
1 var evalString = 'var age=18;console.log(age);' 2 eval(evalString)

但是一般不使用,因为有很多缺点
1:代码可读性不好
2:在执行过程中可以别修改,容易遭到攻击
3:必须经过解释器,不能被JS引擎优化
3:严格模式
使用方式:在JS文件或者函数里面加上"use strict"
限制:设置严格模式会对JS代码有很多限制
1:禁止意外创建全局变量
2:不允许函数有相同的参数名称
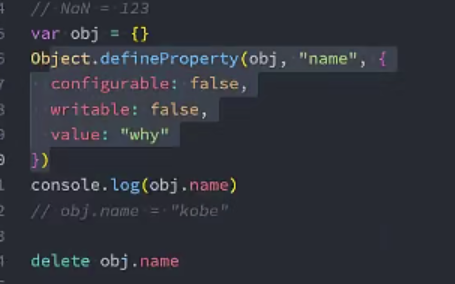
3:静默错误(true.foo=name 或者NAN=123)

4:不允许使用原先的八进制格式 现在新规定的八进制(0o)十六进制(0x)二进制(0b)可以写
5:with语句不允许使用
6:eval函数不会向上引用变量 不给上一层作用域引用变量
7:在严格模式下,自执行函数(默认绑定)会指向undefined
一般不用用this取window 直接用window或者localStorage
1 "use strict" 2 3 function foo() { 4 console.log(this); 5 } 6 foo()

不使用严格模式的话打印的是window
8.seTimeout(是个黑盒子)严格模式下正常函数格式写或者箭头函数都是window







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现