ajax验证前端页面
1.html页面
用ajax验证表单的时候不需要form标签,并把提交按钮由type=“submit ”改为type=“button”
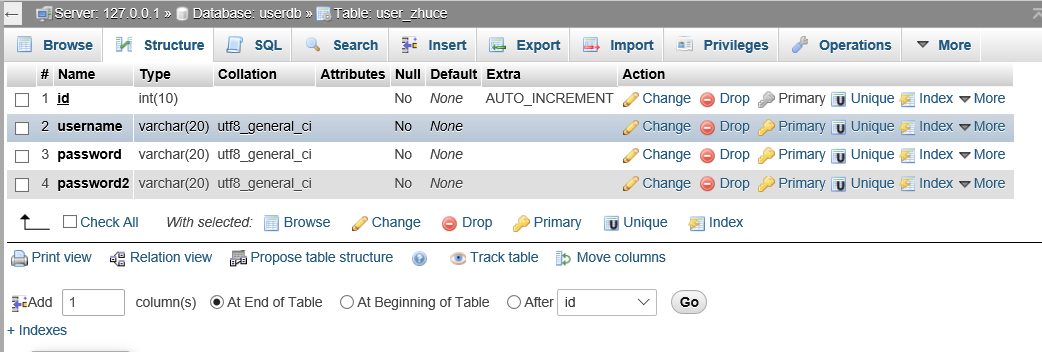
数据表结构

ajax.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>注册</title> 5 <meta charset="UTF-8" /> 6 <script src="https://weui.io/zepto.min.js"></script> 7 <!--
请在谷歌浏览器中运行,因为我引入的juery文件只有在谷歌上显示关于jquery的代码结果;
所以你也可以使用自己的jquery文件在其他浏览器运行 8 ajax验证 9 --> 10 <script type="text/javascript"> 11 $(function() { 12 $('#sub').click(function() { 13 //获取id=username的input的值赋给变量username 14 //<input>标签用 .val() 15 var username = $('#username').val(); 16 var pass1 = $('#pass1').val(); 17 var pass2 = $('#pass2').val(); 18 //判断信息 19 if (username == "") { 20 alert("用户名为空"); 21 return false; 22 } 23 if (pass1 == "") { 24 alert("密码为空"); 25 return false; 26 } 27 if (pass2 == "") { 28 alert("确认密码为空"); 29 return false; 30 } 31 if (pass1 != pass2) { 32 alert("两次密码不一致"); 33 return false; 34 } 35 //ajax验证 与后台交互数据 36 $.ajax({ 37 type: "POST", //提交方式 38 url: "ajaxtest.php", //提交到哪个页面处理 39 dataType: "json", //数据类型:json类型 40 data: { //名称:值。 41 username: username,42 pass1: pass1, 43 pass2: pass2 44 }, 45 success: function(data) {//这里的data是后台 ajaxtest.php 传过来的 :die(json_encode($data)) 46 if (data.code == 1) { 47 alert(data.msg); 48 } else { 49 alert(data.msg); 50 } 51 }, 52 }); 53 }); 54 }); 55 </script> 56 </head> 57 <body> 58 <div> 59 <div> 60 <div> 61 <label>用户名</label> 62 </div> 63 <div> 64 <input id="username" type="text" placeholder="请输入用户名号" name="username"> 65 </div> 66 </div> 67 <div> 68 <div> 69 <label>密码</label> 70 </div> 71 <div> 72 <input type="password" id="pass1" value="" name="pass1"> 73 </div> 74 </div> 75 <div> 76 <div> 77 <label>确认密码</label> 78 </div> 79 <div> 80 <input type="password" value="" id="pass2" placeholder="" name="pass2"> 81 </div> 82 </div> 83 </div> 84 <div> 85 <input type="button" name="sub" id="sub" value="注册" /> 86 </div> 87 </body> 88 </html>
2 处理数据php页面
ajaxtest.php
1 <?php 2 require ("ajaxdb.php");//数据库处理函数 3 $db = new Mysql("localhost", "root", "201122", "userdb");//连接自己的数据库 4 if (isset($_POST["username"])&&isset($_POST["pass1"])&&isset($_POST["pass2"])) { 5 //获取表单数据 6 $username = $_POST["username"]; 7 $pass1 = $_POST["pass1"]; 8 $pass2 = $_POST["pass2"];
9 define("SEL", "where username='$username'");//把sql语句常量化 10 define("TABLENAME", "user_zhuce"); 11 define("COLE", "(username,password,password2)"); 12 //信息是否为空 13 if(!$db -> isnull($username, $pass1, $pass2)){ 14 $data=array( 15 "code"=>1, //code:错误码。0错1对 16 "msg"=>"参数为空", //msg:信息 17 ); 18 die(json_encode($data)) ; //返回json格式的数据,在ajax.html页面中 dataType="json"; 19 } 20 //密码是否一致 21 if(!$db -> issame($pass1, $pass2)){ //密码不一致 22 $data=array( 23 "code"=>1, 24 "msg"=>"两次密码不一致", 25 ); 26 die(json_encode($data)) ; 27 28 }else{ 29 //查询是否有相同的用户名 30 $sel = $db -> select(TABLENAME, SEL); 31 $row = $db -> row($sel); 32 $r1 = $row[0]; 33 if ($r1 == 1) { 34 $data=array( 35 "code"=>1, 36 "msg"=>"用户重名", 37 ); 38 die(json_encode($data)) ; 39 } 40 41 //插入用户信息,uesrname,password,password2 42 $insert = $db -> insert(TABLENAME, COLE, DATEE);
//查询是否插入了该条信息,就是检查数据库中是否已存在 43 $sel = $db -> select(TABLENAME, SEL); 44 $row = $db -> row($sel); 45 $r2 = $row[0]; 46 if ($r2 != 1) { 47 $data=array( 48 "code"=>1, 49 "msg"=>"注册失败", 50 ); 51 die(json_encode($data)) ; 52 } 53 54 $db -> dbClose(); 55 56 }
//执行到这里时说明前面的代码已经执行完了,没有错误,可以返回正确信息 57 $data=array( 58 "code"=>0, 59 "msg"=>"注册成功", 60 ); 61 die(json_encode($data)); 62 } 63 ?>
3 数据库处理页面
ajaxdb.php
1 <?php 2 header("content-type:text/html;charset=utf-8"); 3 class Mysql { 4 private $host; 5 //服务器地址 6 private $root; 7 //用户名 8 private $password; 9 //密码 10 private $database; 11 //数据库名 12 13 //通过构造函数初始化类 14 function Mysql($host, $root, $password, $database) { 15 $this -> host = $host; 16 $this -> root = $root; 17 $this -> password = $password; 18 $this -> database = $database; 19 $this -> connect(); 20 } 21 function connect() {//连接 22 $this -> conn = mysql_connect($this -> host, $this -> root, $this -> password); 23 mysql_select_db($this -> database, $this -> conn); 24 mysql_query("set names utf8"); 25 } 26 function dbClose() {//关闭 27 mysql_close($this -> conn); 28 } 29 function query($sql) { 30 return mysql_query($sql); 31 } 32 function row($result) { 33 return mysql_fetch_row($result); 34 35 } 36 function select($tableName, $condition) { 37 return $this -> query("SELECT COUNT(*) FROM $tableName $condition"); 38 } 39 40 function insert($tableName, $fields, $value) { 41 $this -> query("INSERT INTO $tableName $fields VALUES$value"); 42 } 43 44 function isnull($input1,$input2,$input3){ 45 if($input1==""||$input2==""||$input3==""){ 46 return false; 47 }else{ 48 return true; 49 } 50 } 51 function issame($password1,$password2){ 52 if($password1!=$password2){ 53 return false; 54 }else{ 55 return true; 56 } 57 } 58 59 } 63 ?>



