vue学习笔记:环境搭建
一、安装node.js
node.js的官方地址为:https://nodejs.org/en/download/
下载好安装包点击安装,基本就是下一步、下一步。。。。
安装完成后可以通过以下两种方式:
node -v 或 node -version
来检查一下,如果出现版本号则说明安装成功。
在nodejs的安装目录下,新建node_global和node_cache两个文件夹,这样是为了把通过npm安装的模块集中在一起,便于管理。
然后对 global和cache 进行设置:
npm config set prefix "D:\Program Files\nodejs\node_global"
和
npm config set cache "D:\Program Files\nodejs\node_cache"
"D:\Program Files\nodejs\" 是我的node安装目录,如果你不是安装在这个目录下的话要改成自己的安装目录。
设置成功后,后续用命令npm install XXX -g安装以后模块就在D:\Program Files\nodejs\node_global\node_modules里。
二、使用淘宝的镜像源
由于许多npm包都是在国外,为了提高我们的效率,可以使用淘宝的镜像源。
安装命令为:
npm install -g cnpm --registry=https://registry.npm.taobao.org 即可安装npm镜像源
检查是否安装成功:cnpm -v
三、设置环境变量
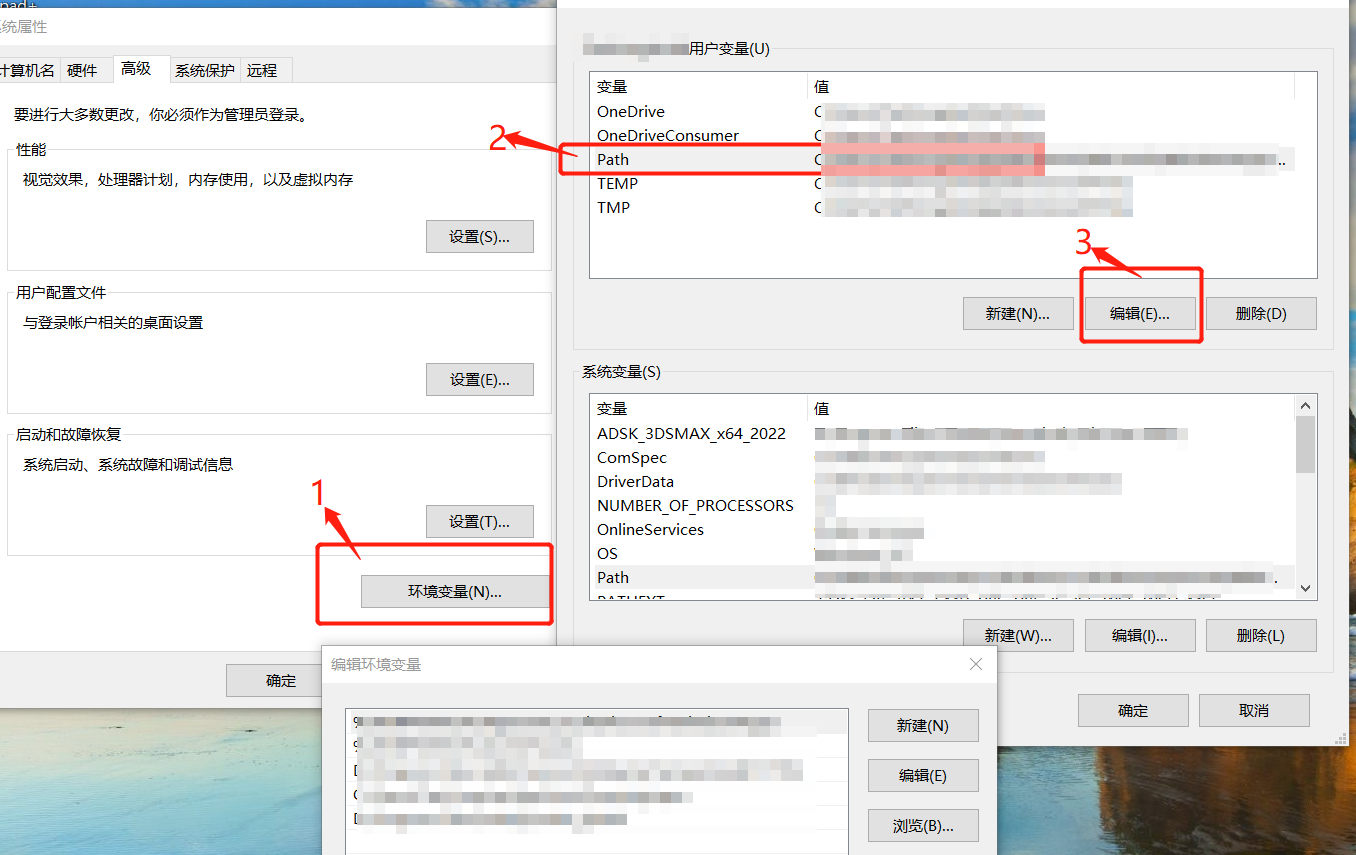
鼠标右键"此电脑",选择“属性”菜单,在弹出的“系统”对话框中左侧选择“高级系统设置”,弹出“系统属性”对话框。

新增系统变量NODE_PATH:
在下面的系统变量中点击新建,弹出下框,把变量值设置成“D:\Program Files\nodejs\node_global\node_modules”
四、安装vue
用cnpm安装vue : cnpm install vue -g
用npm 安装vue : npm install vue -g
五、安装vue命令行工具
用cnpm安装 : cnpm install vue-cli -g
用npm 安装 :npm install vue-cli -g
注意:安装vue-cli对node.js的版本是有要求的。

如果你原来有版本或者版本比较低,可以升级。命令如下:
npm update -g @vue/cli
yarn global upgrade --latest @vue/cli
六、新建项目
经过上面的一顿操作,终于可以新建项目啦。
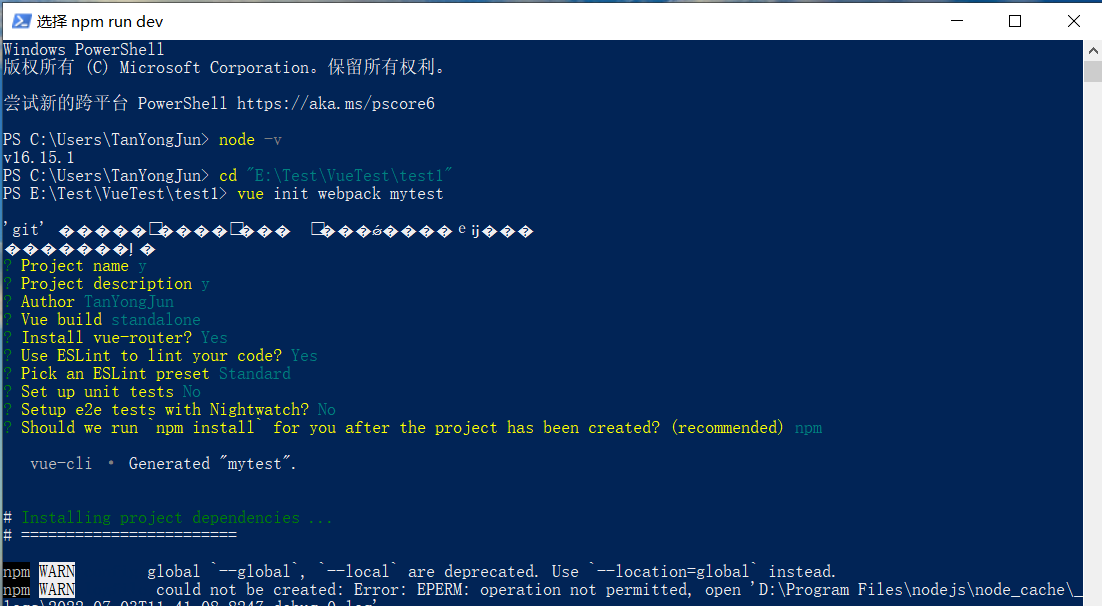
用cd 命令来的到你打算新建项目的文件夹,例如: cd E:\Test\VueTest\test1
创建一个基于 webpack 模板的新项目,工程名为:mytest 。
新建项目命令: vue init webpack mytest,具体步骤如下图所示:

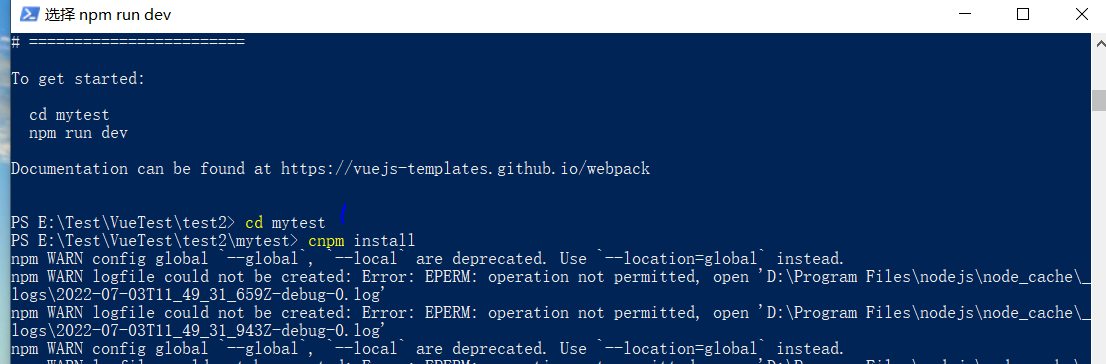
然后,安装该工程依赖的模块,这些模块将被安装在:mytest\node_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules。
先定位到mytest的工程目录下(例如:cd mytest),然后在使用: cnpm install 。
如下图所示:

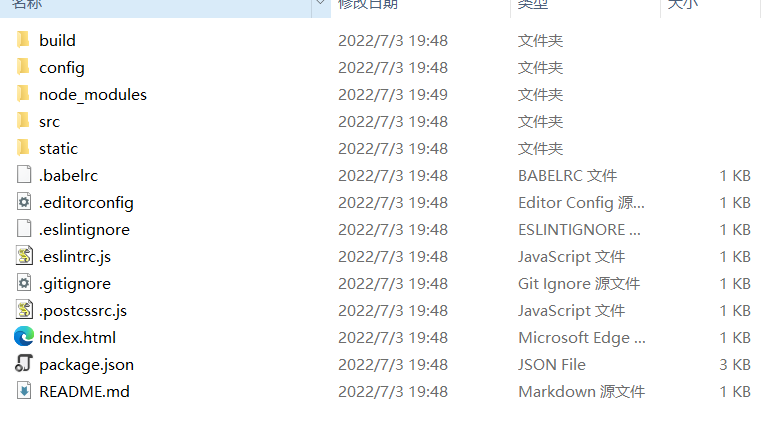
新建好的项目结构如下:

七、运行该项目
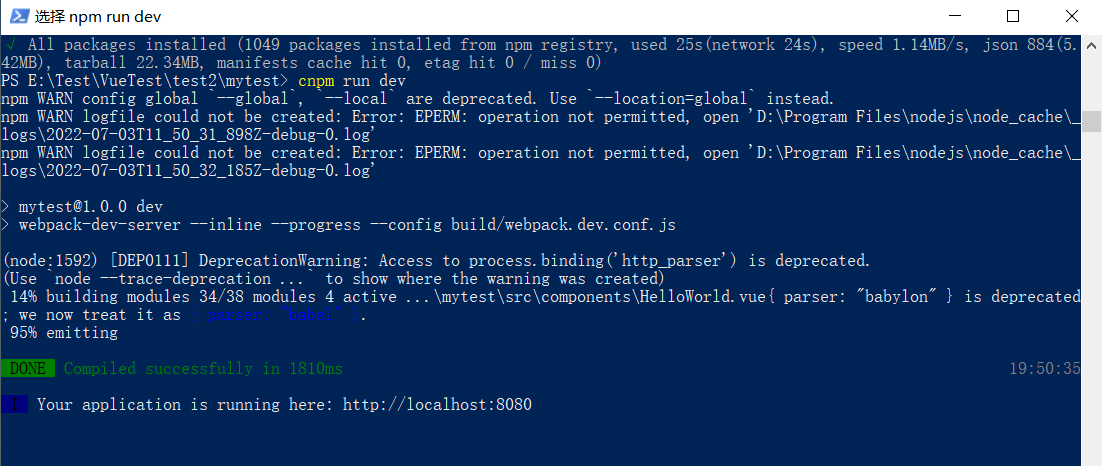
通过 nodejs 的方式来启动,启动命令:cnpm run dev

在浏览器输入对应的网址就可以看到界面啦
http://localhost:8080/

八、附录:
整个过程中遇到的几个小问题:
1、vue : 无法加载文件 C:\Users\ma185\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/
go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
造成这个问题的原因是:系统中禁止执行脚本。我们把执行脚本的权限打开就可以了。
打开的方法:
a. 打开 powerShell 用管理员身份运行。
b. 输入命令: set-ExecutionPolicy RemoteSigned 。
2、无法将“node.exe”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确
,然后再试一次。
造成这个问题的原因是:环境变量中没配置: nodejs 。
3、vue : 无法将“vue”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,
然后再试一次。
造成这个问题的原因是:系统没有找到 vue.cmd 的地址,需要将地址加入到环境变量。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号