【GeoScene】四、GeoScene Pro处理并发布倾斜摄影(OSGB)
前言
看了网上好多教程,很多都不全,在自己操作的过程中遇到了很多问题,最后将我完整的流程整理出来,以供大家参考
从数据处理、优化、发布、加载完整流程都有
一、数据格式转换
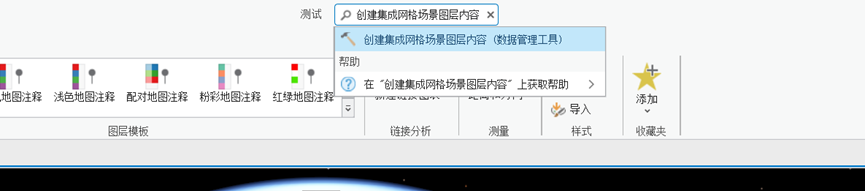
1、全局搜索“创建集成网格场景图层内容“,打开该工具;

2、根据自己的数据选择
数据集:我这里选择的是osgb数据的Data目录
输出场景图层包:设置数据生成的路径
锚点类型:文件
锚点文件:选择OSGB数据的metadata.xml文件
坐标系:因为我的场景是全球场景,且项目要求2000坐标系,所以我这里选的是“China Geodetic Coordinate System 2000 “
最大纹理大小:不知道啥意思,随便设置的
纹理优化:默认

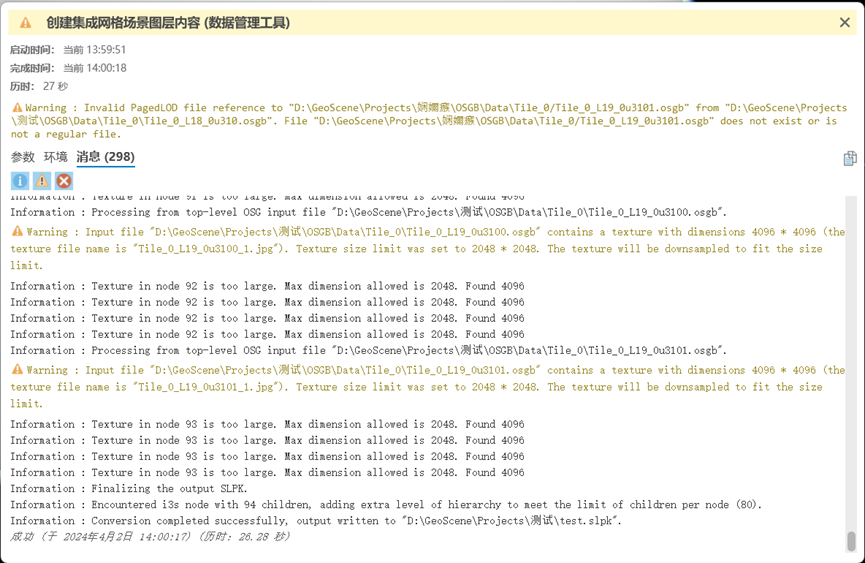
3、完成后点击运行,等待数据处理完成;

二、 加载测试
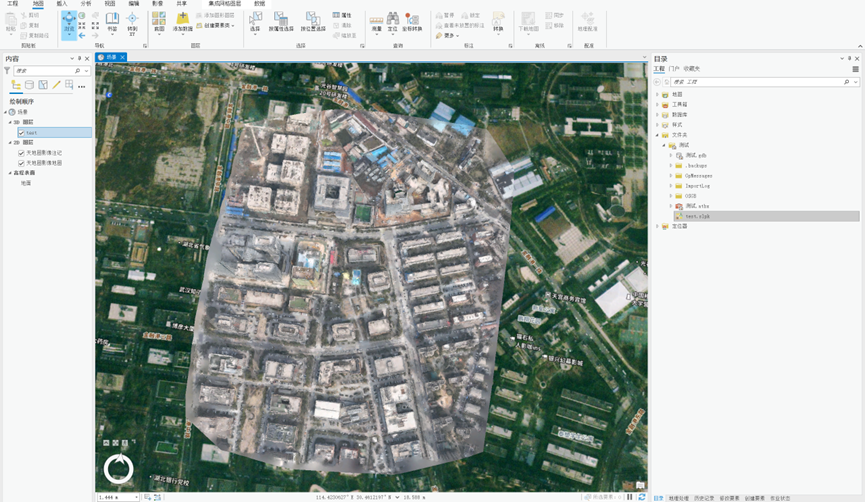
创建全球场景,在文件夹中找到刚才生成的slpk文件,将文件拖动到场景中,可以加载一个默认底图,这样可以更清楚一些;

三、优化SLPK
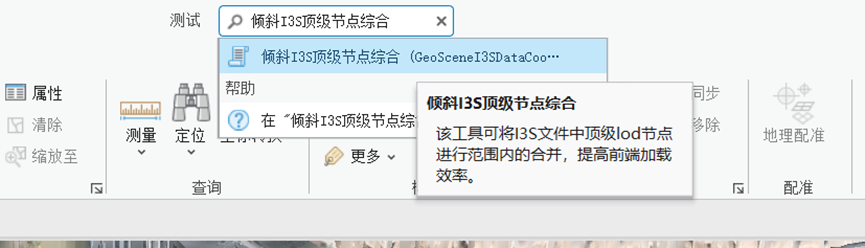
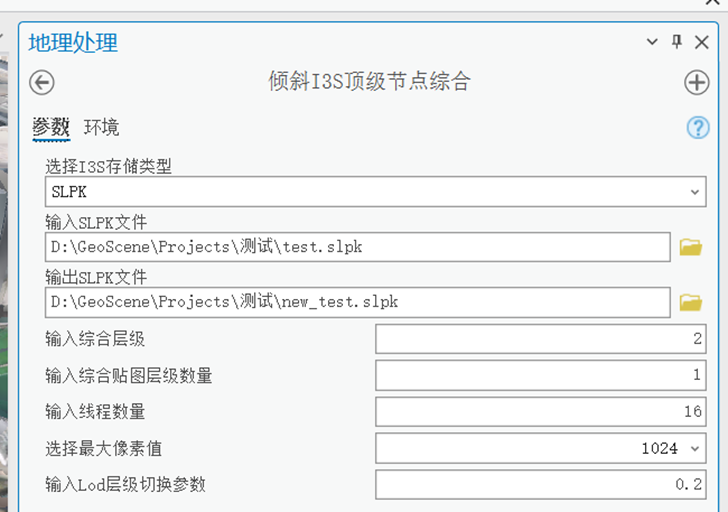
1、全局搜索“倾斜I3S顶级节点综合”(这个工具需要单独授权,可以通过售前联系易智瑞申请)

2、选择刚才生成的slpk,以及设置新的slpk位置,其它参数可以参考我的填写;

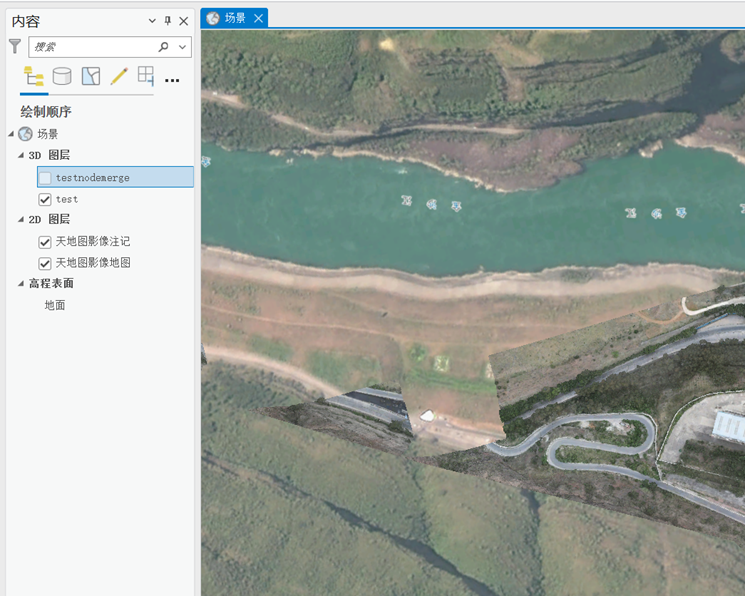
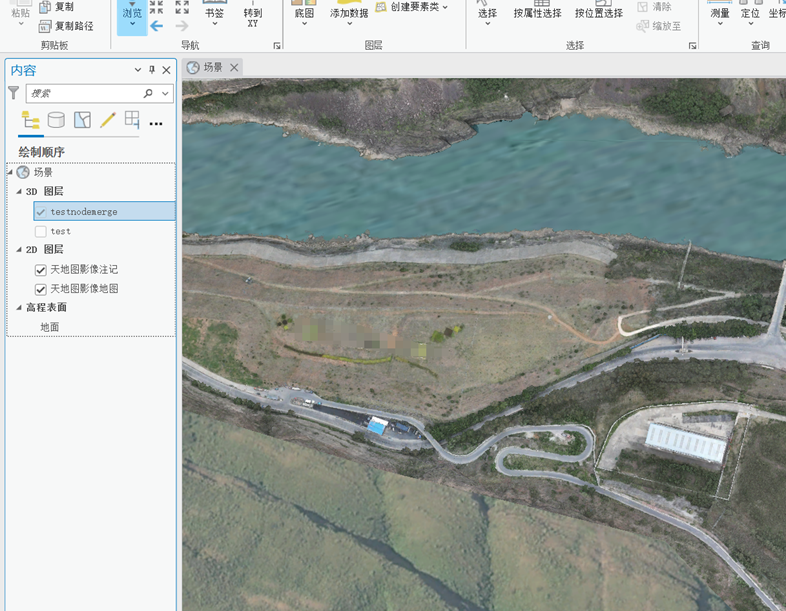
3、填写完成后点击运行,等待处理完成;合并前后渲染速度还是有的提升(也仅仅是有提升);这里截取部分内容展示吧,完整的不方便展示,第一张图等待很久了也没有继续加载,需要拖动场景后才能继续加载,处理后的数据就可以完整加载出来;

(合并前)

(合并后)
四、发布SLPK
这里有两种方式发布,当你的slpk不是很大的可以直接在线发布;
1、在线发布
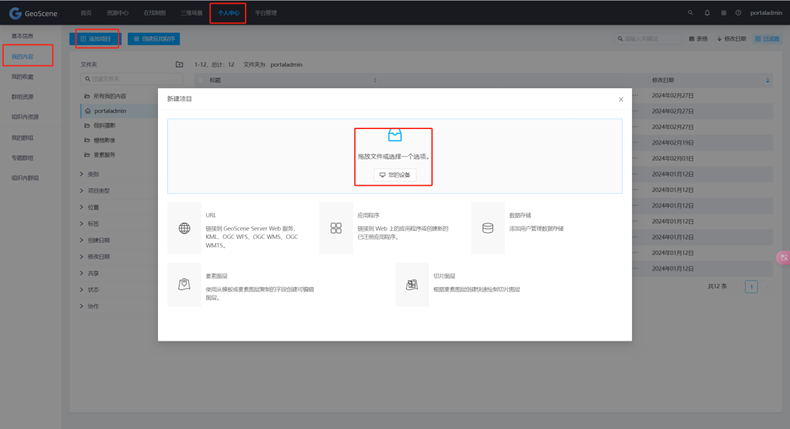
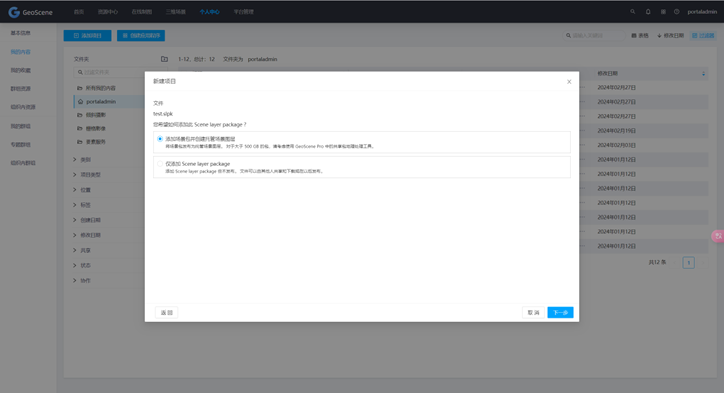
登录GeoScene Enterprise,选择“个人中心” -> “我的内容” -> “添加项目” -> “您的设备”,选择处理的slpk文件;

选择“添加场景包并创建托管场景图层”,然后点击“下一步”

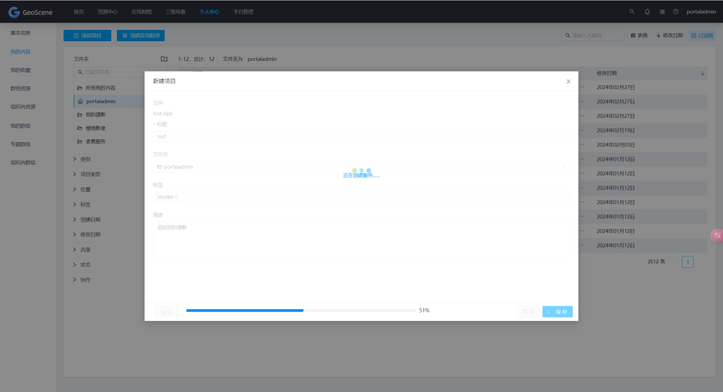
填写标题等信息后点击保存,等待上传发布完成;

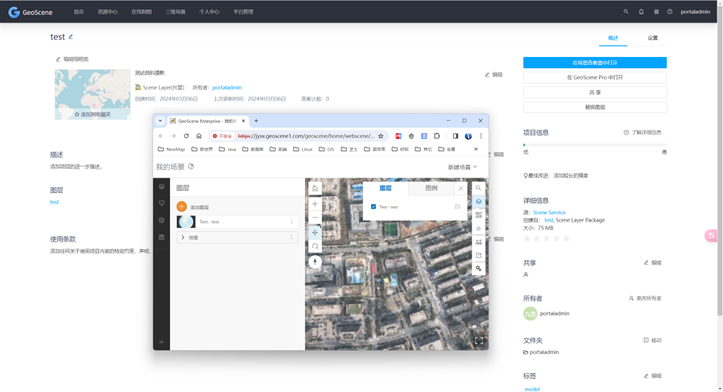
上传发布完成后就可以预览查看了

2、对于数据量特别大的就不适用于前面的发布方式了,大概率会出问题,大数据量可以参考以下操作;
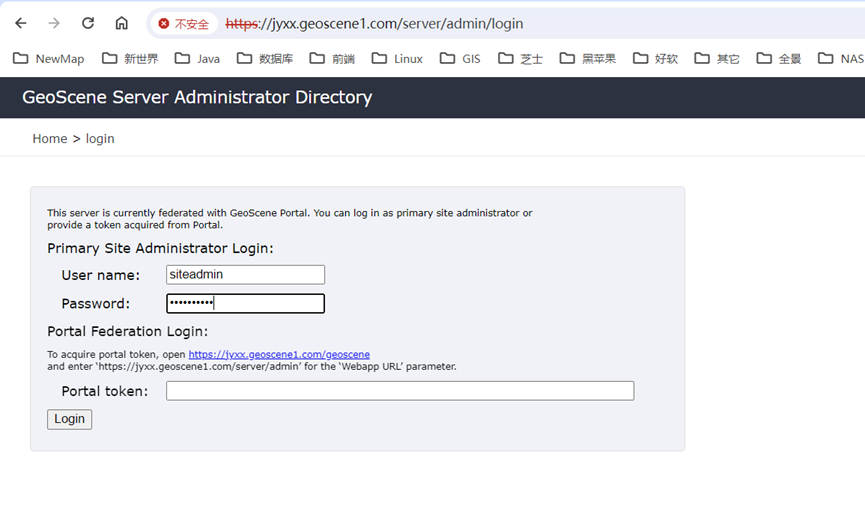
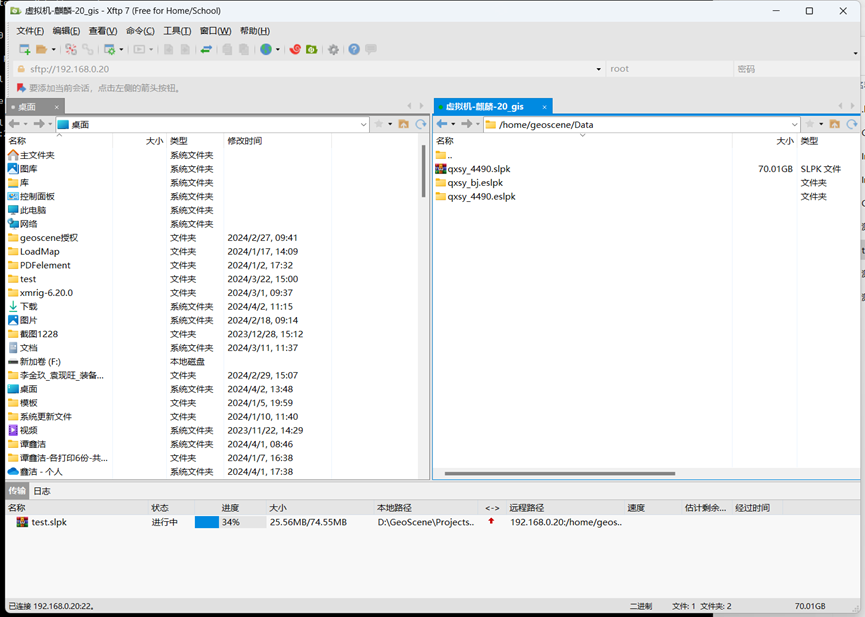
打开xftp,连接GeoScene Enterprise服务,我的GeoScene Enterprise安装在银河麒麟上面,所以需要用xftp连接,如果是Windows 直接远程windows就可以了,操作大差不差,将slpk文件手动上传至服务器 ,

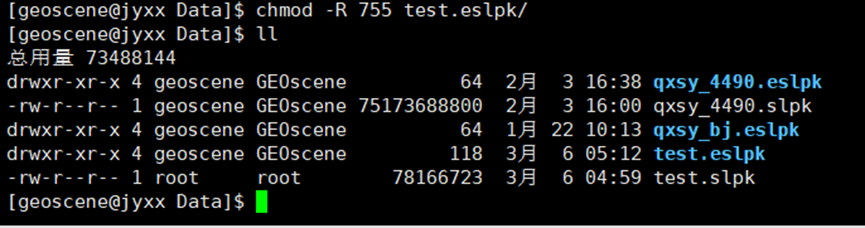
使用xshell连接服务器,,切换geoscene用户使⽤unzip解压test.slpk⽂件,
[root@jyxx ~]# su geoscene
[geoscene@jyxx root]$ cd /home/geoscene/Data/
[geoscene@jyxx Data]$ unzip test.slpk -d ./test.eslpk
[geoscene@jyxx Data]$ chmod -R 755 test.eslpk/

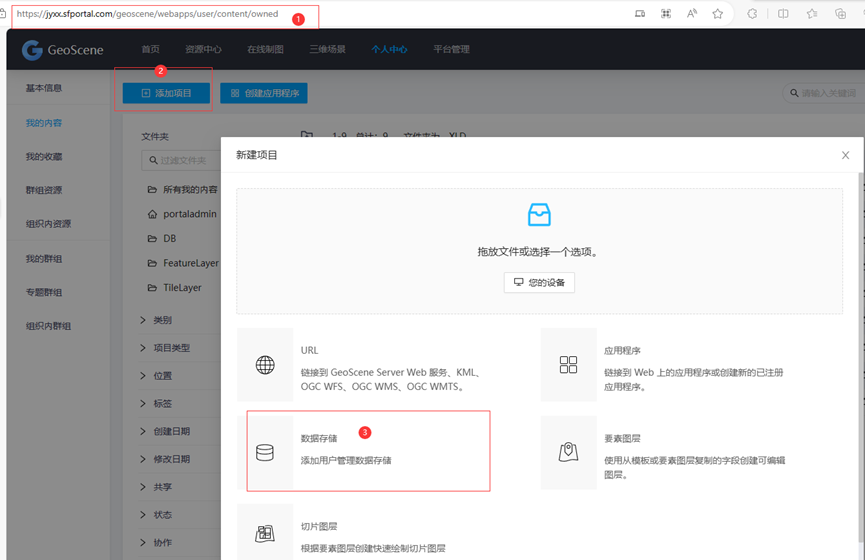
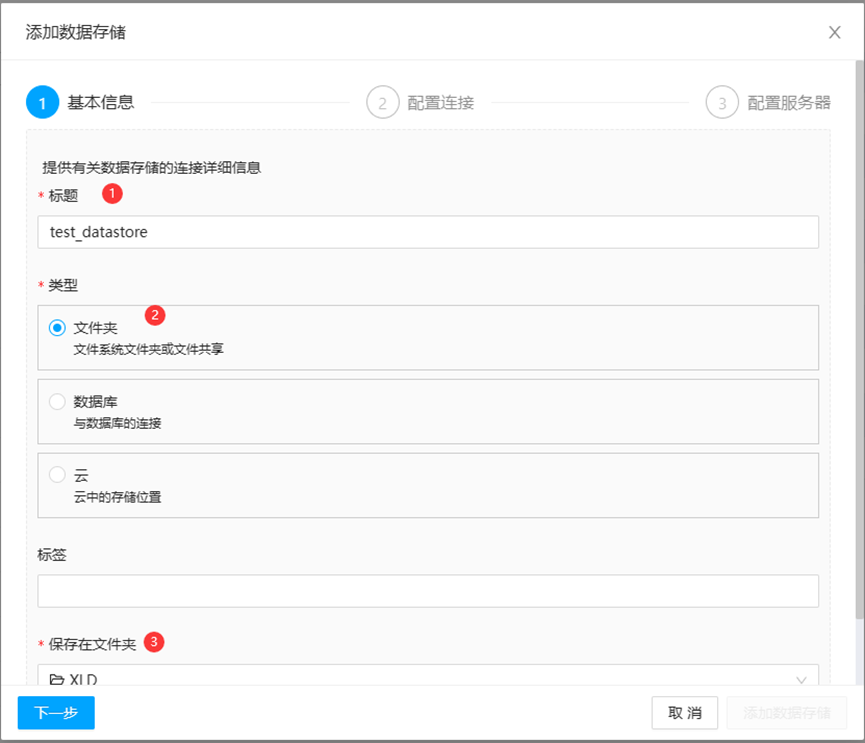
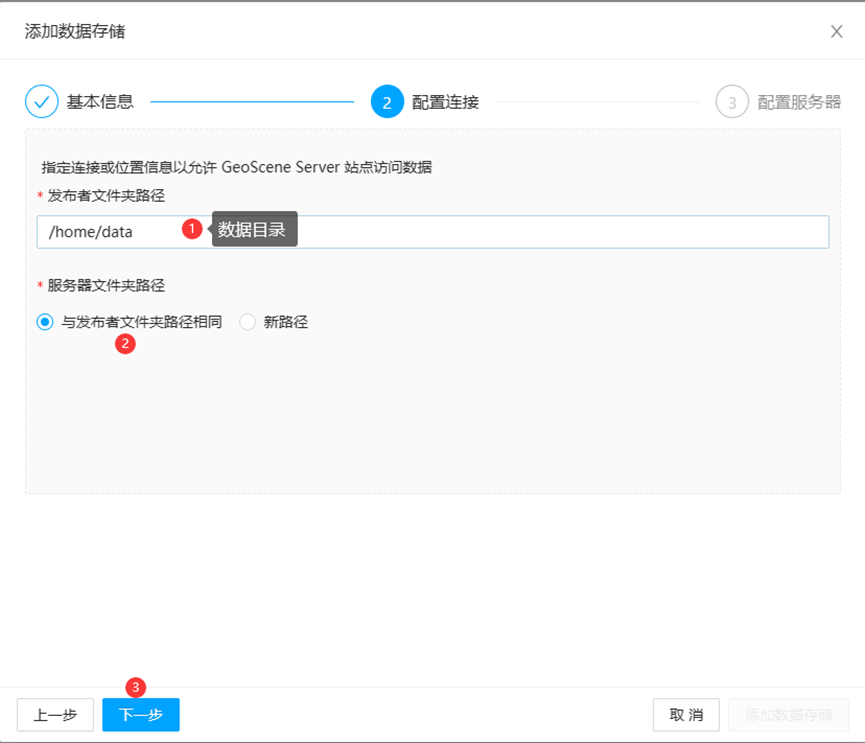
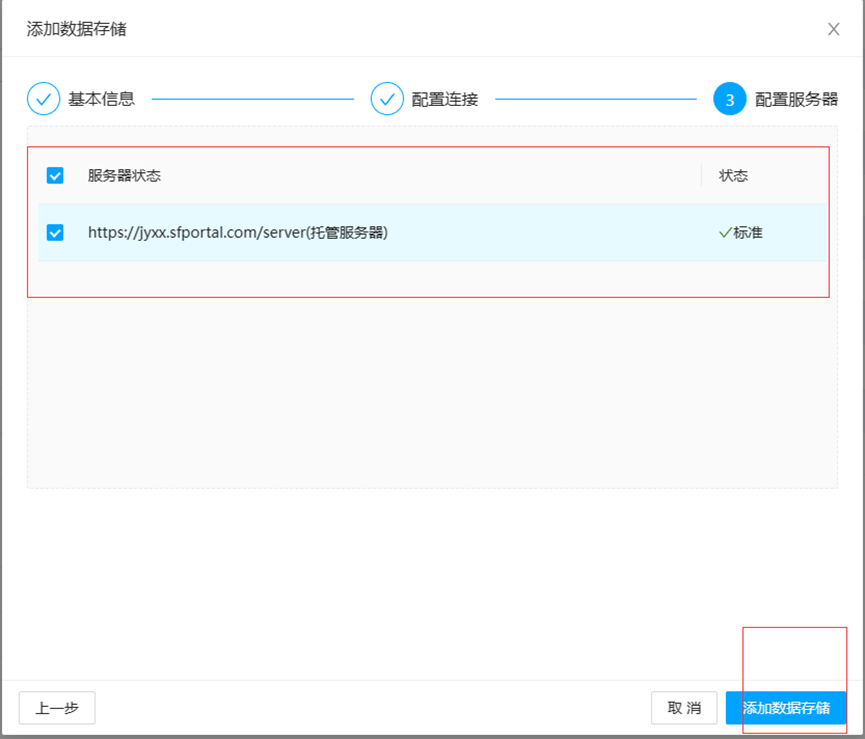
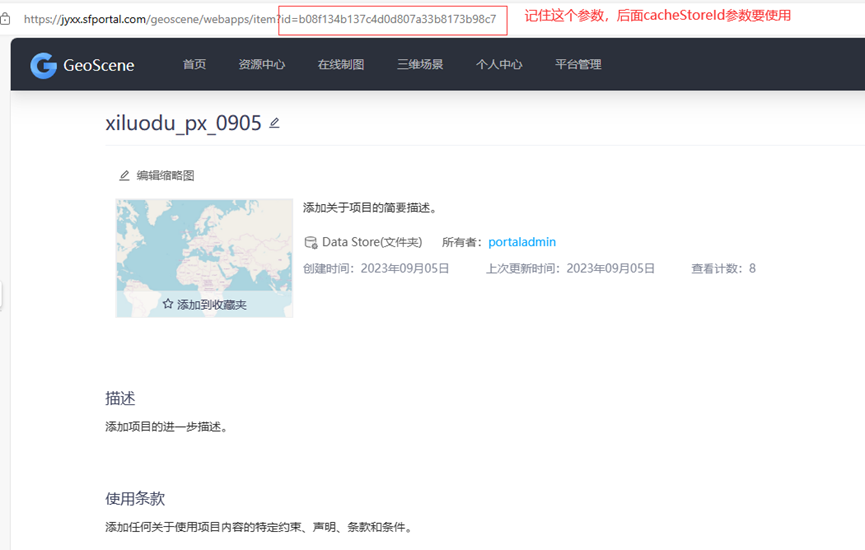
创建⽂件夹类型的datastore
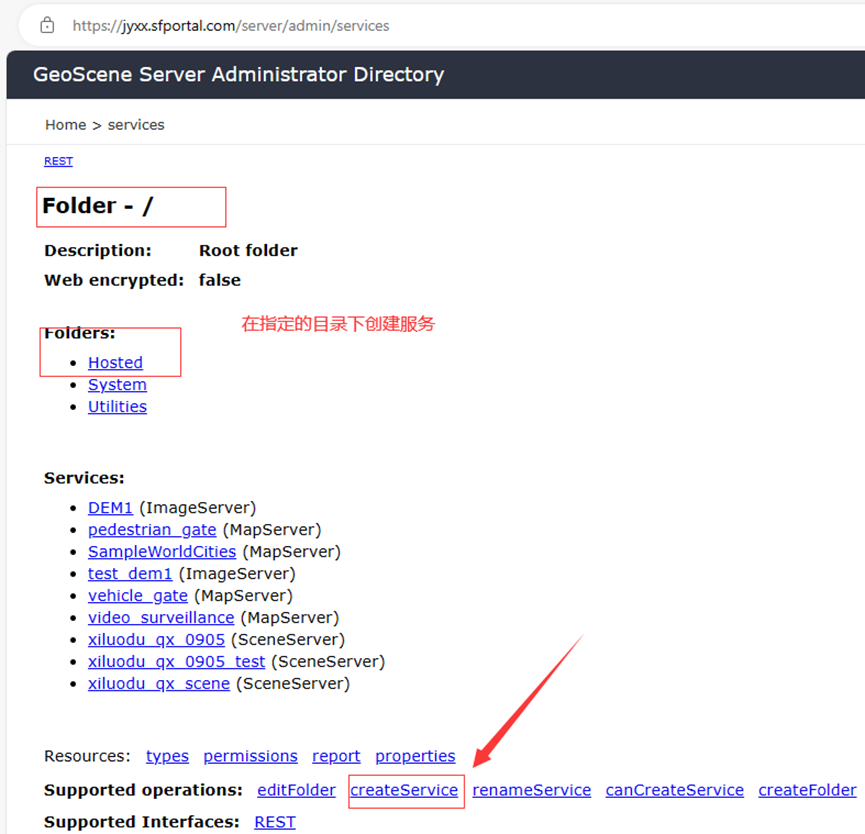
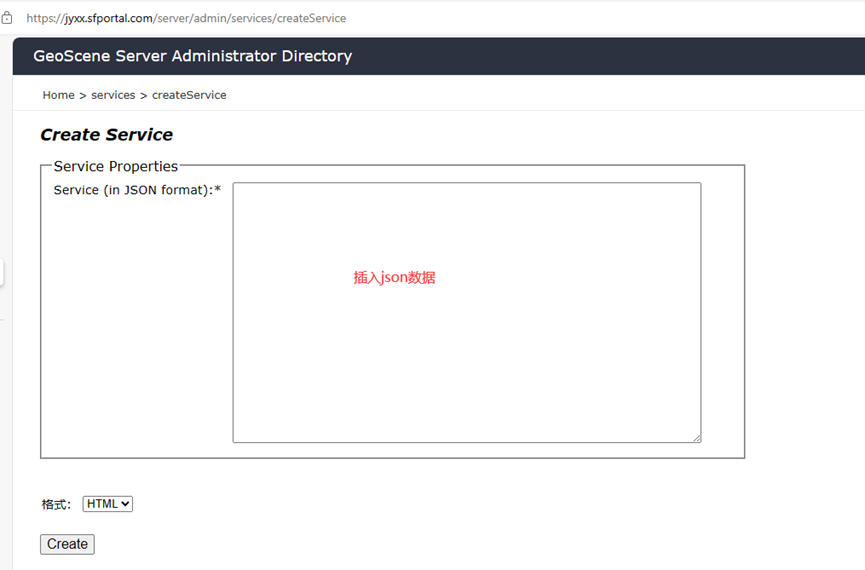
在server后端使⽤createservice创建服务
这⾥有3个参数要填写,
serviceName 服务名称
pathInCachedStore 解压test.slpk的⽂件夹名称
cacheStoreId 创建⽂件夹类型datastroe返回的id
{
"serviceName": "qxsy_4490_eslpk",
"type": "SceneServer",
"description": "",
"capabilities": "Scene,Data,Query",
"provider": "ArcObjects11",
"clusterName": "default",
"minInstancesPerNode": 0,
"maxInstancesPerNode": 0,
"instancesPerContainer": 1,
"maxWaitTime": 60,
"maxStartupTime": 300,
"maxldleTime": 1800,
"maxUsageTime": 600,
"loadBalancing": "ROUND_ROBIN",
"isolationLevel": "HIGH",
"configuredState": "STARTED",
"recyclelnterval": 24,
"recycleStartTime": "00:00",
"keepAliveInterva": 1800,
"private": false,
"isDefault": false,
"maxUploadFileSize": 0,
"allowedUploadFileTypes": "",
"properties": {
"pathInCachedStore": "qxsy_4490.eslpk",
"cacheStoreId": "21c1cd3b072e491c8ee1d20d8d655415",
"byRefToExtractedCache": "true"
},
"extensions": [],
"frameworkProperties": {},
"datasets": []
}
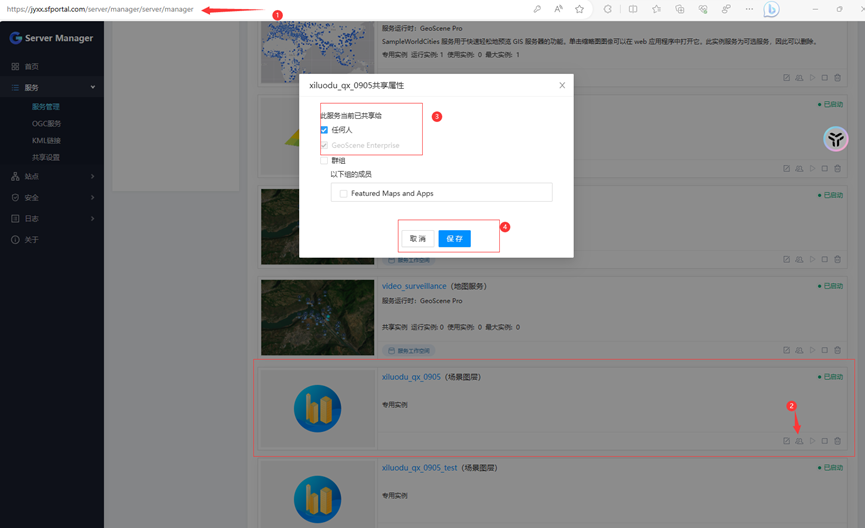
进入geoscene service,设置共享权限

五、Js 加载发布的倾斜摄影服务
这里的依赖我用的是arcgis的,用和geoscene是差不多的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>IntegratedMeshLayer - 4.26</title>
<link rel="stylesheet" href="https://js.arcgis.com/4.26/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.26/"></script>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<script>
require(["esri/Map", "esri/views/SceneView", "esri/layers/IntegratedMeshLayer"], function (Map, SceneView, IntegratedMeshLayer) {
var layer = new IntegratedMeshLayer({
url: "https://jyxx.geoscene1.com/server/rest/services/qxsy_4490_eslpk/SceneServer",
});
var map = new Map({
// basemap: "gray-vector",
layers: [layer],
// ground: "world-elevation",
});
var view = new SceneView({
// viewingMode:'local',
container: "viewDiv",
map: map,
qualityProfile: "low",
viewingMode: "local"
// spatialReference: {
// wkid: 4490
// }
});
view.when(function () {
view.qualitySettings.memoryLimit = 4096;
view.qualitySettings.additionalCacheMemory = 150;
view.qualitySettings.maximumPixelRatio = 1;
view.goTo(layer.fullExtent);
});
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>