(一)Vue 3 项目搭建
确保已安装 16.0 或更高版本的 Node.js,然后在命令行中运行以下命令:
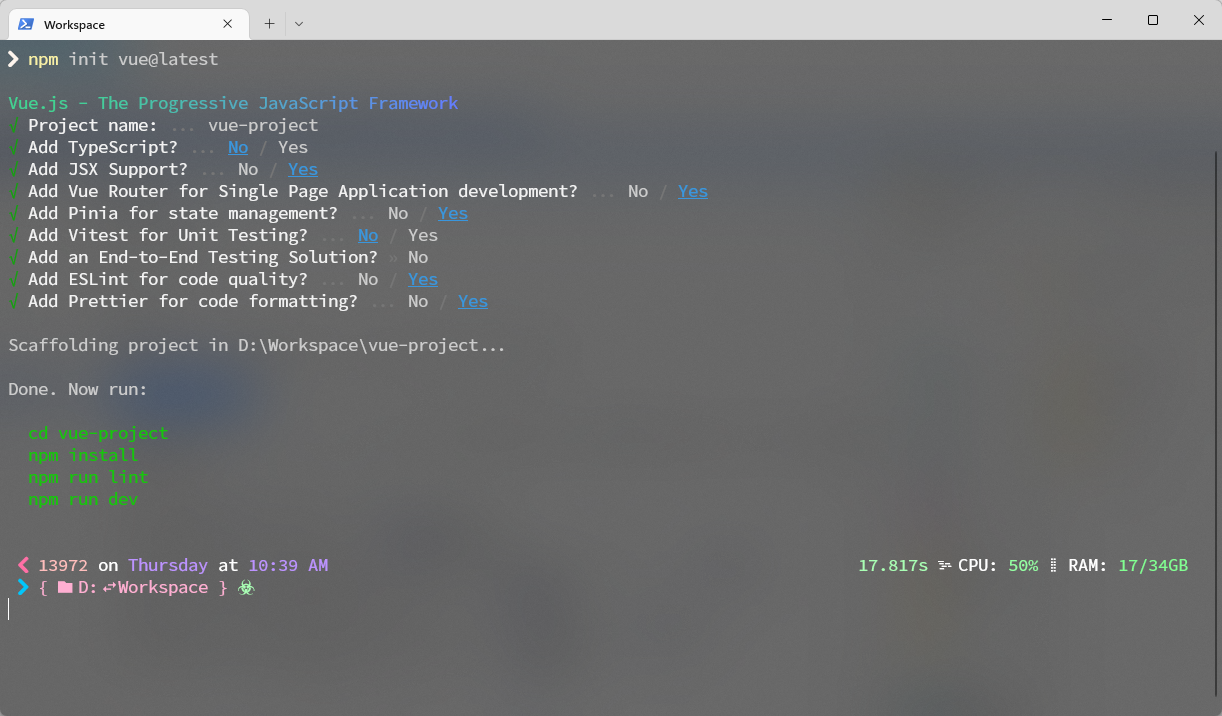
npm init vue@latest
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:
✔ Project name: … <your-project-name>
✔ Add TypeScript? … No / Yes // 使用ts新语法
✔ Add JSX Support? … No / Yes // 可以使用{{}}嵌入
✔ Add Vue Router for Single Page Application development? … No / Yes // 添加路由
✔ Add Pinia for state management? … No / Yes // 存储库
✔ Add Vitest for Unit testing? … No / Yes // 单元测试
✔ Add Cypress for both Unit and End-to-End testing? … No / Yes // 单元测试
✔ Add ESLint for code quality? … No / Yes // es语法检测
✔ Add Prettier for code formatting? … No / Yes // 语法样式
然后执行cd vue-project
安装依赖npm install
启动项目npm run dev
作者:TanXJ





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?