vue-puzzle-vcode与vue-drag-verify纯前端的拼图人机验证、右滑拼图验证
转载作品!以获取原作者允许,原文地址,感觉写的比较全面,也比较实用,大家可以去看看原文章;
纯前端的拼图人机验证、右滑拼图验证
1、vue-puzzle-vcode
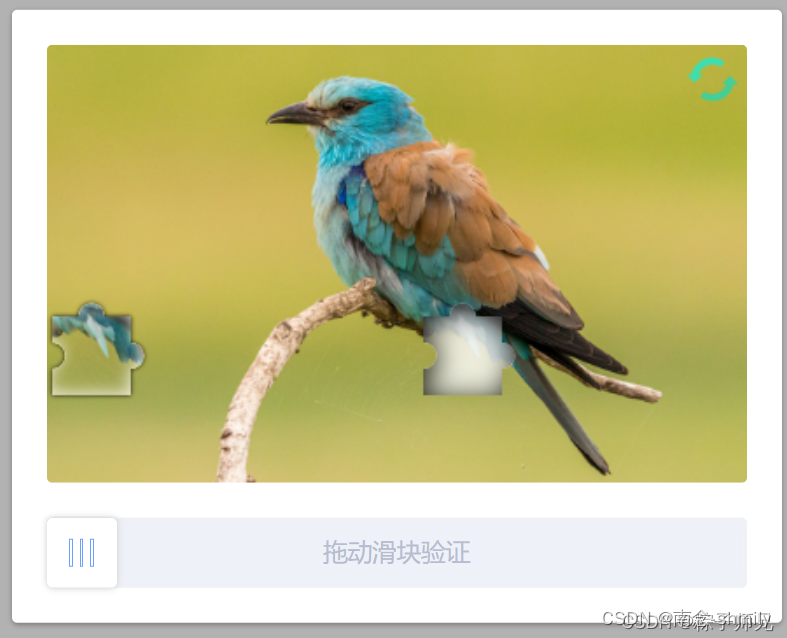
效果图#
示例#
import Vcode from "vue-puzzle-vcode";
<Vcode
:show="isShow"
:canvasWidth="400"
:canvasHeight="250"
:puzzleScale="1"
:sliderSize="40"
:range="10"
:imgs="[Img1, Img2]"
successText="验证成功!"
failText="验证失败,请重试!"
sliderText="拖动滑块验证"
@success="onSuccess"
@fail="onFail"
/>
参数#
| 字段 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| show | Boolean | false | 是否显示验证码弹框 |
| canvasWidth | Number | 310 | 主图区域的宽度,单位 px |
| canvasHeight | Number | 160 | 主图区域的高度,单位 px |
| puzzleScale | Number | 1 | 拼图块(小的拼图)的大小比例,0.2 ~ 2 ,数字越大,拼图越大 |
| sliderSize | Number | 50 | 左下角用户拖动的那个滑块的尺寸,单位 px |
| range | Number | 10 | 判断成功的误差范围,单位 px, 滑动的距离和拼图的距离小于等于此值时,会判定重合 |
| imgs | Array | null | 自定义图片,见下方例子 |
| successText | String | "验证通过!" | 验证成功时的提示文字 |
| failText | String | "验证失败,请重试" | 验证失败时的提示文字 |
| sliderText | String | "拖动滑块完成拼图" | 下方滑动条里的文字 |
事件#
| 事件名 | 返回值 | 说明 |
|---|---|---|
| success | 偏差值 | 验证通过时会触发,返回值是用户移动的距离跟目标距离的偏差值 px |
| fail | 偏差值 | 验证失败时会触发,返回值同上 |
| close | null | 用户点击遮罩层的回调 |
现在这个也是支持vue3的,大家可以去github上看具体教程
2、vue-drag-verify
效果图#
示例#
import dragVerify from "vue-drag-verify";
<drag-verify
:width="300"
:height="50"
text="拖拽滑块右滑验证"
successText="验证成功"
background="#ccc"
color="#fff"
progressBarBg="#ff9"
completedBg="#58bc58"
:circle="true"
handlerIcon="el-icon-thumb"
successIcon="el-icon-check"
handlerBg="#F9B344"
textSize="16px"
@passcallback="onPasscallback"
/>
属性#
| 参数 | 类型 | 属性 | 说明 |
|---|---|---|---|
| width | Number | 200 | 组件的宽度 |
| height | Number | 60 | 组件的高度 |
| text | String | swiping to the right side | 文本显示在组件上 |
| successText | String | success | 文本显示何时成功 |
| background | String | #ccc | 组件的背景颜色 |
| color | String | #ffffff | 文字的颜色 |
| progressBarBg | String | #FFFF99 | 进度条的背景颜色 |
| completedBg | String | #66cc66 | 按钮拖到右侧时组件的背景颜色 |
| circle | Boolean | true | 如果为真,则组件的形状为圆形 |
| handlerIcon | String | - | 处理程序的图标 |
| successIcon | String | - | 按钮拖到右侧时的处理程序图标 |
| handlerBg | String | #fff | 处理程序的背景颜色 |
| textSize | String | 20px | 提示信息的字体大小 |
事件#
| 事件名 | 说明 |
|---|---|
| passcallback | 通过验证时发出,处理程序拖动到右侧。 |
3、基于vue-drag-verify二次开发的vue组件
注意:需对父元素或html设置user-select: none
github地址:https://github.com/yimijianfang/vue-drag-verify
效果图1#
示例1#
import dragVerify from "vue-drag-verify2";
<drag-verify
ref="verify1"
:isPassing="isPassing1"
:width="400"
:height="50"
text="拖拽验证"
successText="验证成功"
background="#ccc"
progressBarBg="#76C61D"
handlerBg="#edebe9"
completedBg="#43a047"
:circle="false"
radius="15px"
handlerIcon="el-icon-d-arrow-right"
successIcon="el-icon-circle-check"
textSize="16px"
textColor="#000"
@passcallback="onPasscallback"
@passfail="onPassfail"
>
<i v-show="!isPassing1" slot="textBefore" class="el-icon-lock"></i>
</drag-verify>
效果图2#
示例2#
import dragVerifyImg from "vue-drag-verify-img";
<drag-verify-img
ref="verify2"
:isPassing="isPassing2"
:imgsrc="Img1"
:width="400"
:height="50"
text="拖拽验证"
successText="验证成功"
background="#ccc"
progressBarBg="#76C61D"
handlerBg="#edebe9"
completedBg="#43a047"
:circle="false"
handlerIcon="el-icon-d-arrow-right"
successIcon="el-icon-circle-check"
textSize="16px"
textColor="#000"
:barWidth="100"
:barHeight="50"
:barRadius="25"
:showRefresh="true"
refreshIcon="el-icon-refresh"
:showTips="true"
successTip="验证成功"
failTip="验证失败,拖动滑块将悬浮图像正确合并"
:diffWidth="10"
@refresh="reset2"
@passcallback="onPasscallback"
@passfail="onPassfail"
/>
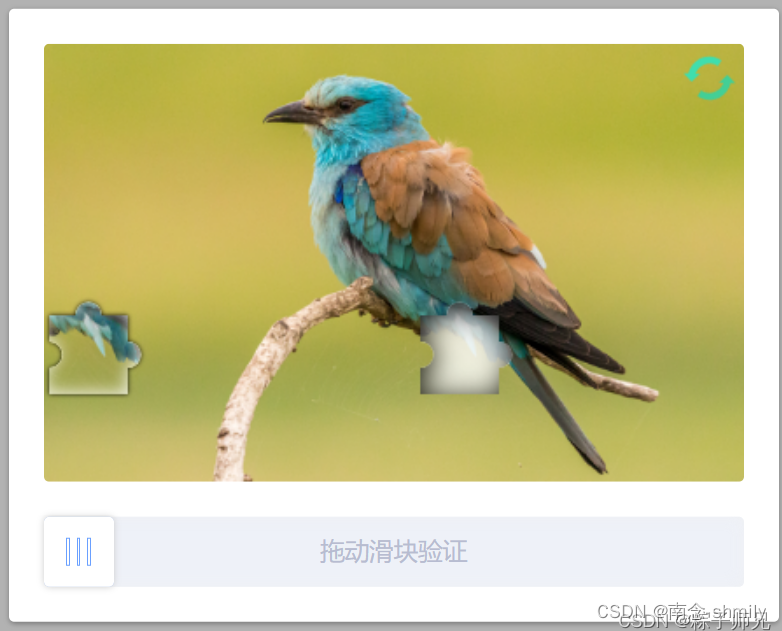
效果图3#
示例3#
import dragVerifyImgChip from "vue-drag-verify-img-chip";
<drag-verify-img-chip
ref="verify3"
:isPassing="isPassing3"
:imgsrc="Img2"
:width="400"
:height="50"
text="拖拽验证"
successText="验证成功"
background="#ccc"
progressBarBg="#76C61D"
handlerBg="#edebe9"
completedBg="#43a047"
:circle="false"
handlerIcon="el-icon-d-arrow-right"
successIcon="el-icon-circle-check"
textSize="16px"
textColor="#000"
:barWidth="40"
:barRadius="8"
:showRefresh="true"
refreshIcon="el-icon-refresh"
:showTips="true"
successTip="验证成功"
failTip="验证失败,拖动滑块将悬浮图像正确合并"
:diffWidth="10"
@refresh="reset3"
@passcallback="onPasscallback"
@passfail="onPassfail"
/>
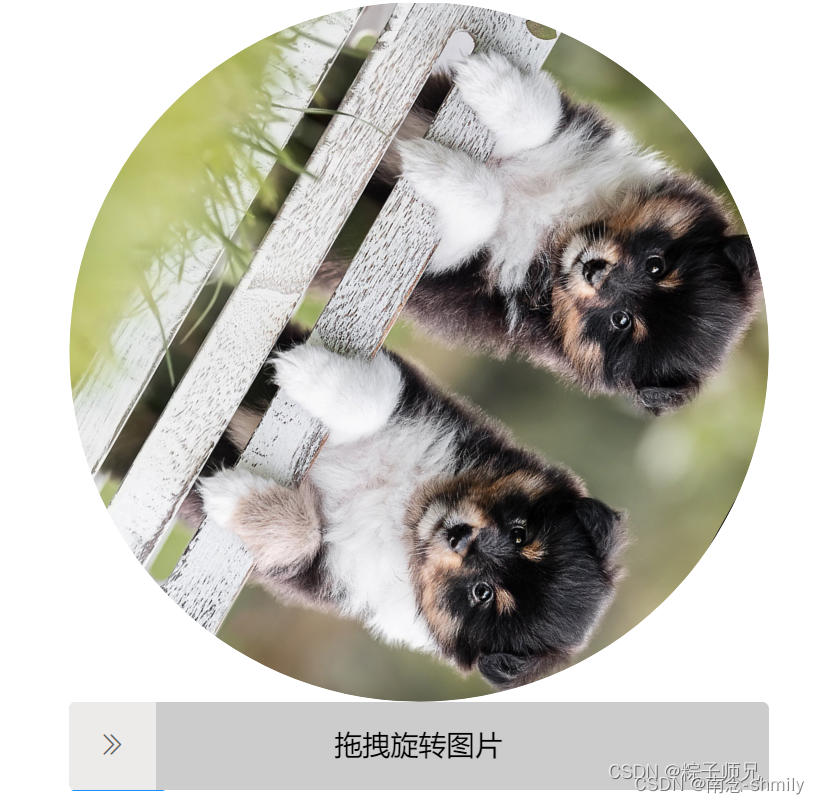
效果图4#
示例4#
import dragVerifyImgRotate from "vue-drag-verify-img-rotate";
<drag-verify-img-rotate
ref="verify4"
:isPassing="isPassing4"
:imgsrc="Img3"
:width="400"
:height="50"
text="拖拽旋转图片"
successText="验证成功"
background="#ccc"
progressBarBg="#76C61D"
handlerBg="#edebe9"
completedBg="#43a047"
:circle="false"
radius="4px"
handlerIcon="el-icon-d-arrow-right"
successIcon="el-icon-circle-check"
textSize="16px"
textColor="#000"
:showRefresh="true"
refreshIcon="el-icon-refresh"
:showTips="true"
successTip="验证成功"
failTip="验证失败,拖动滑块将悬浮图像正确合并"
:diffDegree="10"
:minDegree="90"
:maxDegree="270"
@passcallback="onPasscallback"
@passfail="onPassfail"
/>
作者:TanXJ
分类:
Vue
Buy me a cup of coffee ☕.

 纯前端的拼图人机验证、右滑拼图验证
纯前端的拼图人机验证、右滑拼图验证









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?