MapGIS路网数据发布
准备
1、MapGIS 10 桌面版(我用的10.5.6.10)

2、路网的shp文件

数据导入
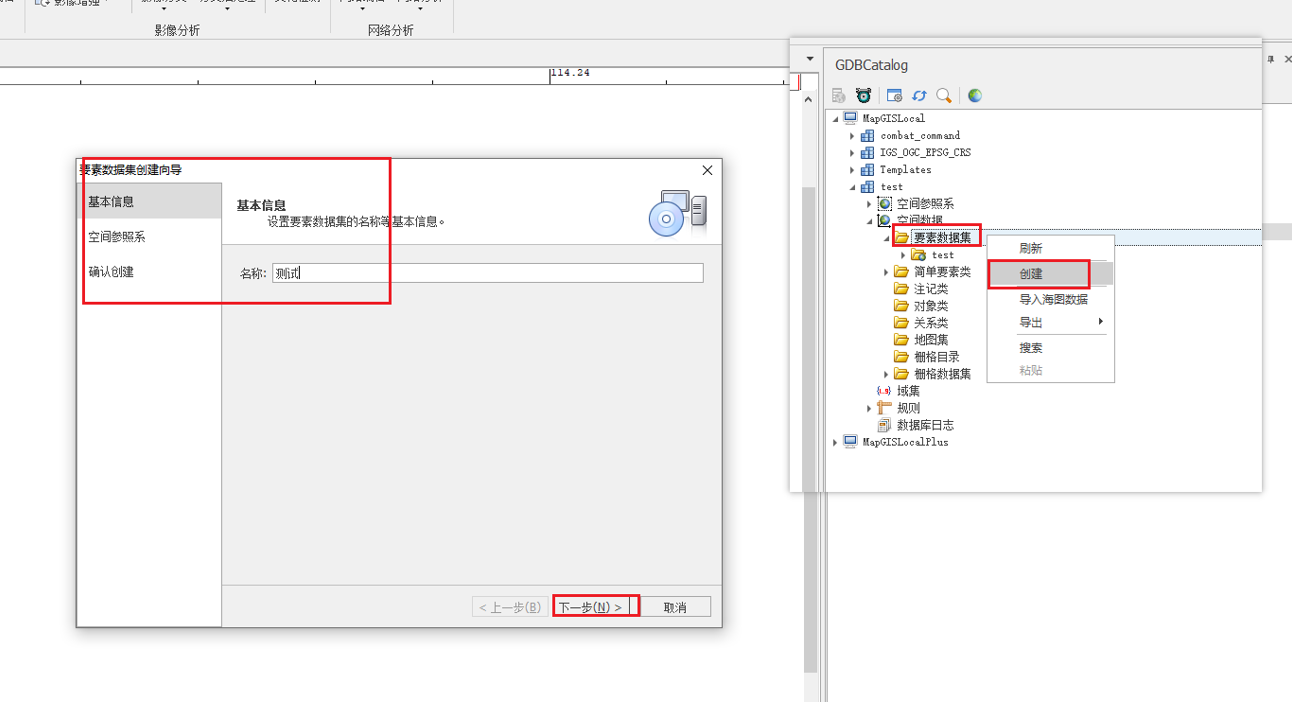
1、创建要素集,如果已有要素集可以不用创建;

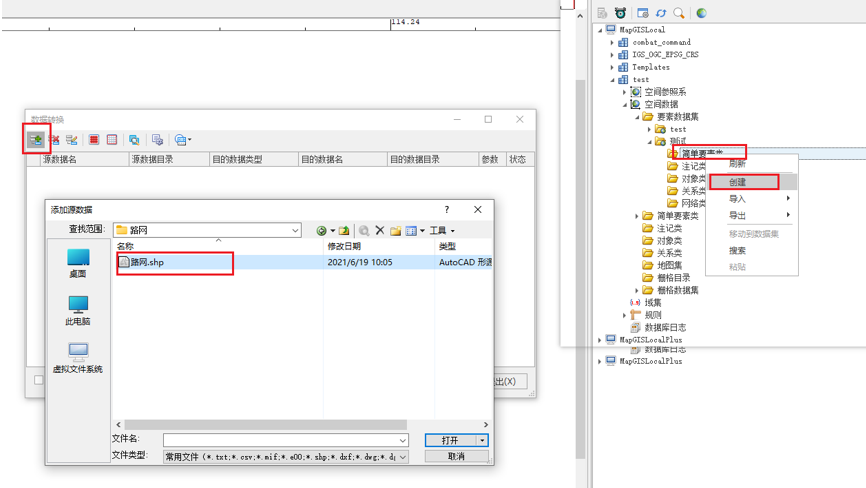
2、导入路网要素类,选择准备好的shp文件后导入即可;

3、将导入的数据拖入地图中,右击对应图层选择当前编辑和设为当前显示范围;
数据处理
生成网络类
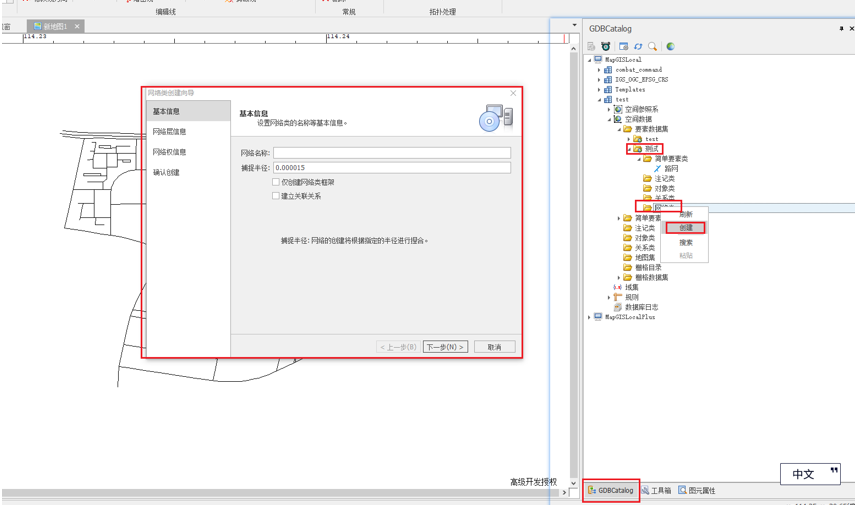
1、新建网络类,根据实际情况填写

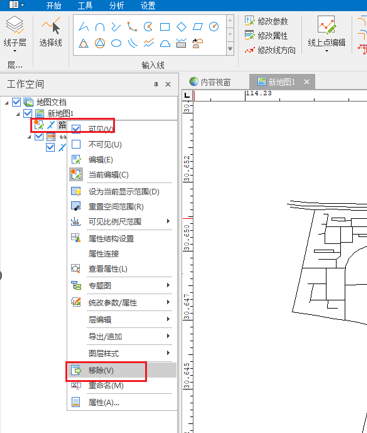
2、当创建的网络类拖到地图中,移除原来的路网

测试
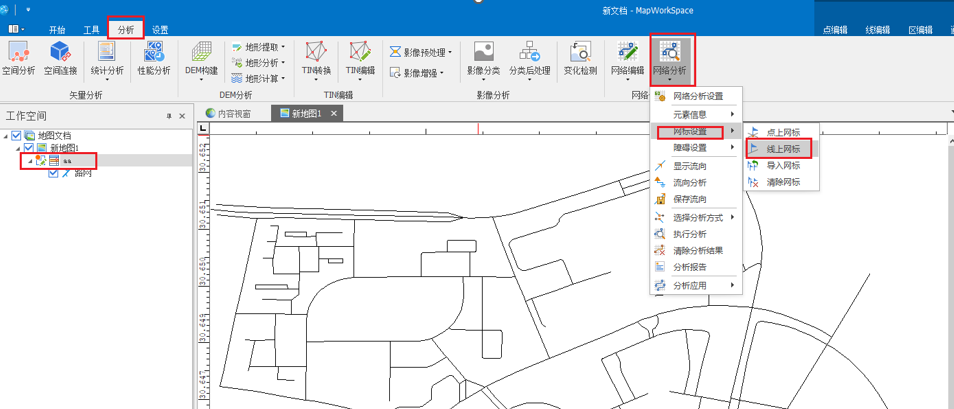
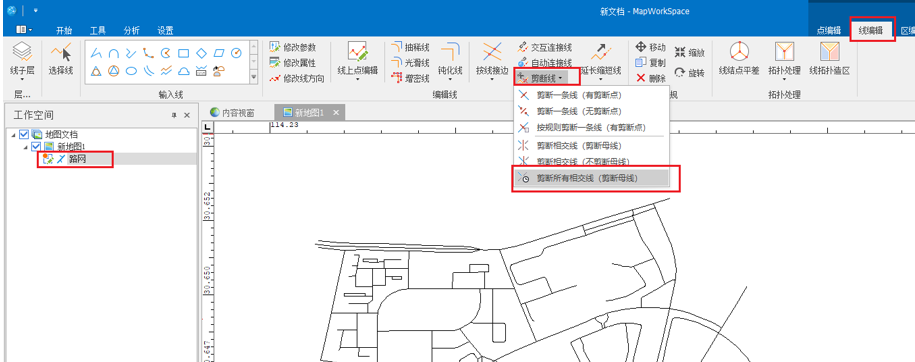
1、将新增的网络类设为当前编辑,选择分析-> 网络分析 -> 网标设置 -> 线上网标

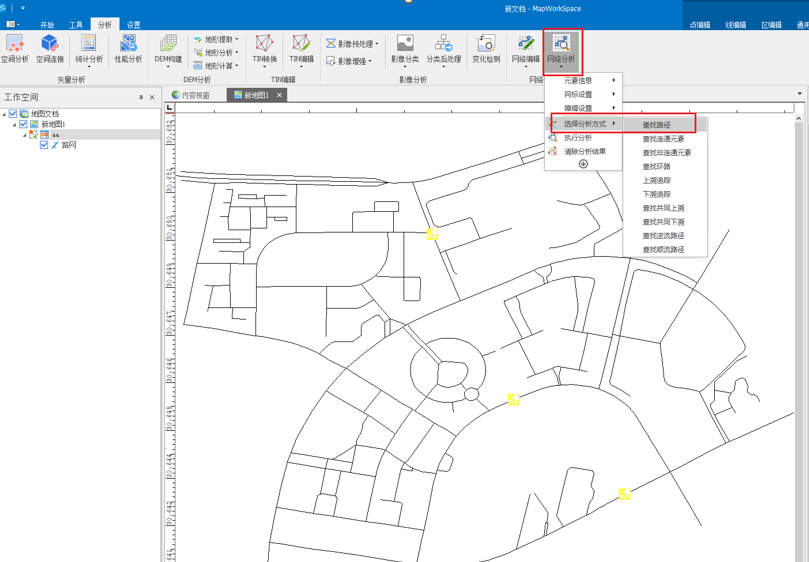
2、在地图上选择两个以上的点,选择网络分析 -> 选择分析方式 -> 查找路径

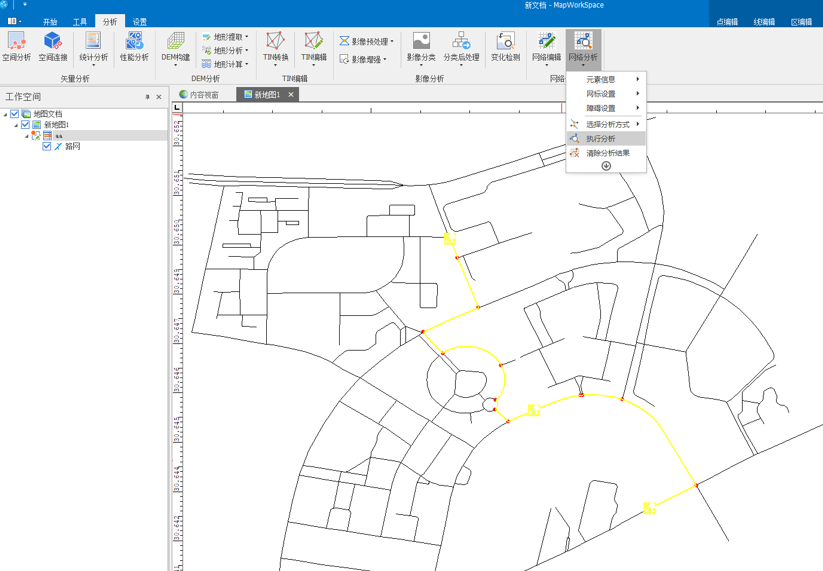
3、选择网络分析 -> 执行分析,正常展示分析结果即可

在代码中使用
startRoaming() {
var coordinates = [
[114.2345028836132, 30.645728435229277],
[114.23309213722118, 30.645923997271623],
[114.23384563486637, 30.646191237212292],
]
var dataPath = coordinates.toString();
var _this = this;
var netAnalyParam = new Zondy.Service.NetAnalysis({
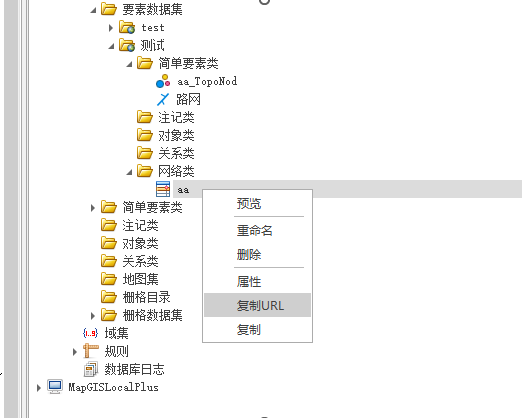
netClsUrl: "gdbp://MapGISLocalPlus/****/ds/路网分析/ncls/路网分析", // 上面复制的URL
flagPosStr: dataPath, // 指定感兴趣路径点坐标序列
analyTp: 'UserMode', // 分析类型:用户自定义
elementType: 2, // 网络类型:1/2:节点网标/线网标
nearDis: 0.01, // 设置网标搜索半径
barrierPosStr: "", // 设置障碍点的坐标序列
outFormat: 'JSON', // 返回格式
ip: _this.iGServerInfo.ip, // IGServer所在ip地址
port: _this.iGServerInfo.port // IGServer请求端口号
});
netAnalyParam.execute(function (data) {
//返回的分析结果数据
var result = data.results[0].Value;
}, "post", function (error) {
console.log(error);
});
}
作者:TanXJ






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本