vue中v-charts的使用
官方文档:https://v-charts.js.org/#/
一、初次安装
npm i v-charts echarts -S
二、可以按需引入或者全局引入
全局引入如下放在main.js:
import VCharts from 'v-charts'; Vue.use(VCharts);
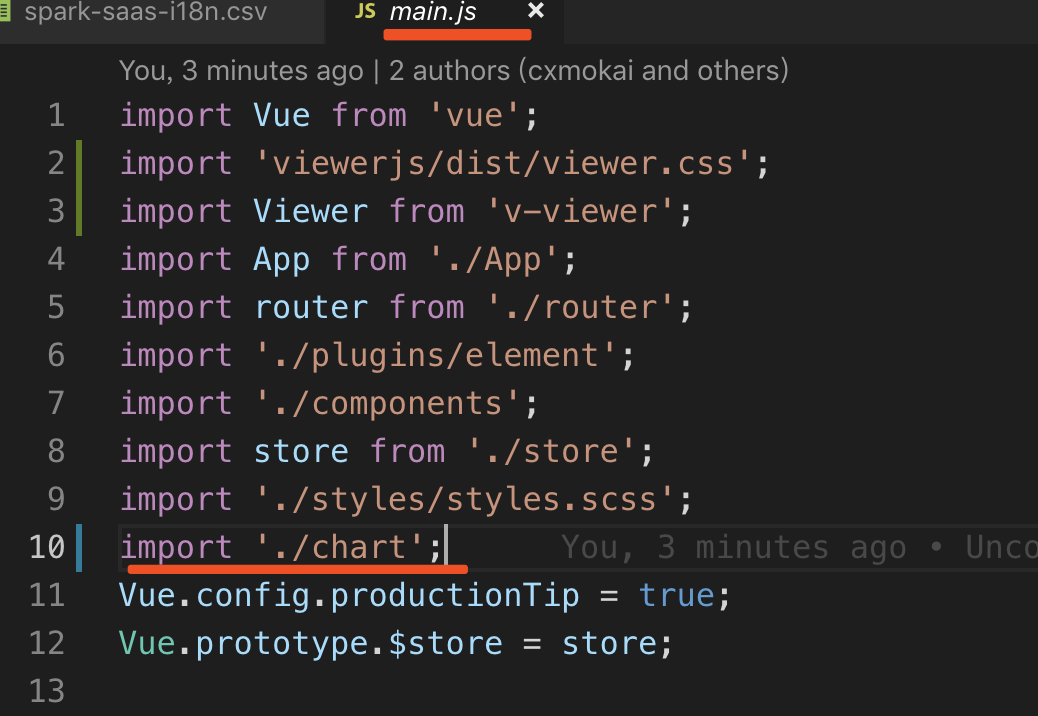
局部引入,新建一个chart.js的文件,在main.js中引入

import './chart';
// chart.js 引入自己需的图表类型 import Vue from 'vue'; import VeLine from 'v-charts/lib/line.common'; import VeFunnel from 'v-charts/lib/funnel.common'; import VeHistogram from 'v-charts/lib/histogram.common'; Vue.component(VeLine.name, VeLine); Vue.component(VeFunnel.name, VeFunnel); Vue.component(VeHistogram.name, VeHistogram);
main.js和chart.js处一级;

参考: https://www.cnblogs.com/whblogs/p/10514565.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通