JS中将对象转化为数组
一、通过for循环把一个对象变为 1 个数组
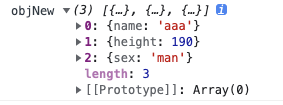
let obj = { name: 'aaa', height: 190, sex: 'man', }; let objNew = []; for (let i in obj) { objNew.push({ [i]: obj[i] }) } console.log('objNew',objNew);

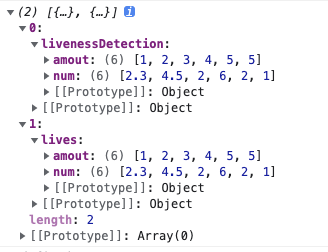
let test = { livenessDetection: { amout: [1, 2, 3, 4, 5, 5], num: [2.3, 4.5, 2, 6, 2, 1] }, lives: { amout: [1, 2, 3, 4, 5, 5], num: [2.3, 4.5, 2, 6, 2, 1] } }; let newArr = []; for (let j in test) { console.log('j',j); console.log('test[j]', test[j]); newArr.push({ [j]: test[j] }) } console.log(newArr);
二、通过for循环把一个对象变为 2 个数组(得到对象的key的集合或者value的集合)
let amout = { '2021-10-02': 0, '2021-10-02': 0, '2021-10-03': 0, '2021-10-04': 0, '2021-10-05': 0, '2021-10-06': 0, '2021-10-07': 0, '2021-10-08': 2.2, '2021-10-09': 2.5, '2021-10-10': 0, '2021-10-11': 0, '2021-10-12': 0, '2021-10-13': 0, '2021-10-14': 0, '2021-10-15': 0, '2021-10-16': 0, '2021-10-17': 0 }; let arr = []; let arr2 = []; for (let j in amout) { arr.push(j); arr2.push(amout[j]); } console.log(arr); console.log(arr2);
//['2021-10-02', '2021-10-03', '2021-10-04', '2021-10-05', '2021-10-06', '2021-10-07', '2021-10-08', '2021-10-09',
'2021-10-10', '2021-10-11', '2021-10-12', '2021-10-13', '2021-10-14', '2021-10-15', '2021-10-16', '2021-10-17']
//[0, 0, 0, 0, 0, 0, 2.2, 2.5, 0, 0, 0, 0, 0, 0, 0, 0]
上面数组也可能通过Object.keys()获取自身属性,Object.keys返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历(enumerable)属性的键名。
Object.keys(amout);

通过Object.values()获取键值。Object.values方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历(enumerable)属性的键值。
Object.values(amout);

参考地址:https://www.jianshu.com/p/3d823b9d632b





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】