vue-json-editor json编辑器的使用及重复调用时遇到的一个小坑
1、安装插件
npm install vue-json-editor --save
2、使用
1 <div class = "routeManagement">
2 <vue-json-editor
3 v-model="prersonForm.data"
4 :showBtns="true" // 是否显示保存按钮
5 :mode="'code'" //默认显示编辑模式
6 lang="zh" // 显示中文,默认英文
7 :key="keys"
8 @json-change="onJsonChange"
9 @json-save="onJsonSave"/>
10 </div>
11
12 <script>
13 import vueJsonEditor from 'vue-json-editor';
14 data(){
15 return {
16 prersonForm: {
17 formModule: 1,
18 data: null,
19 },
20 }
21 }
22 components: {
23 vueJsonEditor
24 },
25
26 methods: {
27 onJsonChange (value) {
28 console.log('value:', value);
29 },
30 onJsonSave (value) {
31 console.log('value:', value);
32 },
33 onError (value) {
34 console.log('value:', value);
35 }
36 }
37 </script>
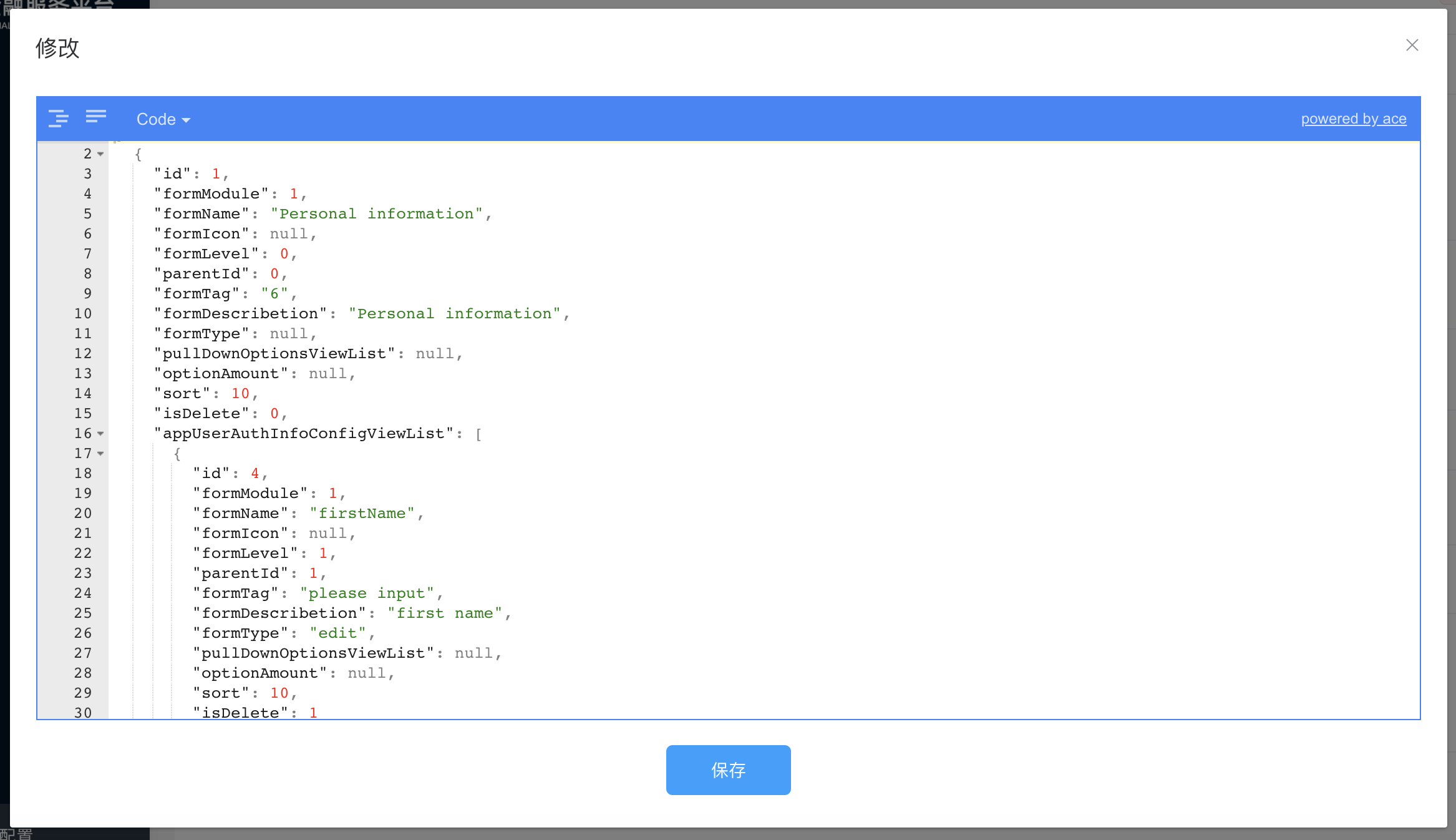
显示效果如下:

使用就是如上使用就可以了
在做的时候,遇到一个小问题就是,我是有几个地方修改的时候,都会调用到这个JSON编辑器,每次传进来的内容都不一样,不修改的时候,点保存,onJsonSave传进来的value永远是第一次传进来的内容。我的理解是,编辑器没有重新初始内容导致的。所在我就加了一个key,如果key有变化的时候就重新初始一次,这样子就保证了每次onJsonSave传进来的value的内容都是正确的。
样式,可以自行调整
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .routeManagement{ width:98%; margin:16px auto; /deep/.jsoneditor-vue{ height:500px; } /deep/.json-save-btn{ margin-top: 10px; cursor: pointer; width: 100px; line-height: 30px; font-size: 14px; }} |
分类:
vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】