react简书
开发项目之前的准备
https://www.chromefor.com/ 登录此网站 下载相关crx react插件 不然要FQ
下载 React Developer Tools 谷歌插件
下载 Redux DevTools 插件
npm install axios // 安装axios
npm install --save styled-components 安装 css.js
npm install react-transition-group --save 安装动画插件
npm install --save redux 安装redux
npm install --save react-redux 安装react-redux 方便在react中使用redux
npm install --save-dev redux-devtools-extension 增加Redux-DevTools调试
npm install immutable 用来辅助state的 不改变state的原始值
npm install redux-immutable 用来进阶辅助 不改变state的原始值
npm install redux-thunk 安装redux 中间件 用来发送请求
npm install --save react-router-dom 安装路由
npm install react-loadable --save 异步加载组件
安装 react 脚手架
npm install -g create-react-app
然后创建一个 目录
create-react-app '项目名称'
精简目录

在src下 创建store
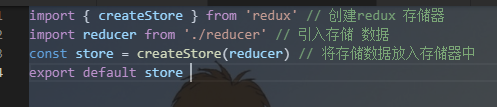
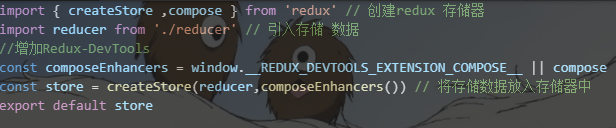
index.js中

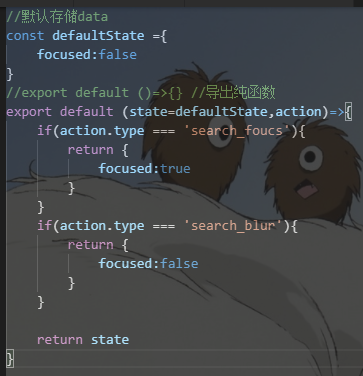
reducer.js中

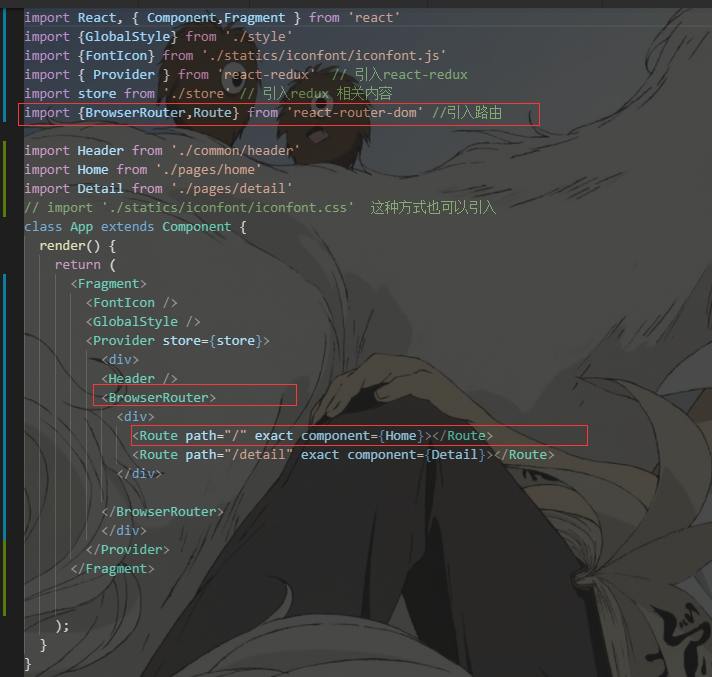
在App.js 中 将store 与所有组件进行关联 (
)

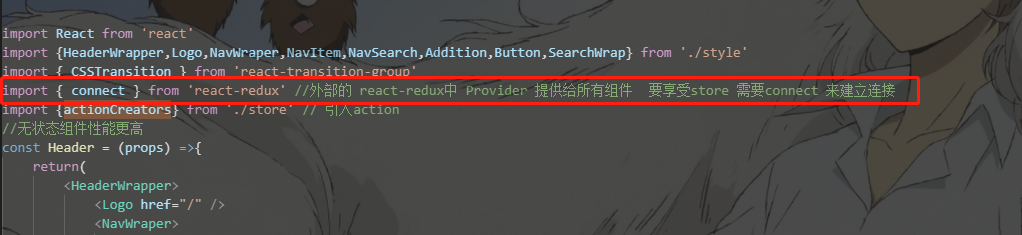
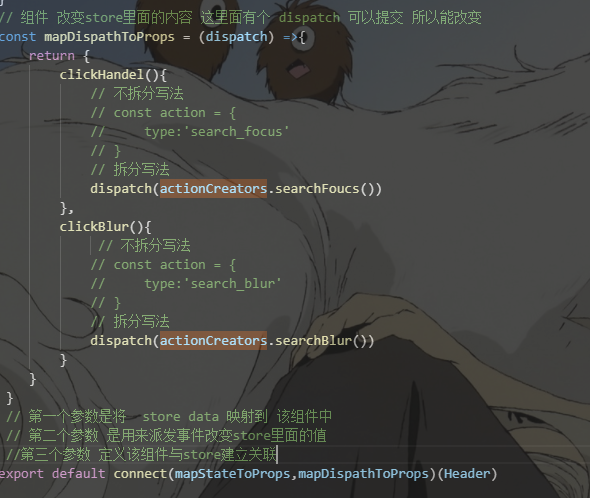
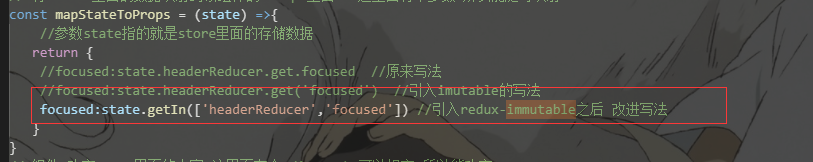
组件中如何连接


增加Redux-DevTools调试

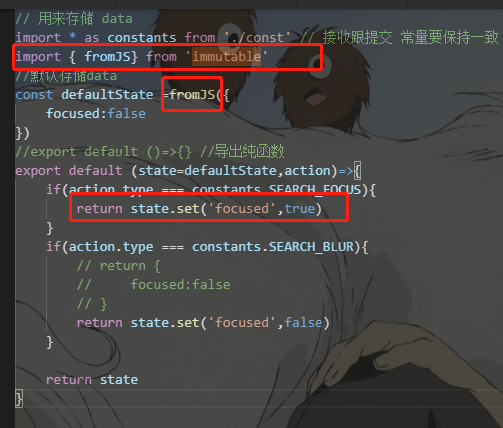
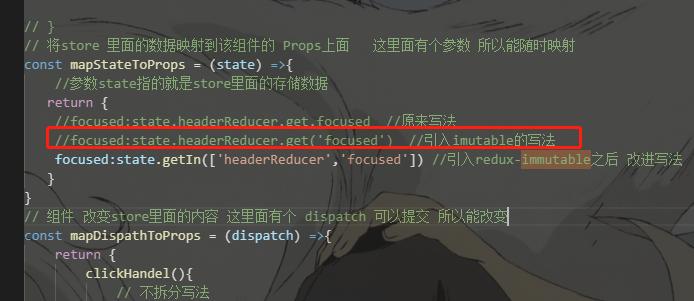
辅助不改变state的值


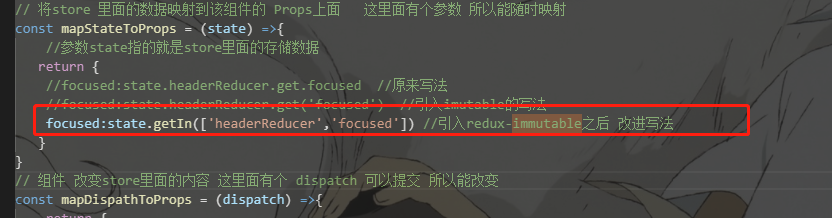
进阶state写法


然后就是 store的拆分.
大笔记本
index

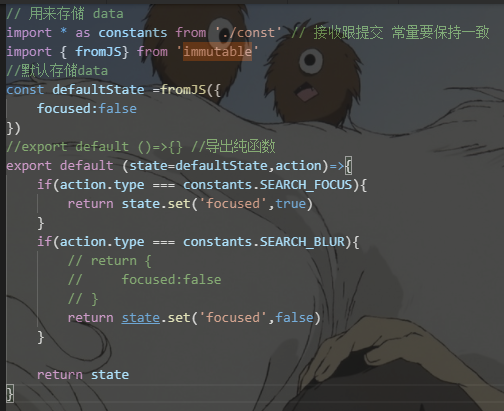
reducer

各个小笔记本
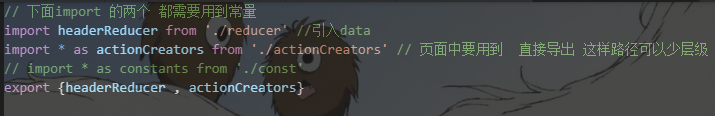
index

reducer

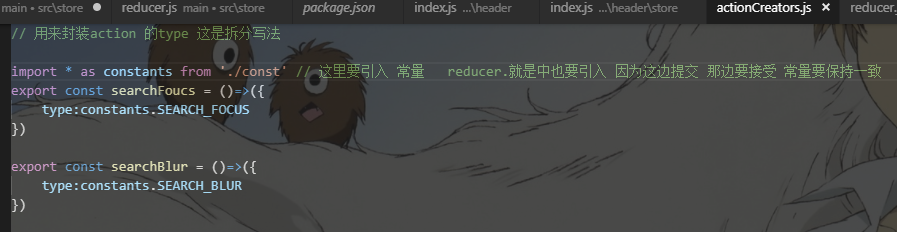
actionCreators

const

header页面


// 请求 axios 所以不能用无状态组件
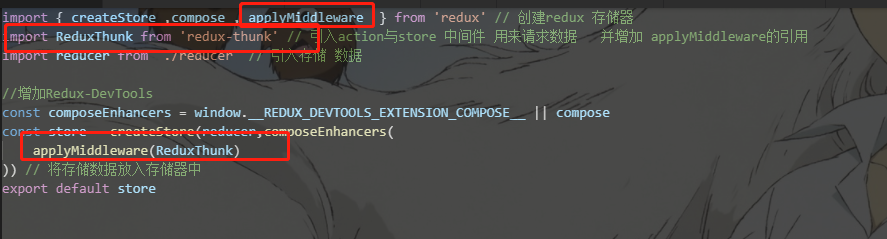
先安装 redux-thunk
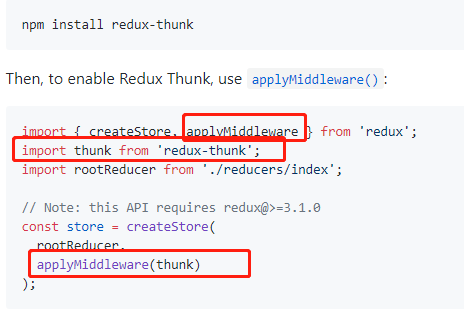
npm install redux-thunk
配置

下面是官网

引入路由



//性能调优 防止因redux改变 底部组件重复渲染 在用了 immutable的前提下没有坑 所有的Component都改成PureComponent

如果没有用的话 性能调优就需要用到


