webpack学习记录
webpack 中文网站 https://webpack.docschina.org/
webpack1 有编译打包 模块热更新 代码分割 文件处理功能
webpack2
tree Shaking(打包代码体积更小 引入进来 但没有使用的代码 不会引入)
ES module 在1版本中 要使用es语法必须使用babel 在2版本中 则不需要
动态引入 Import(src) v1 中 需要require.ensure
新的文档
webpack3
Scope Hoisting(作用域提升) ->打包以后代码的性能提升(优化闭包结构)
Magic Comments(配合动态import 使用) 懒加载代码


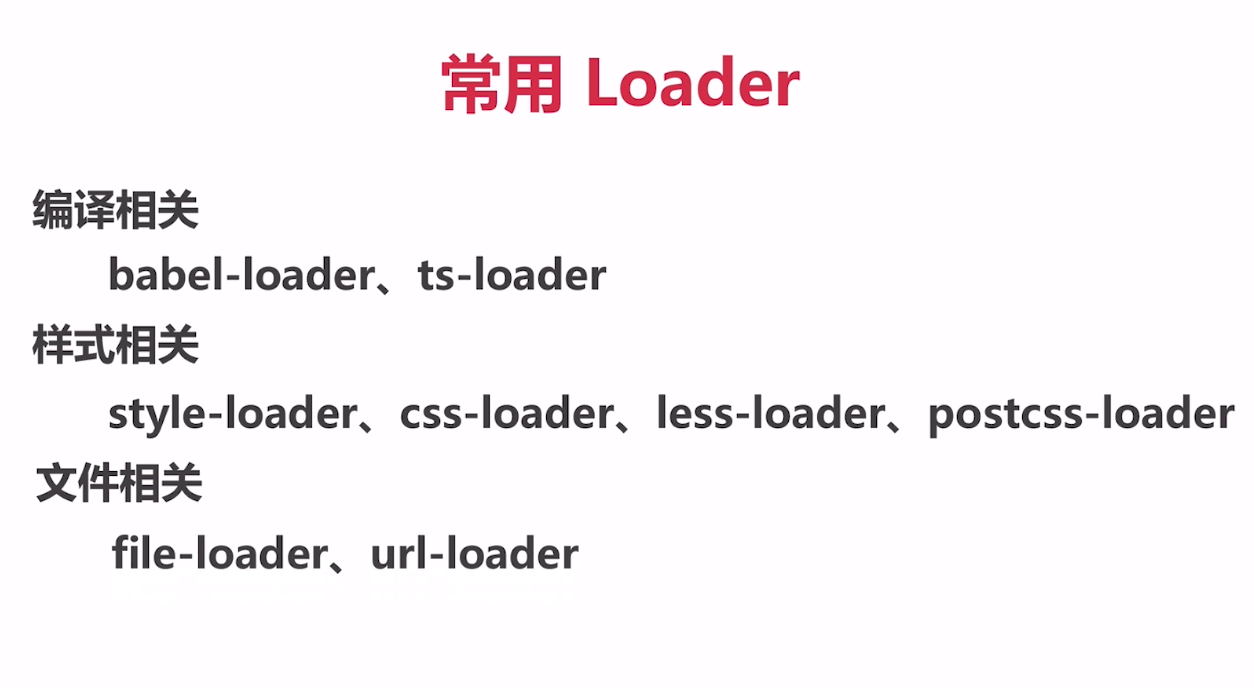
通过 webpack css loader 能够将css变成 js的一个模块


小例子 关于Plugins


块 一捆 模块(通过loader模块能将图片 css 变成js的一个模块)


