vue WepApp 音乐App实战以及各个知识点
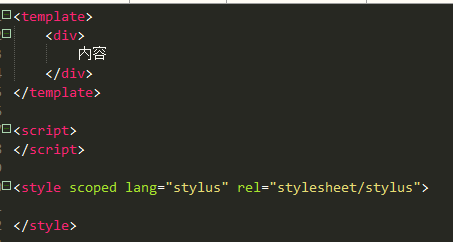
1.组件初始化(scoped 貌似属于局域css样式)

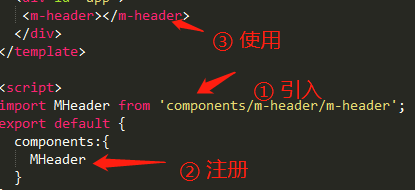
2.组件使用三部曲(当然第三步可以<MHeader></MHeader> 也不报错)

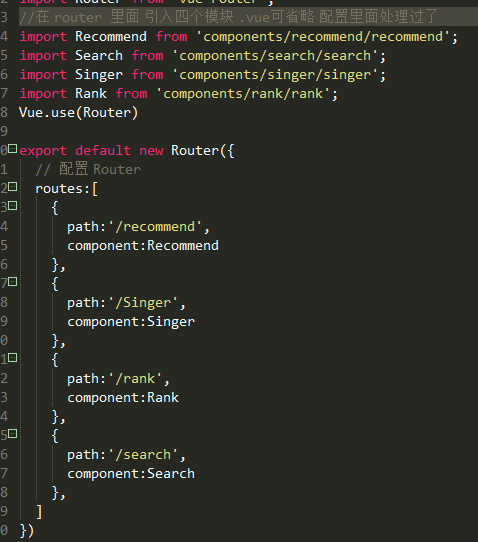
3. 配置 路由
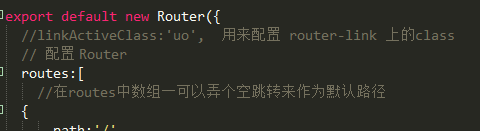
①.在router 下的 index.js 设置路由跳转点



②.路由器实时class

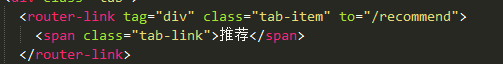
③关于router-link 相当于一个a标签 配置的class就在其上面

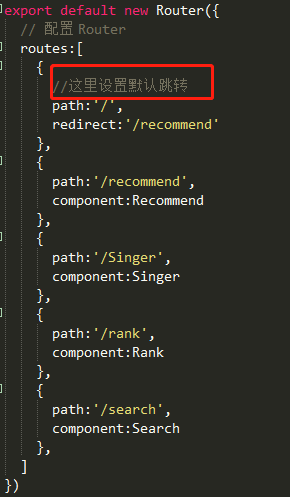
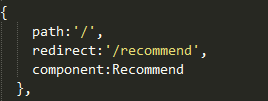
④路由样式重定向问题 这样默认样式就有了

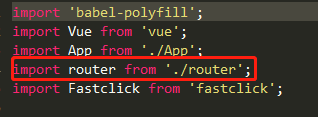
⑤.main.js 引入路由(默认有 下图是 引入 跟 注册)


四 import 引入

export default 无{}
export 有{}
五关于插槽



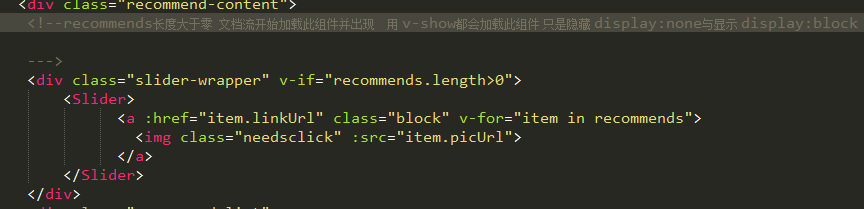
六 关于 v-if v-show

一般v-if 用于 父组件得到异步值 然后 才开始加载要出现的子组件


