关于vscode插件 的一些体验
一 vsCode git
首先vscode 继承了 git
在使用git前 先手动创建一个文件夹 用来clone已有项目
然后将 clone下来的项目放入工作区

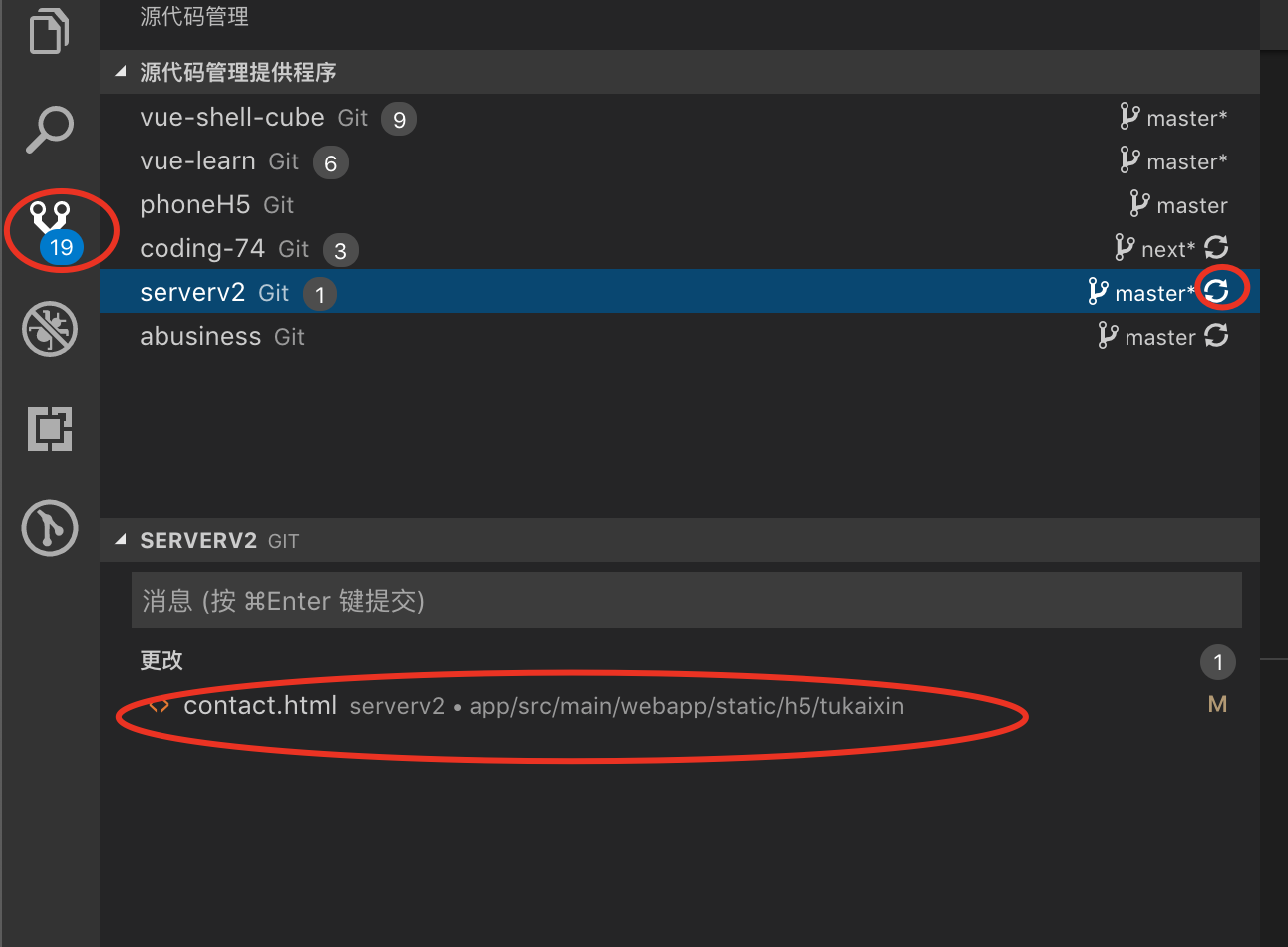
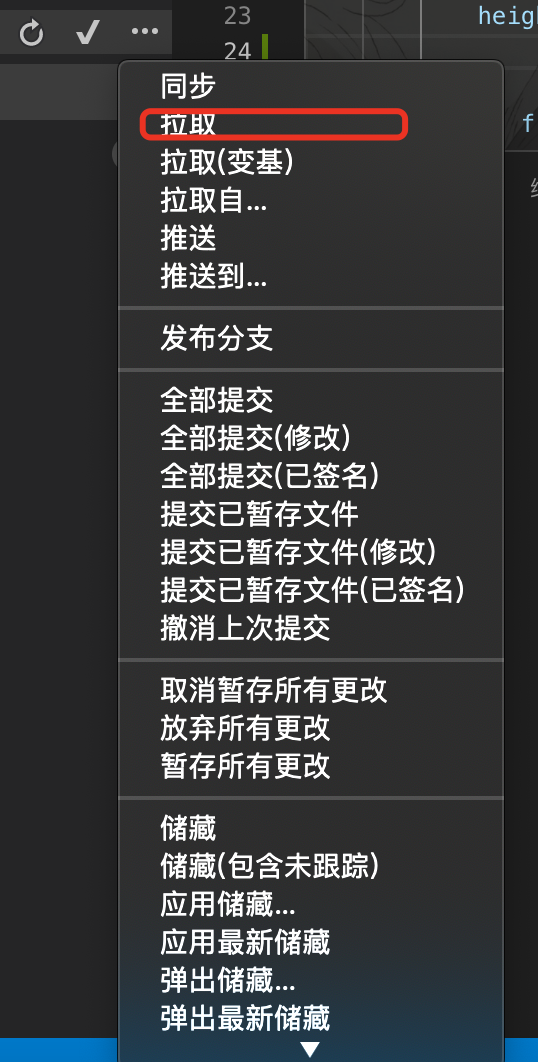
右上角的小转转就是 pull文件 更新 相当于
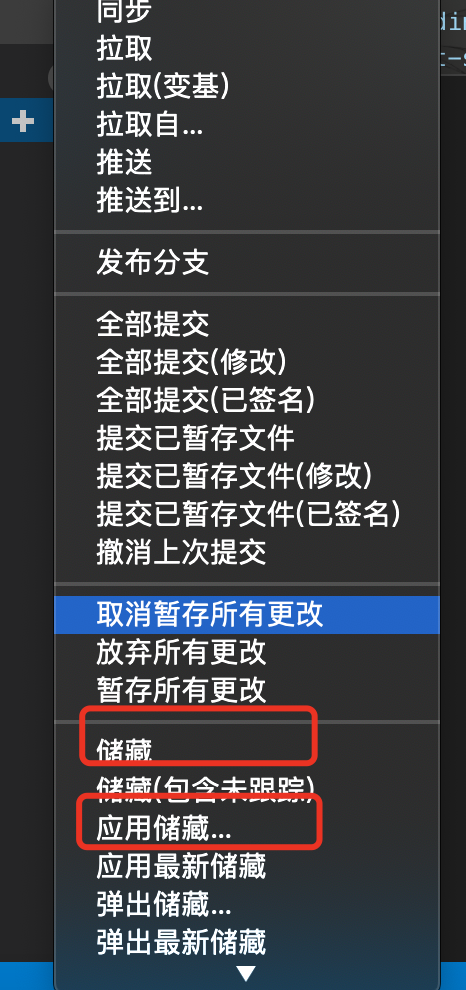
然后就是

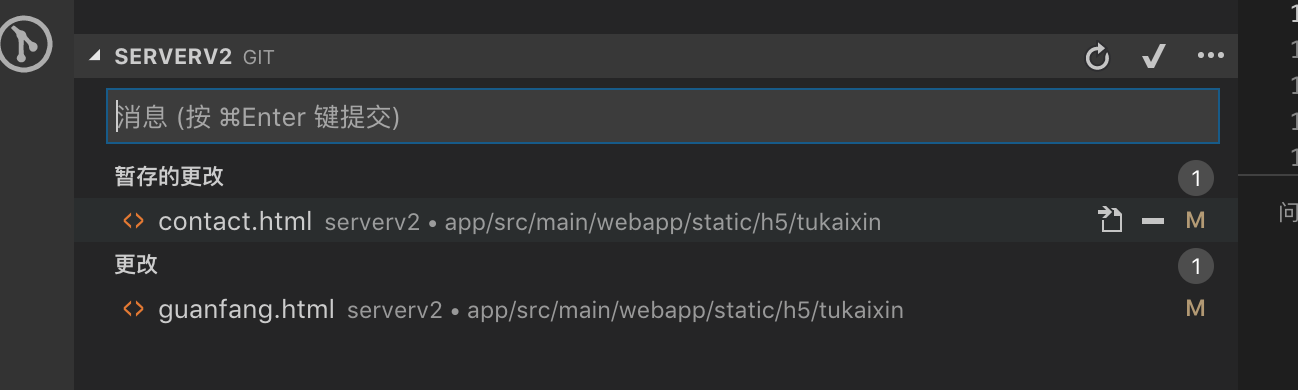
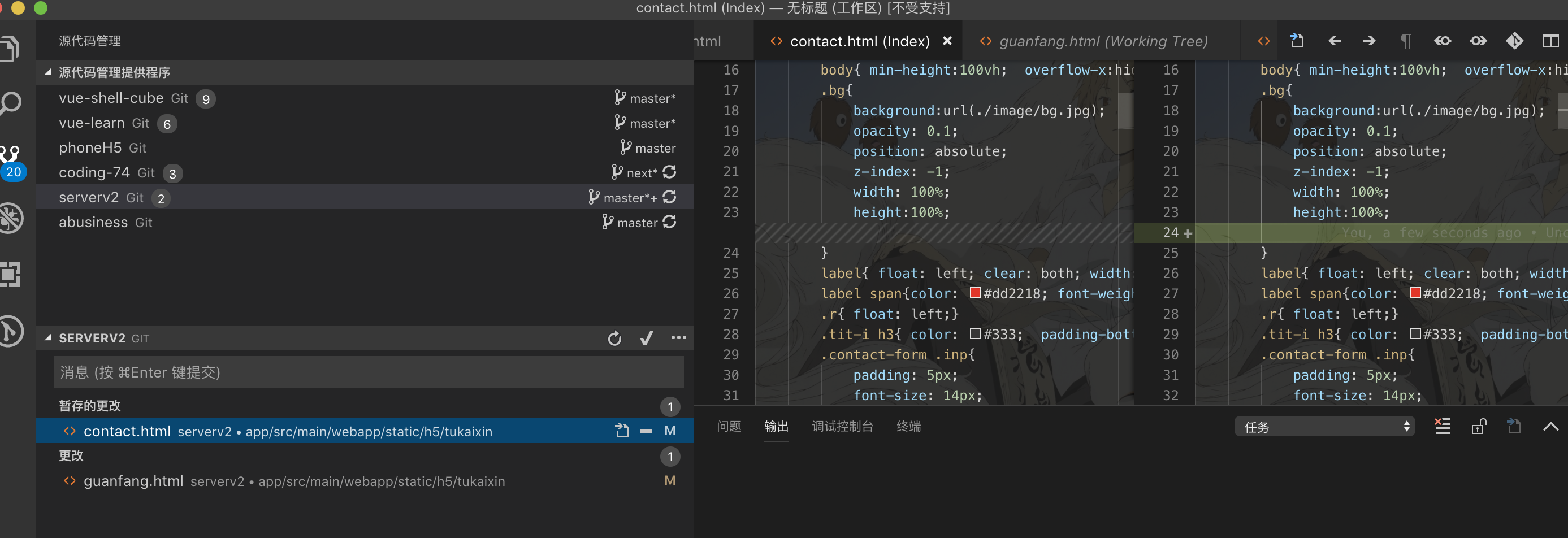
最好再次拉取代码 然后改动文件 通过 + - 提交 到暂存区 和更改区

点击文件还能对比呢 ? 是不是很棒

然后提交了 暂存区
然后 你可以再拉一下 在push(推送)
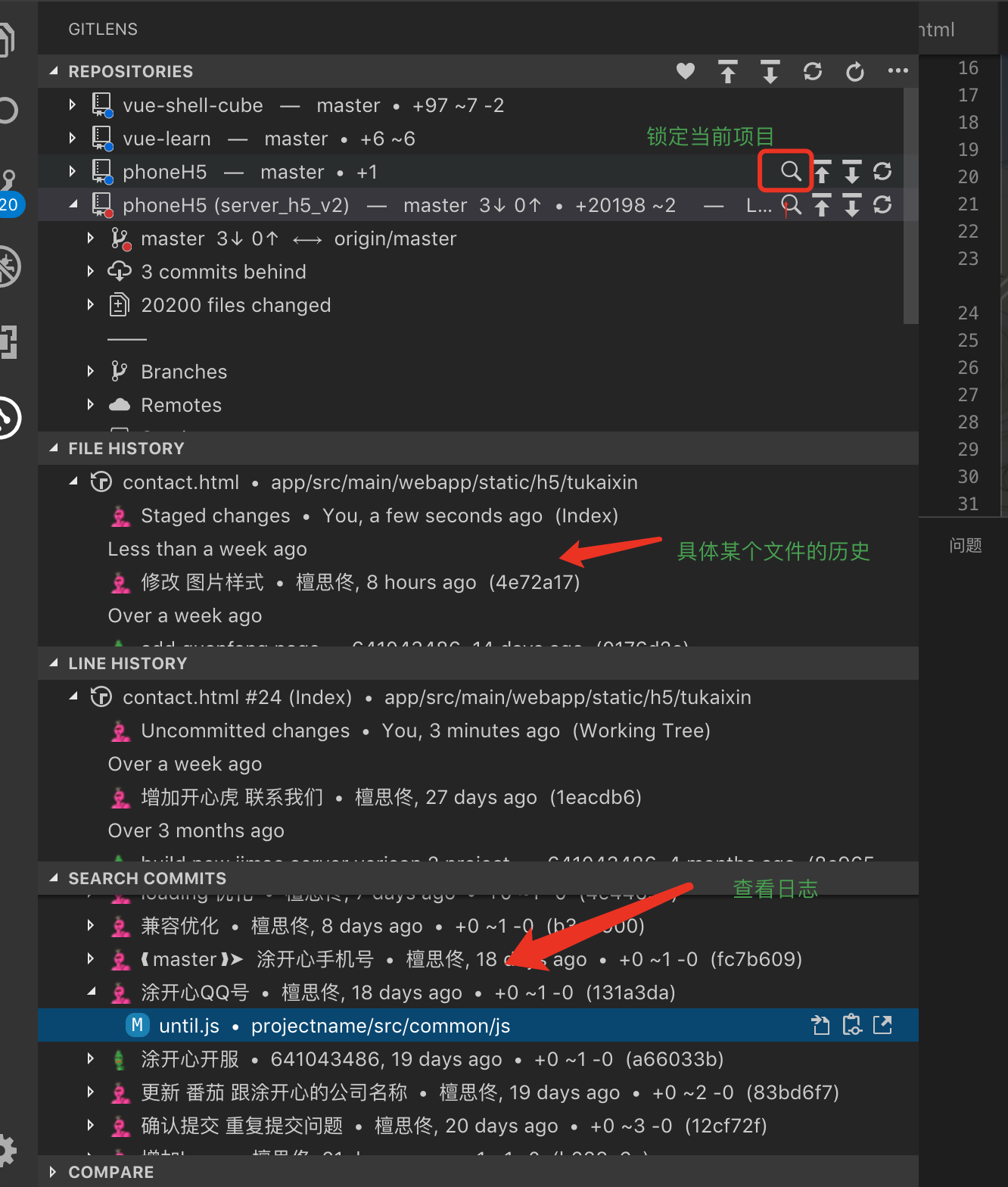
2.观察日志 你可以配合vscode中的GitLens插件来看日志 看是谁的锅

*关于合并分支 与删除分支
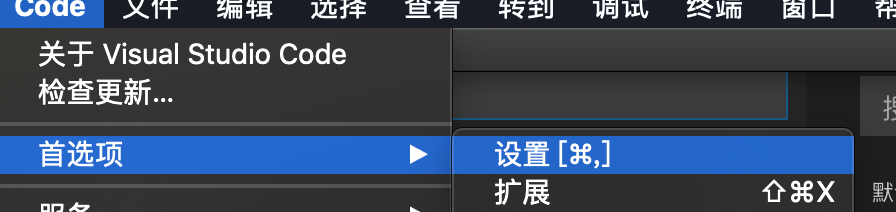
vscode 提供了 ctrl+shift + p(mac是 command+shift+p)
输入 git Delete 或者'删除分支等关键字' 便可删除分支
同样 输入git merge 或者'合并等关键字' 便可合并分支
暂时先这样 够用了
另外 记录一些git常见命令
git init //初始化 git功能 具备git clone的能力 但是版本控制 非初始git
git remote -v 查看clone地址
git clone (pull down) 地址
git status 查看当前文件状态
扩展 详细请见 git详细
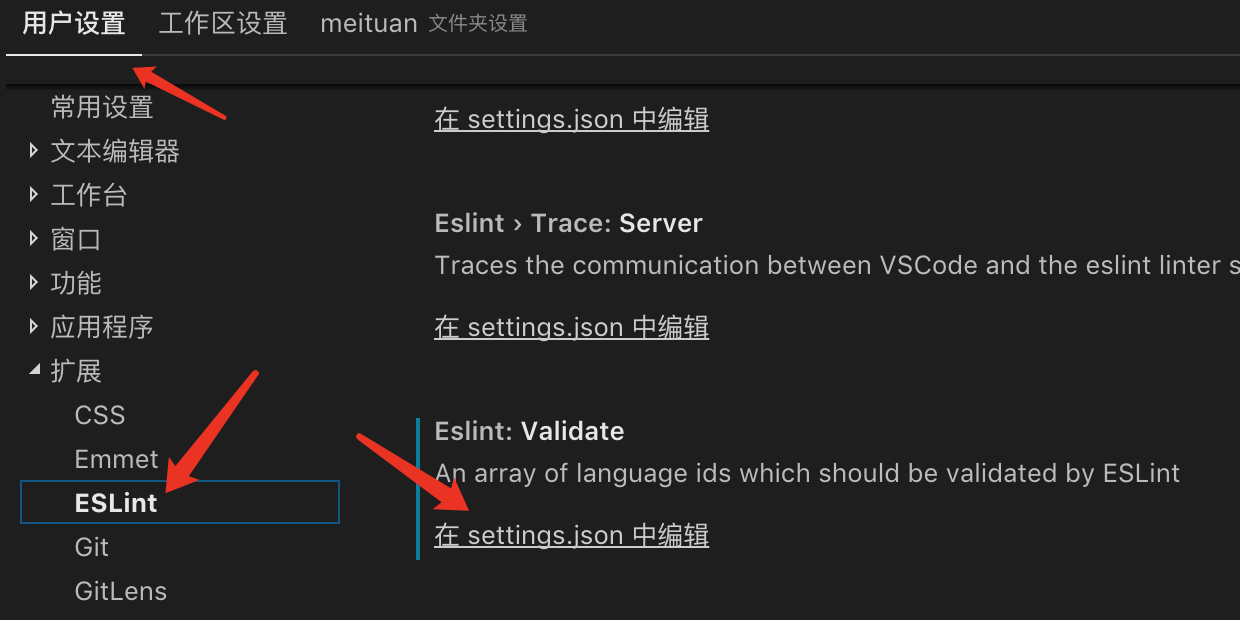
二 ESLint




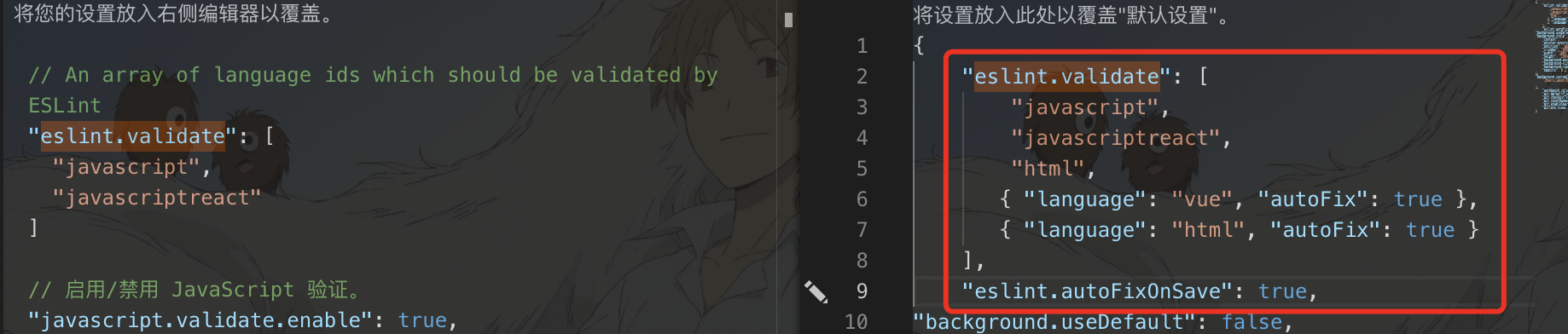
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
{ "language": "vue", "autoFix": true },
{ "language": "html", "autoFix": true }
],
"eslint.autoFixOnSave": true,
三 Live Server
启动一个服务 同一局域网可用手机访问自己的页面


